在一个web项目中,不能保证只使用一种JavaScript框架,一种常见的情况是同时使用了jQuery和AngularJS框架进行开发;另一种常见的情况是,现需要对之前完全以jQuery为框架开发的项目扩展功能,为了方便需要使用AngularJS。这两种情况都存在一个不同框架间互相通信的问题。使用以下三种AngularJS方法,如表-1所示,可以较好的解决这一问题:

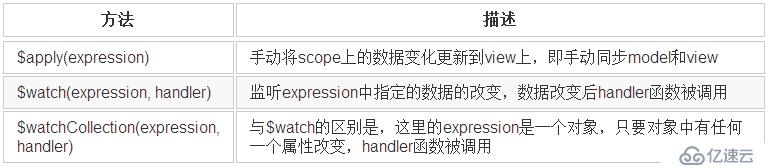
表-1 AngularJS方法
有两点需要特别说明一下:
这里的handler是一个接收两个参数的函数,两个参数分别为被监听数据改变前的值和被监听数据改变后的值,形式如下:
var handler = function(newVal, oldVal) {
//some action
};这里的expression有两种情况,一种情况是字符串,此时被监听的数据为$scope[expression];另一种情况是一个带有返回值的函数,此时被监听的数据为函数的返回值。一般来说,如果要监听AngularJS自定义service上用于在不同controller间共享的数据时(关于在不同controller间共享数据这部分内容,请参考这里),必须使用上述提到的第二种情况,即expression为一个带有返回值的函数,如:
$scope.$watchCollection(function() {
return DatashareService.detailInfo;
}, function(newObj, oldObj) {
//some action
});下面提供一个多JavaScript框架协同使用的例子,在该例中,同时使用了jQuery UI和AngularJS。通过AngularJS控制jQuery UI的button是否可以被点击,通过点击jQuery UI的button,在AngularJS中动态显示button点击量,页面效果如图1 ~ 图3所示:

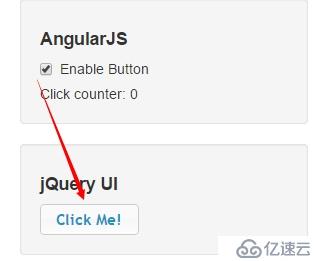
图-1 按钮处于可点击状态

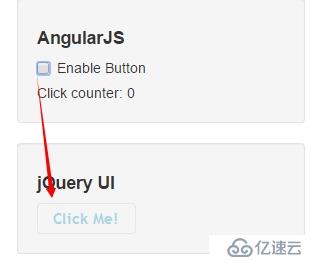
图-2 按钮处于不可点状态

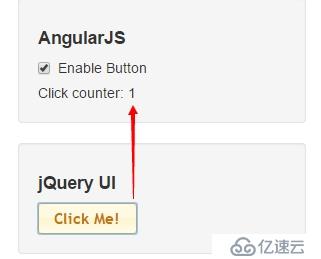
图-3 点击按钮后,点击量增加
下面分别贴出HTML和JavaScript代码,重要部分以注释形式进行解释:
index.html文件:
<!DOCTYPE html>
<html ng-app="exampleApp" ng-cloak>
<head>
<meta charset="utf-8">
<title>jQuery UI & AngularJS</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-responsive.min.css" />
<link rel="stylesheet" href="lib/jquery-ui-1.11.4/jquery-ui.min.css" />
</head>
<body>
<!-- 此div的id后面需要用到 -->
<div id="angularRegion" class="well" ng-controller="simpleCtrl">
<h5>AngularJS</h5>
<div class="checkbox">
<label>
<input type="checkbox" ng-model="buttonEnabled"> Enable Button
</label>
</div>
Click counter: {{ clickCounter }}
</div>
<div id="jqui" class="well">
<h5>jQuery UI</h5>
<button>Click Me!</button>
</div>
<script src="lib/jquery-ui-1.11.4/external/jquery/jquery.js"></script>
<script src="lib/jquery-ui-1.11.4/jquery-ui.min.js"></script>
<script src="lib/angular.js"></script>
<!-- 该js文件为本例主要js代码,该文件中的代码在下方提供 -->
<script src="main.js"></script>
</body>
</html>main.js文件:
/**
* jQuery UI代码
*/
$(function() {
// .button()为jQuery UI装饰button元素的代码,无需深究
$('#jqui button').button().click(function(e) {
// 使用AngularJS自带元素选择器,angularRegion为HTML元素的id属性,注意这里不能用引号将其引起来
// .scope()可以选择当前元素所在的controller中的$scope对象
// 即 angular.element(angularRegion).scope() === AngularJS代码中的$scope
// 能取到$scope对象是其他框架与AngularJS交互***最重要***的一点
// 如果直接 ....scope().handleClick(),则$scope.handlerClick函数也会执行,但view不会刷新
angular.element(angularRegion).scope().$apply('handleClick()');
// 使用jQuery元素选择器
// $('#angularRegion').scope().$apply('handleClick()');
// $apply()中直接使用表达式,可以这么做,但并不建议
// angular.element(angularRegion).scope().$apply('clickCounter = clickCount + 1');
});
});
/**
* AngularJS代码
*/
var app = angular.module("exampleApp", []);
app.controller("simpleCtrl", function($scope, $log) {
$scope.buttonEnabled = true; // 标识按钮是否可以点击
$scope.clickCounter = 0; // 点击量计数器
$scope.handleClick = function() { // 递增按钮点击量
$scope.clickCounter++;
$log.info("Click Counter Increase, Now clickCounter = ", $scope.clickCounter);
}
// 监听$scope.buttonEnabled变量,不可使用$scope.buttonEnabled
$scope.$watch('buttonEnabled', function(newVal) {
$('#jqui button').button({
disabled: !newVal
});
});
// 监控对象,可以使用这种方法代替直接监听$scope.buttonEnabled变量
// $scope.settings = {
// buttonEnabled: true
// };
// $scope.$watchCollection('settings', function(newObj, oldObj) {
// $('#jqui button').button({
// disabled: !newObj.buttonEnabled
// });
// });
});在main.js中我们注释掉了很多代码,这些代码可以实现与其上方代码相同的功能,有兴趣的读者可以自己试一下。如果需要监控对象,则index.html中也需修改,将
<input type="checkbox" ng-model="buttonEnabled"> Enable Button
修改为
<input type="checkbox" ng-model="settings.buttonEnabled"> Enable Button
相信对AngularJS双向绑定有了解的读者对此一定不陌生。
只要会用这三个方法,在jQuery UI等框架中与AngularJS进行通信问题也就迎刃而解了。
完。
参考资料:
《Pro AngularJS》 作者:Adam Freeman
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。