eg如图效果(图片来自网络):

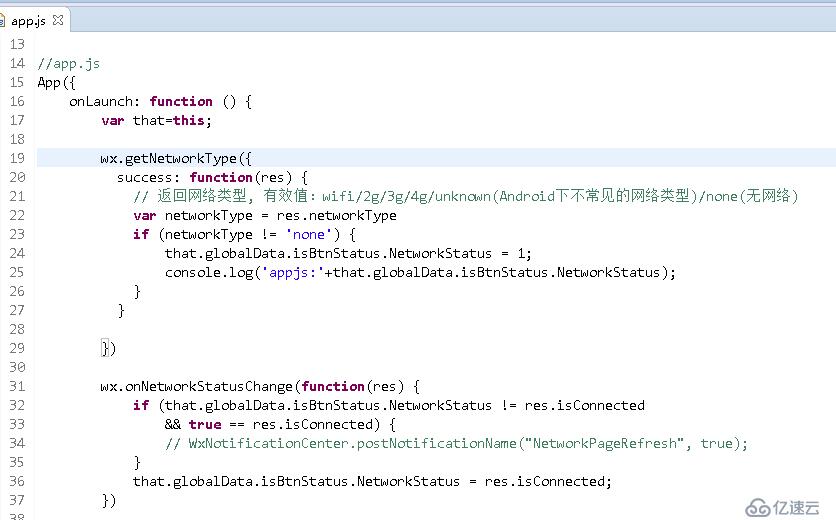
在app.js中
globalData : {
isBtnStatus : {
login : '0',
NetworkStatus : '0',
},
userInfo : null
},
然后再要用的地方:pages里面的xx.js中:
console.log('happigo network:'+app.globalData.isBtnStatus.NetworkStatus);
if (app.globalData.isBtnStatus.NetworkStatus == 1) {
}else{
that.nonetwork = that.selectComponent("#nonetwork");
var reoloadDataFunc = {
success : function () {
if (app.globalData.isBtnStatus.NetworkStatus == 1) {
that.onPullDownRefresh();
that.nonetwork.setData({
nonetwork:false,//是否显示无网络状态
})
}
}
};
that.nonetwork = that.selectComponent("#nonetwork");
that.nonetwork.show_noNetView(reoloadDataFunc);
}这里selectComponent载入的文件:
点击下载
最后还需要在 pages里面的xx.wxml中加入:
<nonetwork id="nonetwork"></nonetwork>The end
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。