UIStepper控件类似于UISlider控件,但它有“+”和“-”两个按钮,单击其中一个可使属性value值递增或递减。
如声音、速度、图片等的大小均可使用该控件操作。今天以图片为例简单讲解UIStepper的使用方法。
(1)新建一个Single View Application 项目,全名为“UIStepperTest”。


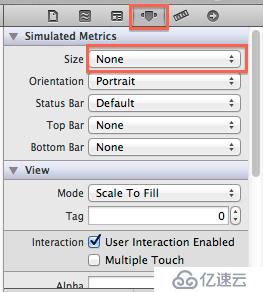
(2)选择ViewController.xib,修改View的Size属性值为None。

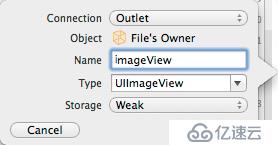
(3)在xib中添加一个UIImageView控件和一个UIStepper控件,分别调整其位置和大小并给UIImageView控件添加IBOutlet变量和给UIStepper添加IBOutlet变量和IBAction响应函数。



切换到ViewController.m文件,在
- @implementation ViewController
后添加代码:
- @synthesize stepper;
- @synthesize p_w_picpathView;
(4)选中项目,右击,新建Group,命名为p_w_picpath。向其中添加图片。

(5)修改
- - (void)viewDidLoad
中的代码如下:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- UIImage *im = [UIImage p_w_picpathNamed:@"QQ20130505-2"];
- self.p_w_picpathView.p_w_picpath = im;
- self.stepper.minimumValue = im.size.width/5;
- self.stepper.maximumValue = im.size.height>im.size.width?im.size.height:im.size.width;
- self.stepper.stepValue = 20;
- self.stepper.value = im.size.height;
- }
(6)在UIStepper的响应函数:
- - (IBAction)stepperValueChanged:(UIStepper *)sender
中添加代码如下:
- - (IBAction)stepperValueChanged:(UIStepper *)sender {
- int stepValue = sender.value;
- self.p_w_picpathView.bounds = CGRectMake(self.p_w_picpathView.bounds.origin.x, self.p_w_picpathView.bounds.origin.y, stepValue, stepValue);
- }
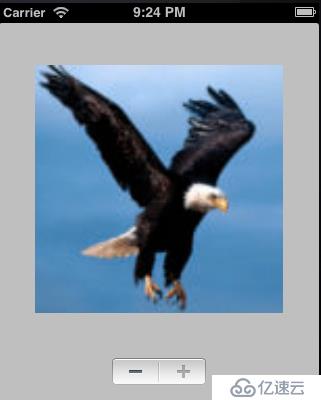
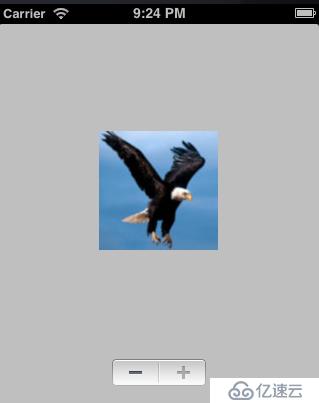
运行程序,如下:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。