<link rel="stylesheet" href="<%=path%>/js/jquery_ui/themes/base/jquery.ui.all.css"></link>
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.2.min.js"></script>
<script src="<%=path%>js/jquery_ui/ui/jquery-ui.custom.js"></script>
<script type="text/javascript">
function openDialog() {
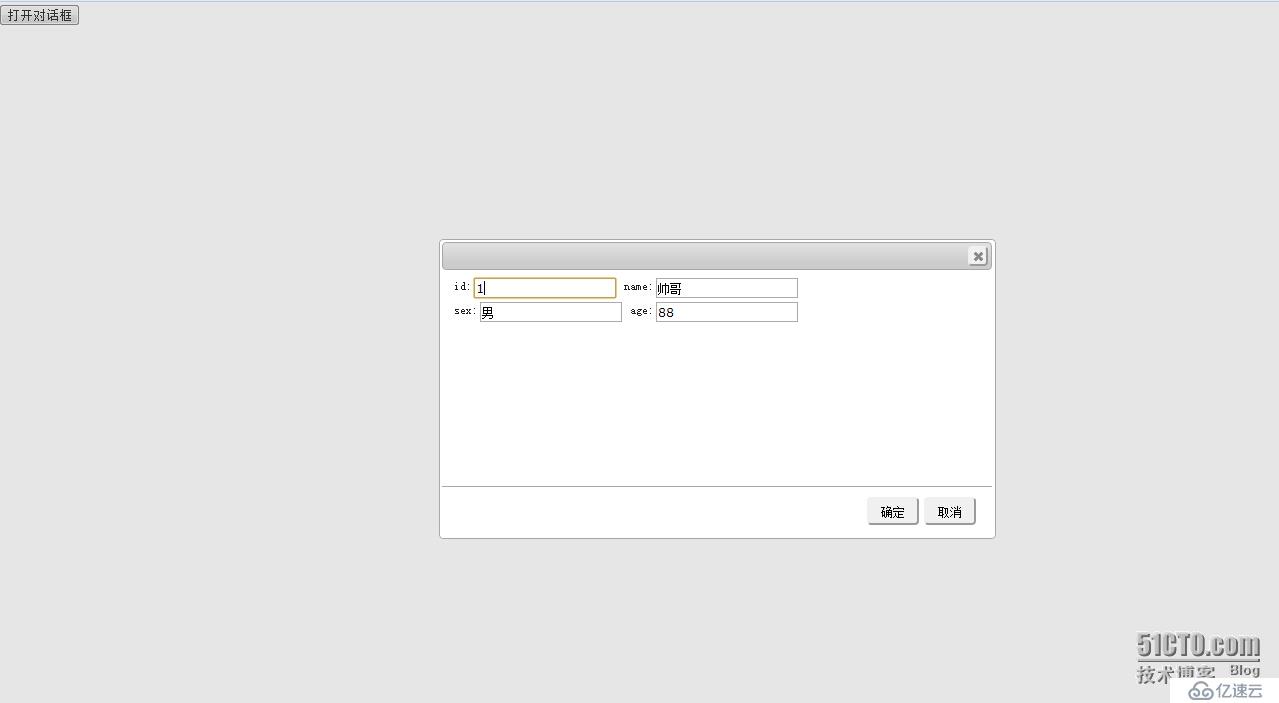
var a1= "1";
var a2= "帅哥";
var a3= "男";
var a4= "88";
$("#dialogId").val(a1);
$("#dialogName").val(a2);
$("#dialogsex").val(a3);
$("#dialogage").val(a4);
var dialog = $("#dialogDiv").dialog( {
autoOpen : false,
modal : true,
height :300,
width : 550,
buttons : {
确定 : function() {//点击确定执行的方法
a=$("#dialogId").val();
b=$("#dialogName").val();
c=$("#dialogsex").val();
d=$("#dialogage").val();
alert(a+" :"+b+" :" +c+" :"+d);
$(this).dialog("close");
},
取消 : function() {//点击取消关闭窗口
$(this).dialog("close");
}
},
close : function() {
alert(555);//关闭后触发的事件
}
});
dialog.dialog("open");
}
$('#dialogDiv').dialog('open');
//dialog.dialog("open");
</script>
</head>
<body>
<form>
<input type="button" value="打开对话框" onclick="openDialog();"/>
<div id="dialogDiv" >
id:<input type="text" id="dialogId"/>
name:<input type="text" id="dialogName"/><br>
sex:<input type="text" id="dialogsex"/>
age:<input type="text" id="dialogage"/>
</div>
</form>
</body>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。