开发环境如下:

首先要弄懂几个基本的概念。
一)三个结构体:CGPoint、CGSize、CGRect
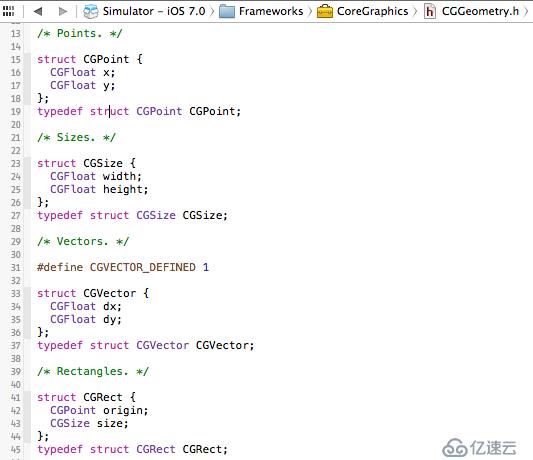
这三个结构体均在一个头文件里:
#include <CoreGraphics/CGGeometry.h>
打开文件如下:

其中 CGRect 的偏移量是相对父窗口的。
二)三个方法:CGPointMake、CGSizeMake、CGRectMake
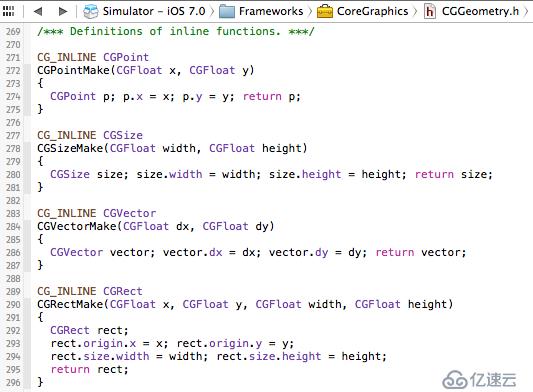
这三个函数还是在刚刚那个头文件里面:
#include <CoreGraphics/CGGeometry.h>
打开文件如下:

备注:可见
#include <CoreGraphics/CGGeometry.h>
这个文件里有宏定义:
CG_EXTERN
和
CG_INLINE
追根溯源,可以发现在文件
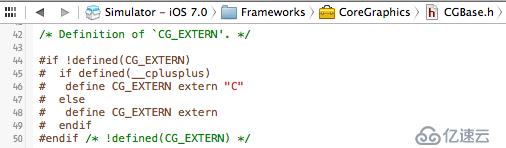
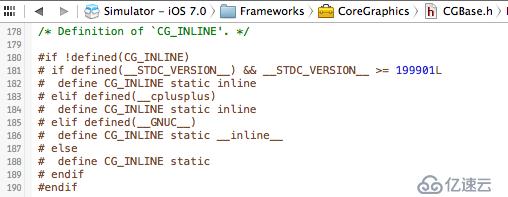
#include <CoreGraphics/CGBase.h>
文件中有宏定义:


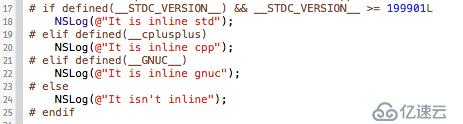
可见上述这三个函数是不是内联函数,要看是哪种编译器。通过如下输出可判定是哪知编译器:

三)几个基本界面元素:window(窗口)、视图(view)
要在屏幕上显示内容首先要创建一个窗口(window)承载内容,要创建一个窗口,需要一个边框(frame),含有边框信息的底层 结构就CGRect。每个能够在屏幕上显示自己的对象都有一个边框(frame),定义了他的显示区域,不过许多高层的视图类(UIView)会自动计算这一信息。其他的那些类则在视图初始化时通过一个initWithFrame的初始化方法来设置。
再来认识一个类:UIScreen。UIScreen类代表了屏幕,通过这个类我们可以获取一些想要的东东。

UIView
下面来认识一下UIView类。这个类继承自UIResponder,看这个名字我们就知道它是负责显示的画布。如果说把window比作画框的话,我们就是不断地在画框上移除、更换或者叠加画布,或者在画布上叠加其他画布,大小当然由绘画者来决定了。有了画布,我们就可以在上面任意操作了。
这个类在
#include <CoreGraphics/UIView.h>
里面。
下面我们先学习一些基础的东西。
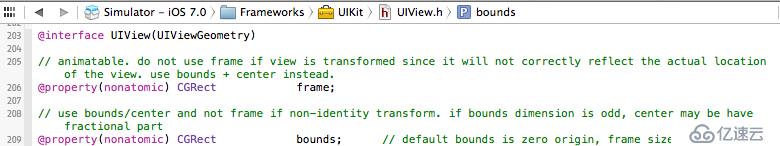
首先进入其头文件里面,查看其 frame 和 bounds 属性。

