通过使用UIWebView控件,可以实现一个内置的浏览器(类似于Safari),而且可以直接将这个浏览器内嵌到应用的任意位置,因此非常方便。
UIWebView直接继承了UIView基类,一般不可以与用户交互。
我们既可通过Interface Builder将UIWebView拖入界面设计文件中来添加该控件,也可通过代码创建UIWebView对象来添加,这两种方式的本质是相同的。
在Interface Builder的界面设置文件中选中某个UIWebView,然后打开Xcode的属性检查器面板,可看到如图10.56所示的面板。

图10.56 UIWebView对应的属性检查器面板
获取UIWebView对象后,可以配置的属性不同,常用属性有如下两个。
(1)scalesPageToFit:对应属性检查器面板中的Scales Page To Fit。该属性控制是否缩放网页以适应该控件。
(2)dataDetectorTypes:对应属性面板中的Detection属性,该属性支持如下枚举值。
UIDataDetectorTypePhoneNumbe:自动检测网页上的电话号码,点击该号码就会拨号。
UIDataDetectorTypeLink:自动检测网页上的超链接,点击该链接就会导航到链接对应的页面。
UIDataDetectorTypeAddress:自动检测网页上的地址。
UIDataDetectorTypeCalendarEvent :自动检测网页上的日历事件。
UIDataDetectorTypeNone:不检测网页上的任何内容。
UIDataDetectorTypeAll:自动检测网页上的所有特殊内容。
设置完UIWebView对象之后,接下来可通过如下方法控制UIWebView加载内容。
- loadHTMLString:baseURL::加载并显示HTML字符串。
- loadRequest::加载并显示指定URL对应网页。
- stringByEvaluatingJavaScriptFromString::执行指定的JavaScript字符串,并返回执行结果。
除此之外,还可调用如下方法对UIWebView指定导航控制。
- goBack:后退。
- goForward:前进。
- reload:重新加载网页。
- stopLoading:停止加载网页。
当UIWebView加载网页时,程序可为UIWebView设置一个delegate委托(该委托对象必须实现UIWebViewDelegate协议),该协议中包含如下方法。
- webView:shouldStartLoadWithRequest:navigationType::该UIWebView将要开始装载指定URL对应的网页时激发该方法。
- webViewDidStartLoad::该UIWebView开始装载时激发该方法。
- webViewDidFinishLoad::该UIWebView装载完成时激发该方法。
- webView:didFailLoadWithError::该UIWebView装载响应出现错误时激发该方法。
下面通过示例来介绍如何使用UIWebView显示HTML字符串。首先创建一个Single View Application,使用Interface Builder打开应用的界面设计文件,并将UIWebView拖入应用界面中,然后让该UIWebView占满整个手机屏幕。
为了在程序中访问该UIWebView控件,需要将它绑定到控制器类的webView IBAction属性。
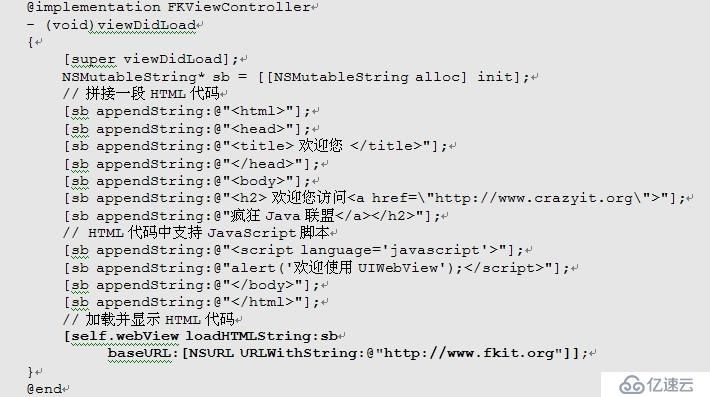
下面开始修改控制器类的实现部分,主要就是使用UIWebView来装载、显示指定的HTML字符串,代码如下。
程序清单:codes/10/10.14/UIWebViewTest/UIWebViewTest /FKViewController.m

上面的程序先拼接了一段HTML字符串,接下来的粗体字代码调用UIWebView的方法来装载并显示该HTML字符串,该HTML字符串中嵌入了JavaScript脚本——UIWebView完全支持它们。
编译、运行该程序,可以看到如图10.57所示的警告框。

图10.57 使用UIWebView显示HTML字符串
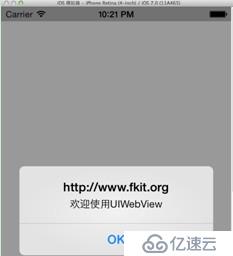
从图10.57可以看出,该UIWebView完全支持包含JavaScript的HTML字符串,图10.57中看到的警告框就是JavaScript执行的效果。
单击图10.57所示警告框的“OK”按钮,该应用将会显示如图10.58所示的效果。

