<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'table.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link href="bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" href="styles.css">
<script src="js/jquery-2.1.1.min.js" type="text/javascript">
</script>
<script src="bootstrap-3.3.5-dist/js/bootstrap.min.js" type="text/javascript"></script>
<style>
tr:hover{
cursor:pointer;
}
</style>
</head>
<body>
<div class="container">
</div>
<br>
</body>
<script language="JavaScript">
$(document).ready(function(){
var data=5;
createTable(".container",data);
}
);
function createTable(div,data){
var $table=$('<table class="table table-hover table-striped table-bordered"></table>');
$("div").append($table);
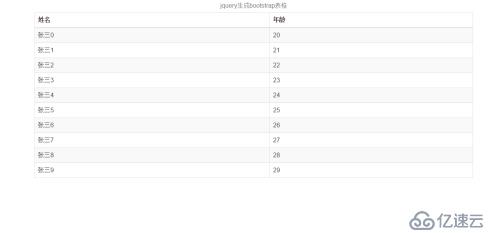
var $caption=$('<caption >jquery生成bootstrap表格</caption>');
$table.append($caption);
var $thead=$('<thead></thead>');
var $trs=$('<tr></tr>');
var $th2=$('<th>姓名</th>');
var $th3=$('<th>年龄</th>');
$trs.append($th2);
$trs.append($th3);
$thead.append($trs);
$table.append($thead);
for(var i=0;i<10;i++){
var $tr=$('<tr class="tr_content"></tr>');
$table.append($tr);
var $td1=$('<td class="td_content1">张三'+i+'</td>');
$tr.append($td1);
var $td2=$('<td class="td_content2">2'+i+'</td>');
$tr.append($td2);
$tr.on("click",".td_content2",function(){
});
}
for(var i=0;i<data;i++){
create_tbody();
}
$thread=$('</table>');
}
function create_tbody(){
}
</script>
</html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。