这里我们要弄清楚frame和bounds这两个属性的区别:
-(CGRect)frame{
return CGRectMake(self.frame.origin.x, self.frame.origin.y, self.frame.size.width, self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0, 0, self.frame.size.width, self.frame.size.height);
}
可见:
frame: 该view在父view坐标系统中的位置和大小。(参照点是,父亲的坐标系统)
bounds:该view在自身坐标系统中的位置和大小。 (参照点是,自身坐标系统)
创建画布的基本方式如下:
CGRect CGone = CGRectMake(0.0, 0.0, 320, 100); //画个矩形,初始化位置与大小
UIView *v_one = [[UIView alloc] initWithFrame:CGone];//初始化view
我们可以把这块画布加到其他画布上。
[self.window addSubview:v_one];//直接加到画框上
UIWindow
UIWindow继承自UIView,关于这一点可能有点逻辑障碍,画框怎么继承自画布呢?不要过于去专牛角尖,画框的形状不就是跟画布一样吗?拿一块画布然后用一些方法把它加强,是不是可以当一个画框用呢?这也是为什么 一个view可以直接加到另一个view上去的原因了。一个应用程序只能有一个UIWindow。
看一下系统的初始化过程:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[self.window makeKeyAndVisible];//让window显示出来
}
实战演练:
1)新建一个工程选择 Empty Application 名字为FirstTest。
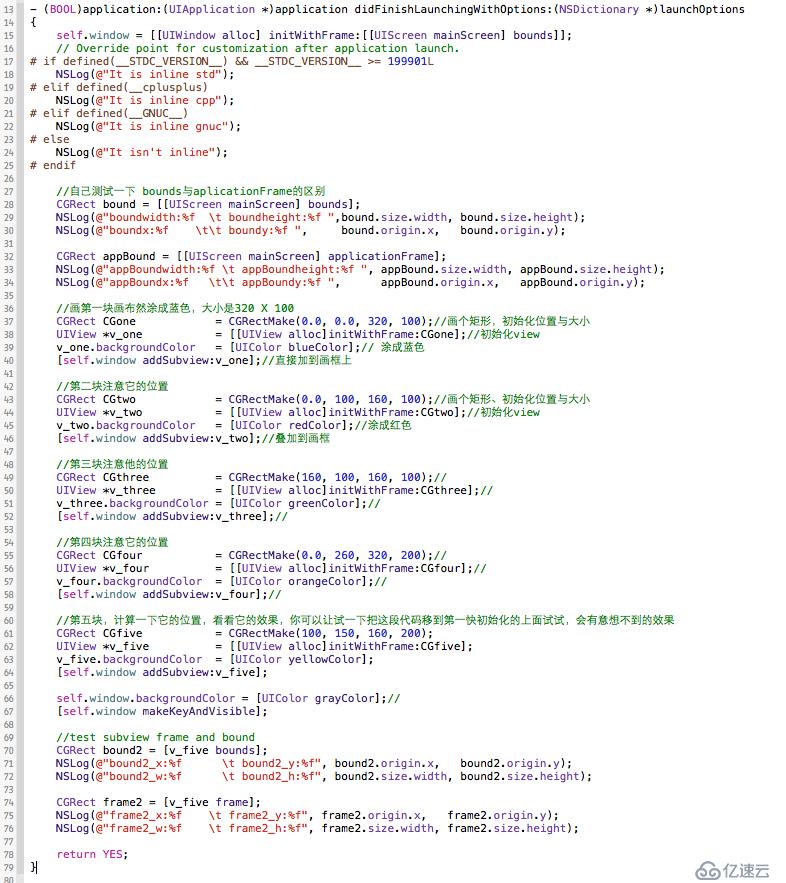
2)在application didFinishLaunchingWithOptions里面,你会发现系统已经建好一个画框了,我们现在就用系统帮我们建好的画框,你当然也可以自己建一个画框,不过没这个必要了。

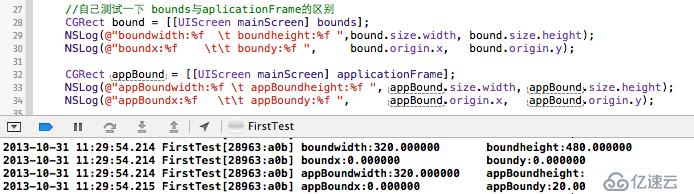
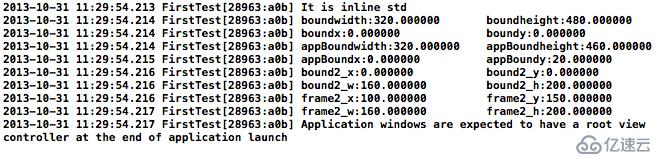
输出效果如下:

本文参考连接:http://blog.csdn.net/iukey/article/details/7083165
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。