<html>
<head>
<title>practise and templet</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<!--画饼图必须引入的样式-->
<link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<script type="text/javascript" src="jquery-1.4.min.js" ></script>
<!--支持ie的js-->
<script type="text/javascript" src="excanvas.js" ></script>
<script type="text/javascript" src="jquery.jqplot.js" ></script>
<script type="text/javascript" src="jqplot.pieRenderer.js" ></script>
<script type="text/javascript" src="jqplot.donutRenderer.min.js" ></script>
<script type="text/javascript">
$(function(){
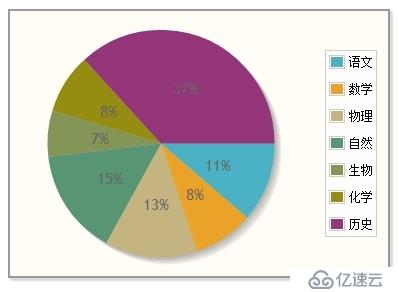
var data = [
['语文', 12],['数学', 9], ['物理', 14],
['自然', 16],['生物', 7], ['化学', 9], ['历史', 39]
];
var plot1 = jQuery.jqplot ('chart1', [data],
{
seriesDefaults: {
// Make this a pie chart.
// 设置绘制一个饼状图
renderer: jQuery.jqplot.PieRenderer,
rendererOptions: {
// Put data labels on the pie slices.
// By default, labels show the percentage of the slice.
// 展示饼块的数据
showDataLabels: true
}
},
// 展示图标,在图标的右侧
legend: { show:true, location: 'e' }
}
);
});
</script>
</head>
<body>
<!--容器-->
<div id="chart1" ></div>
</body>
</html>====================================

jq库在我的下载里下载
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。