我们需要用全局模式安装 Express
npm install -g express
等一会就可以安装完成
测试express完成安装的一个方法就是查看其版本号,执行命令 “express -V”(大写的V)正常情况下回输出版本号如图,但有遇到不正常情况的,会提示“express不是内部或外部命令”,这样问题就来了,这是什么原因呢?
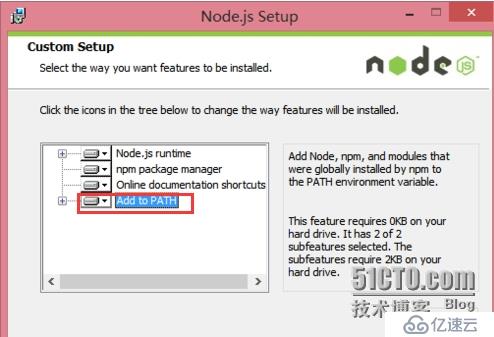
有两种可能:①在安装node是没有添加环境变量,这种情况把node添加的环境变量即可解决。


②express 4.x版本中将命令工具分出来了,需要再安装一个命令工具,执行命令“npm install -g express-generator”完成后再测试就可以了。
现在我们就可以在命令行下通过 express 命令快速创建一个项目了。
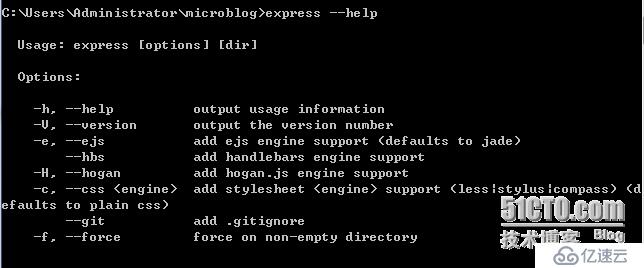
在这之前先使用 express --help 查看帮助信息 :


通过以下命令建立网站基本结构:
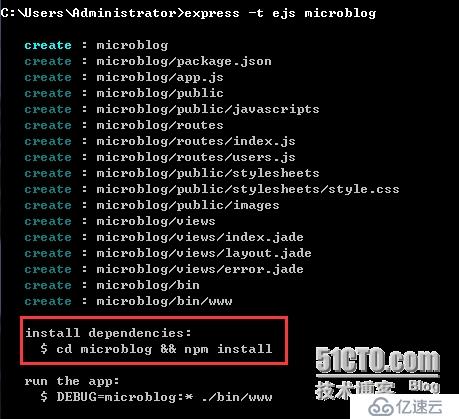
express -t ejs microblog


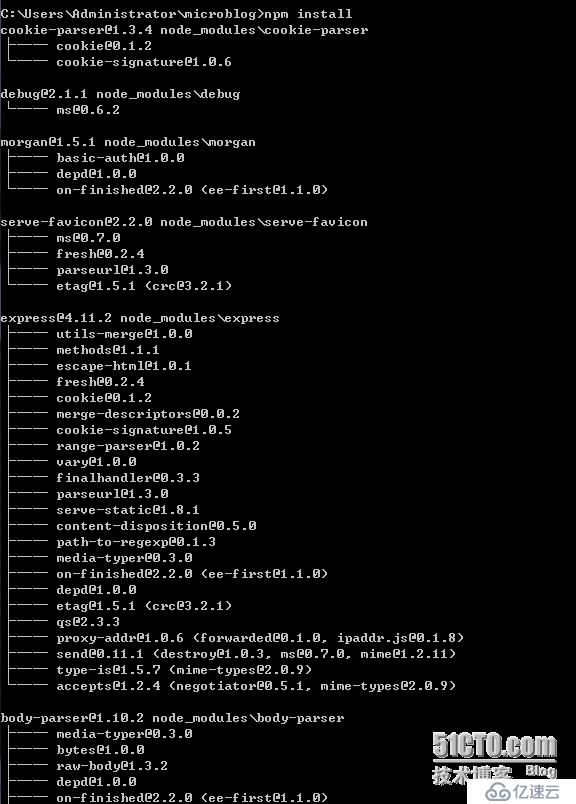
它还提示我们要进入其中运行 npm install,我们依照指示,结果如下:


它会自动安装了依赖express。
目录中的 package.json 文件内容如下:


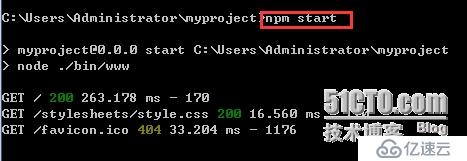
之后我们用cd命令进入项目,运行npm start命令

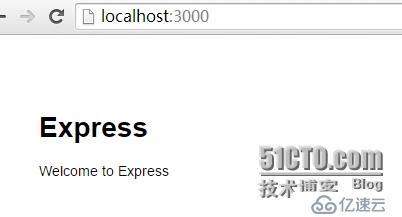
输入http:localhost:3000
结果如下:

为什么没有端口好也会出来呢?
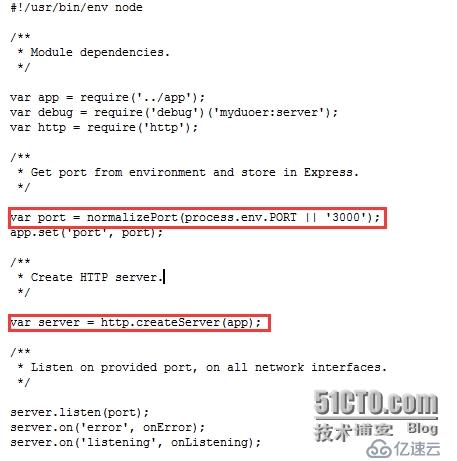
这是因为在项目文件下有一个\bin文件,下面有一个www的文件
打开后,内容如下:

那么页面上的内容是怎么显示出来的呢?
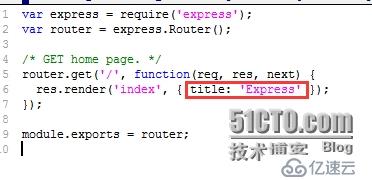
在项目中的routes有一个index.js的文件
内容如下:

在views下有一个为index.jade的文件
内容如下:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。