这篇文章主要介绍iOS如何实现侧滑菜单,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
首先简单说一下我实现的原理:需要两个UIView,一个是放在中间的CenterView,另一个是滑动时左边显示出来的LeftView。先把LeftView添加到ViewController中,然后再添加CenterView,这样CenterView就把LeftView给盖住了,一开始看到的自然就是CenterView了。因为滑动是在CenterView上进行的,因此需要对CenterView添加手势识别,滑动时改变CenterView中心点的坐标,这样被覆盖住的LeftView就显示出来了。这个就是实现的基本原理,下面我进行详细的分析。
我们先看LeftView,为了和CenterView区分,我把它的背景设为红色,然后中间放了一个按钮:
LeftView.h
//
// LeftView.h
// SlideView
//
// Created by hejinlai on 13-8-13.
// Copyright (c) 2013年 yunzhisheng. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface LeftView : UIView
@endLeftView.m
//
// LeftView.m
// SlideView
//
// Created by hejinlai on 13-8-13.
// Copyright (c) 2013年 yunzhisheng. All rights reserved.
//
#import "LeftView.h"
@implementation LeftView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
self.backgroundColor = [UIColor redColor];
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(0, 0, 100, 50);
[btn setTitle:@"LeftView" forState:UIControlStateNormal];
btn.center = CGPointMake(140, 264);
[btn addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:btn];
}
return self;
}
- (void)onClick:(UIButton *)button
{
NSLog(@"LeftView button pressed!");
}
@end再来看CenterView,首先声明了屏幕的中心点坐标和一个手势识别:
#import <UIKit/UIKit.h>
@interface CenterView : UIView
{
UIPanGestureRecognizer *panGestureRecognizer;
float centerX;
float centerY;
}
@end在CenterView初始化的时候,计算屏幕中心点坐标,设置背景为绿色,添加左上角按钮和手势识别
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
CGRect screen = [[UIScreen mainScreen] bounds];
centerX = screen.size.width / 2;
centerY = screen.size.height / 2;
self.backgroundColor = [UIColor greenColor];
// 左上角按钮
UIButton *leftUpBtn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
leftUpBtn.frame = CGRectMake(10, 10, 40, 40);
[leftUpBtn addTarget:self action:@selector(buttonPressed:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:leftUpBtn];
panGestureRecognizer = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)];
[self addGestureRecognizer:panGestureRecognizer];
}
return self;
}CenterView最终位置实际上有两个:第一个位置是充满整个屏幕,此时它的中心点就是屏幕的中心,把LeftView整个遮住;第二个位置是中心点在右边,而左边只露出一小部分在屏幕中,这样底部的LeftView就可以显示出来。
我把CenterView最右边的中心点横坐标的位置设为420,相当于CenterView左边露出了60大小在屏幕中。还有一个问题是,滑动停止时,CenterView回到第一个位置还是第二个位置?这里我设置了一个边界值280,如果中心点横坐标小于280就回到第一个位置,大于280就回到第二个位置,下面是这两个常量的定义:
#define MAX_CENTER_X 420
#define BOUND_X 280当然这两个值可以根据自己的需要进行调整。
CenterView左上角按钮点击时,需要在两个位置之间进行切换,即如果此时是第一个位置要回到第二个位置,第二个位置要回到第一个位置:
- (void)buttonPressed:(UIButton *)button
{
[UIView animateWithDuration:0.2 animations:^(void){
if (self.center.x == centerX) {
self.center = CGPointMake(MAX_CENTER_X, centerY);
}else if (self.center.x == MAX_CENTER_X){
self.center = CGPointMake(centerX, centerY);
}
}];
}为了看起来比较平滑,加入了动画效果。
接下来我们看下滑动时处理的逻辑。首先是计算出滑动后的中心点横坐标:
CGPoint translation = [recognizer translationInView:self];
float x = self.center.x + translation.x;由于CenterView是不能移到左边的,即CenterView中心点横坐标最小值为centerX,当中心点坐标小于这个值时,需要重置:
if (x < centerX) {
x = centerX;
}
self.center = CGPointMake(x, centerY);当滑动结束的时候,需要判断此时中心点左边落到那个区域,如果小于边界值,则回到第一个位置,大于边界值则回到第二个位置,为了看起来比较平滑,加入了动画效果:
if (recognizer.state == UIGestureRecognizerStateEnded) {
[UIView animateWithDuration:0.2 animations:^(void){
if (x > BOUND_X) {
self.center = CGPointMake(MAX_CENTER_X, centerY);
}else{
self.center = CGPointMake(centerX, centerY);
}
}];
}
[recognizer setTranslation:CGPointZero inView:self];最后在ViewController加入这两个UIVIew,注意先添加LeftView,然后再添加CenterView:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CGRect screen = [[UIScreen mainScreen] bounds];
CGFloat width = screen.size.width;
CGFloat height = screen.size.height;
leftView = [[LeftView alloc] init];
leftView.frame = CGRectMake(0, 0, width, height);
[self.view addSubview:leftView];
centerView = [[CenterView alloc] init];
centerView.frame = CGRectMake(0, 0, width, height);
[self.view addSubview:centerView];
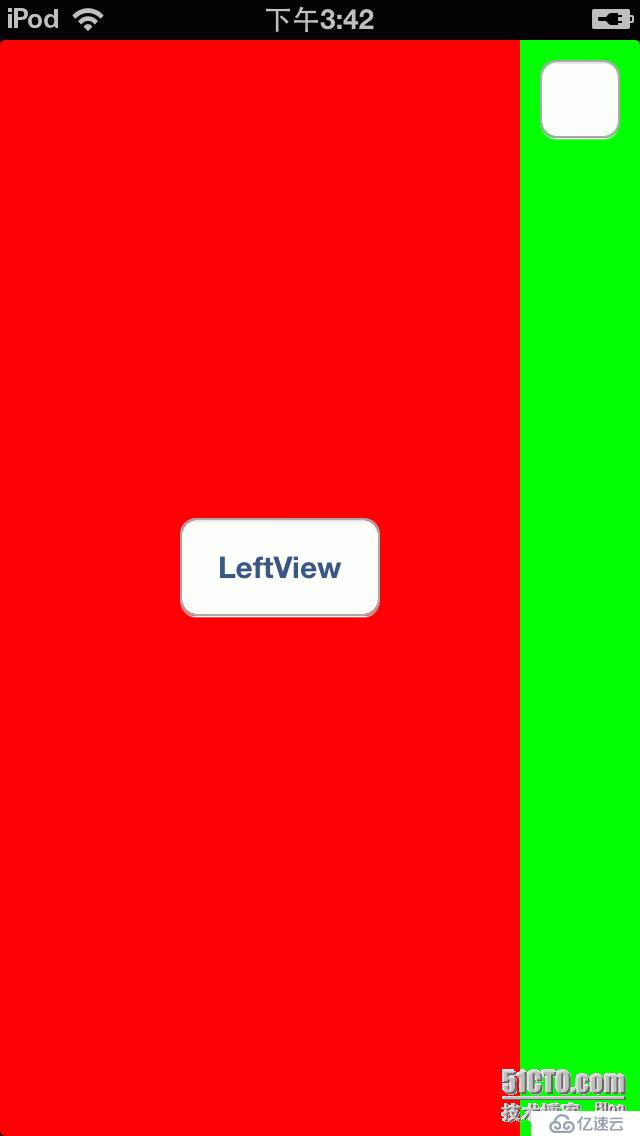
}运行结果:

以上是“iOS如何实现侧滑菜单”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。