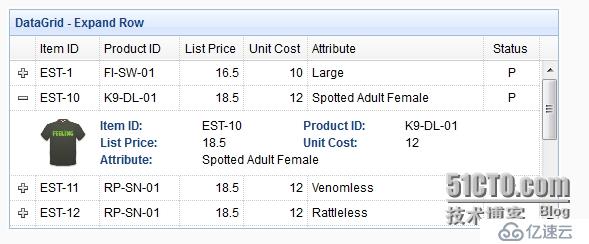
要用jquery easyui实现下图这种可打开列表的形式

(此图截于easyui的api中)
要实现这种主从显示效果就要用到datagrid中的属性view:detailview和事件onExpandRow:function(index,row){}
但是,要使用detailview首先要引入detailview.js,内容如下,自己存成js在页面中引用就行了
http://code.google.com/p/jeasyui/source/browse/trunk/easyui/WebRoot/js/datagrid-detailview.js?r=12
首先还是要在页面上有个表格,id为tt
<div region="center" border="false"> <table id="tt"></table> </div>
我们有个数据库表student,里面有字段id, name, sex, nation
我们要在主表显示id和name,点+号展开从表时,在从表中显示sex和nation
$("#tt").datagrid({
url: "findForPage",
title:"学生基本信息管理",
width : 800,
height : 300,
fit : false,
pageSize : 5,
pageList : [ 5, 10, 15, 20 ],
columns : [ [ {
field : "学号",
title : "学号",
align : "center"
}, {
field : "姓名",
title : "姓名",
align : "center"
} ] ],
view:detailview,//注意1
detailFormatter:function(index,row){
return "<div><table id='ddv-"+index+"'></table></div>";//注意2
},
onExpandRow:function(index,row){//注意3
$("#ddv-"+index).datagrid({
data:[{
"性别":row.sex,
"民族":row.nation}
],
width:600,
height:"auto",
columns:[[
{field:"性别",title:"性别"},
{field:"民族",title:"民族"}
]],
onResize:function(){ //注意4
$('#tt').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#tt').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#tt').datagrid('fixDetailRowHeight',index);//注意5
},
pagination : true
});注意1处必写
注意2处必写。此处function(index,row)两个参数,index是行索引,row是行数据。
函数中return里的table是用于在下面onExpandRow中进行datagrid
注意3处的index和row与上同
因为row中已经存储了这一行的所有数据
所以没必要在下面的datagrid里再用url:, 再查一遍数据库
那这里就不用url,而用data
下面还有columns,格式不变,但注意data:后面的格式,只有这种格式才能正常读取数据,用另一种格式:
data:[{"性别":row.sex},{"民族":row.nation}]这种格式能读出数据,但显示不正常,还有其它格式,比如再加个中括号之类的根本就读不出数据
再看注意4和注意5,这两块代码必须得写,不然首次展开从表显示会出现不正常,有了这两块就没问题了
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。