jQuery Mobile是jQuery 在手机上和平板设备上的版本。它不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。
要使用 jQuery Mobile,首先需要在开发的界面中包含如下3个内容:
CSS文件jquery.mobile-1.4.5.min.css
jQuery类库文件 jquery.min.js
jQuery Mobile文件 jquery.mobile-1.4.5.min.js
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css"><script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>一个jQuery Mobile页面时你需要创建三块基本内容(头,正文,尾),要在html文档中的 head 标签内填写:
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1"><link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css"><script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>在body标签内填写:
<div data-role="page" id="pageone"><div data-role="header"><h2>Page Title</h2></div><!-- /header --><div data-role="content"><p>Jquery mobile Test</p></div><!-- /content --><div data-role="footer"><h5>Page Footer</h5></div><!-- /footer --></div><!-- /page -->代码解释:
data-role="page" 是显示在浏览器中的页面
data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
data-role="footer" 创建页面底部的工具栏
在jQuery Mobile中,可以在单一 HTML 文件中创建多个页面。通过唯一的id来分隔每张页面,在后面的代码编写中,推荐使用以上的构建方法来建立页面。
jQuery Mobile中的一个“page”结构一般使用一个DIV来组织。现在你可以使用前一节中的模板来创建一个包含三个跳转到其他页面的链接的导航页面:
<div data-role="page" id="menu">
<div data-role="header"><h2>Menu</h2></div><!-- /header -->
<div data-role="content">
<p>What vehicles do you like?</p>
<p><a href="#Cars">Cars</a></p>
<p><a href="#Trains">Trains</a></p>
<p><a href="#Planes">Planes</a></p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed"><h5>Page Footer</h5></div><!-- /footer --></div><!-- /page -->上面创建的导航页是我们在浏览器看到的第一个页面,接下来我们再添加三个“page”,他们有不同的id:Cars, Planes,Trains。
<div data-role="page" id="Cars">
<div data-role="header">
<h2>Cars</h2>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of cars</p>
</div><!-- /content -->
<div data-role="footer">
<h5>Page Footer</h5>
</div><!-- /footer --></div><!-- /page --><!-- Start of third page --><div data-role="page" id="Trains">
<div data-role="header">
<h2>Trains</h2>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of trains</p>
</div><!-- /content -->
<div data-role="footer">
<h5>Page Footer</h5>
</div><!-- /footer --></div><!-- /page --><!-- Start of fourth page --><div data-role="page" id="Planes">
<div data-role="header">
<h2>Planes</h2></div><!-- /header -->
<div data-role="content">
<p>We can add a list of planes</p>
</div><!-- /content -->
<div data-role="footer">
<h5>Page Footer</h5></div><!-- /footer --></div><!-- /page -->现在我们已经建立完成了,去试一试吧

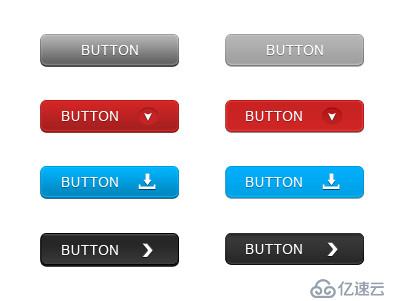
在jQuery Mobile中,按钮可通过三种方式创建:
使用 < button > 元素
使用 < input > 元素
使用带有 data-role="button" 的 < a >元素
<button>按钮</button><input type="button" value="按钮"><a href="#" data-role="button">按钮</a>在 jQuery Mobile 中,按钮会自动样式化,让它们在移动设备上更具吸引力和可用性。我们推荐使用带有 data-role="button" 的< a >元素在页面间进行链接,使用< input >或< button >元素进行表单提交。
默认情况下,按钮占满整个屏幕宽度。如果你想要一个仅是与内容一样宽的按钮,或者如果您想要并排显示两个或多个按钮,请添加 data-inline="true",如果想组合按钮,可以使用 data-role="controlgroup" 属性和 data-type="horizontal|vertical" 一起使用来规定是否水平或垂直组合按钮。
<a href="#pagetwo" data-role="button" data-inline="true">访问第二个页面</a><div data-role="controlgroup" data-type="horizontal">
<a href="#anylink" data-role="button">按钮 1</a>
<a href="#anylink" data-role="button">按钮 2</a>
<a href="#anylink" data-role="button">按钮 3</a></div>
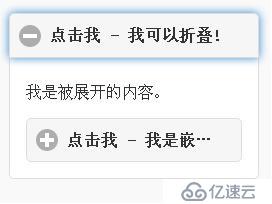
可折叠块允许您隐藏或显示内容 - 对于存储部分信息很有用。如需创建一个可折叠的内容块,需要为容器添加 data-role="collapsible" 属性。在容器(div)内,添加一个标题元素(H1-H6),后跟您想要进行扩展的 HTML 标记,默认情况下,内容是被折叠起来的。如需在页面加载时展开内容,请使用 data-collapsed="false":
<div data-role="collapsible" data-collapsed="false">
<h2>点击我 - 我可以折叠!</h2>
<p>我是可折叠的内容。</p></div>当然可折叠块允许嵌套,如下代码:
<div data-role="collapsible">
<h2>点击我 - 我可以折叠!</h2>
<p>我是被展开的内容。</p>
<div data-role="collapsible">
<h2>点击我 - 我是嵌套的可折叠块!</h2>
<p>我是嵌套的可折叠块中被展开的内容。</p>
</div></div>
jQuery Mobile中的面板会在屏幕的左侧向右侧划出。可以通过指定id的div元素添加 data-role="panel" 属性来创建面板。
<div data-role="panel" id="myPanel">
<h3>面板标题..</h3>
<p>文本内容..</p></div>panel标记必须置于头部、内容、底部组成的页面之前或之后。
<div data-role="page" id="pageone">
<div data-role="panel" id="myPanel">
<h3>面板头部..</h3>
<p>面板中的一些文本内容..</p>
</div>
<div data-role="header">
<h2>汇智网</h2>
</div>
</div>要访问面板,需要创建一个指向面板的链接,点击该链接即可打开面板:
<a href="#myPanel" class="ui-btn ui-btn-inline">打开面板</a>默认情况下,面板会显示在屏幕的左侧。如果想让面板出现在屏幕的右侧,可以指定 data-position="right" 属性。
<a href="#myPanel" class="ui-btn ui-btn-inline" data-position="right">打开面板</a>可以通过使用 data-display 属性来控制面板的展示方式:
<div data-role="panel" id="overlayPanel" data-display="overlay"> <!--覆盖显示--><div data-role="panel" id="revealPanel" data-display="reveal"> <!--滑动显示--><div data-role="panel" id="pushPanel" data-display="push"> <!--推动显示--></div></div></div>可以使用按钮来关闭面板:仅需要在面板的div中添加 data-rel="close" 属性。
<div data-role="panel" id="myPanel">
<h3>面板头部..</h3>
<p>面板中的一些文本内容..</p>
<a href="#pageone" data-rel="close" class="ui-btn ui-btn-inline">关闭面板</a></div>更多示例内容及在线练习参考:
http://www.hubwiz.com/course/5640589f9bb934437751117b/
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。