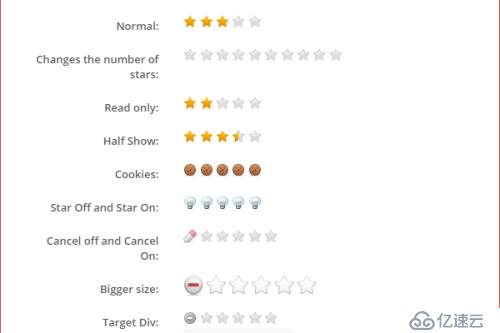
在做一个评论功能的时候,不能少了评分,那就涉及到星星,如下列出一些可用样式

使用也很简单,首先需要引入两个js文件,一个是jQuery的,另一个是jquery.raty.min.js
这里有个问题,默认的星星图片可能放在你的工程里的时候会有路径问题,不过不要怕,有一个方法可以修改图片的路径
$.fn.raty.defaults.path = 'lib/img';
$('#function-demo').raty({ number: 5, //多少个星星设置 targetType: 'hint', //类型选择,number是数字值,hint,是设置的数组值 path: 'demo/img', hints: ['差', '一般', '好', '非常好', '全五星'], cancelOff: 'cancel-off-big.png', cancelOn: 'cancel-on-big.png', size: 24,//div显示的长度,太短了星星会换行 starHalf: 'star-half-big.png', starOff: 'star-off-big.png', starOn: 'star-on-big.png', target: '#function-hint',//文字显示位置,一般这里会写一个div的ID cancel: false,//是否可取消 readOnly: true,//是否为只读,默认为非只读 targetKeep: true, targetText: '请选择评分',//默认的提示文字 click: function(score, evt) {//click事件处理 alert('ID: ' + $(this).attr('id') + "\nscore: " + score + "\nevent: " + evt.type); } }); |
还有其它的自己可以按照自己的需要来添加属性
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。