图10.58 使用UIWebView显示HTML字符串
实例:迷你浏览器
借助UIWebView的loadRequest:方法,可让该控件加载并显示指定URL对应的网页。通过这个功能,可实现自己的浏览器。
首先创建一个Single View Application,使用Interface Builder打开应用的界面设计文件,并将UITextField(用于输入访问地址)、UIButton和UIWebView拖入应用界面中,然后将这些控件摆放整齐。
为了在程序中访问UITextField和UIWebView控件,分别将它们绑定到addr和webView两个IBOutlet属性。为了让程序可以响应按钮的点击事件,还需为该按钮控件的Touch Up Inside事件绑定事件处理方法。
本例使用控制器对象作为UIWebView控件的委托对象,因此该控制器类需要实现UIWebViewDelegate协议。
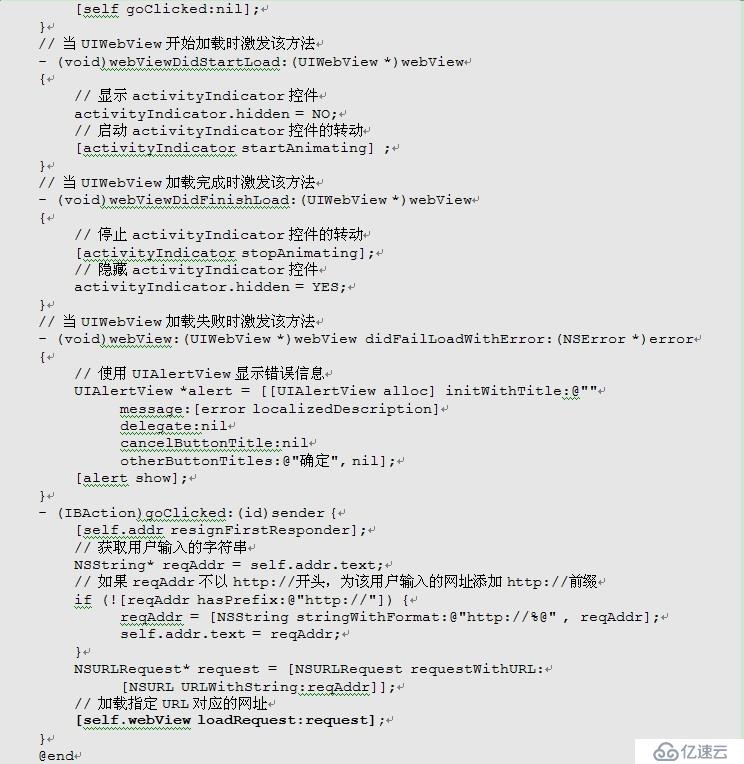
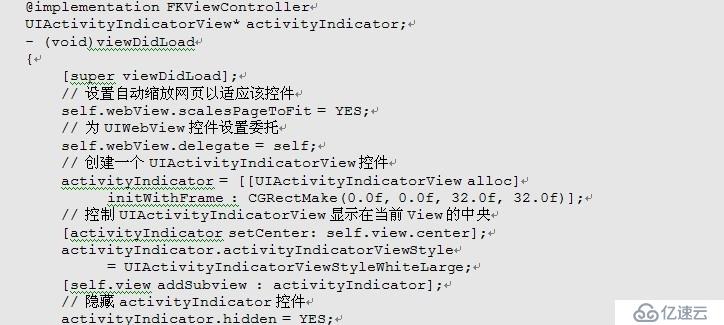
接下来开始修改控制器类的实现部分,主要就是使用UIWebView来装载并显示指定的URL对应的网页,然后使用委托来监控装载过程事件,其代码如下。
程序清单:codes/10/10.14/MyBrowser/MyBrowser/FKViewController.m


上面程序中的关键代码是最后一行粗体代码,这行代码调用了UIWebView的方法来加载并显示指定URL对应的网页。为了让程序界面更加友好,程序还为该UIWebView控件指定了self作为委托,该控制器会监听并处理UIWebView的装载过程:
当UIWebView开始加载URL对应的网页时,程序在中央显示一个转动的进度环。
当UIWebView加载完成时,程序隐藏中央转动的进度环。
当UIWebView加载失败时,程序使用UIAlertView显示错误信息。
编译、运行该程序,即可看到如图10.59所示的效果。

————本文节选自《疯狂ios讲义(上)》

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。