<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.8.0.js"></script>
<script>
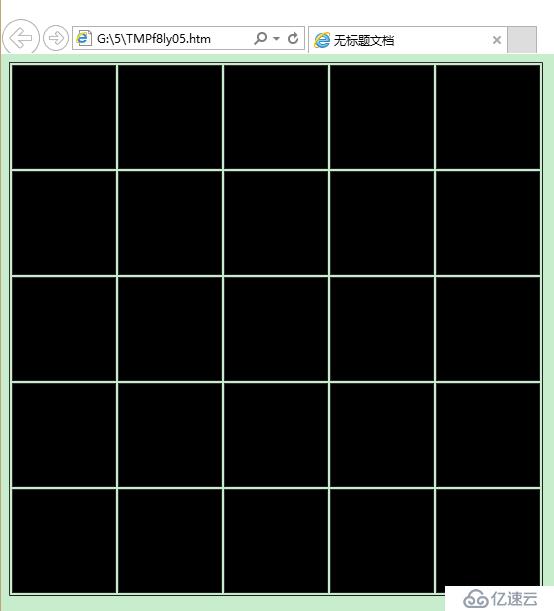
$(function(){
var t=$("<table>").appendTo("div");
t.attr("border","1");
for(var i=0;i<5;i++){
var row=$("<tr>").appendTo(t);
for(var j=0;j<5;j++){
var cols=$("<td>").appendTo(row);
cols.attr({height:"100",width:"100",bgColor:"black"});
cols.attr("id",i+"-"+j);
cols.click(function(){
alert(this.id);
});
}
}
});
</script>
</head>
<body>
<div></div>
</body>
</html>
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。