html动态添加input

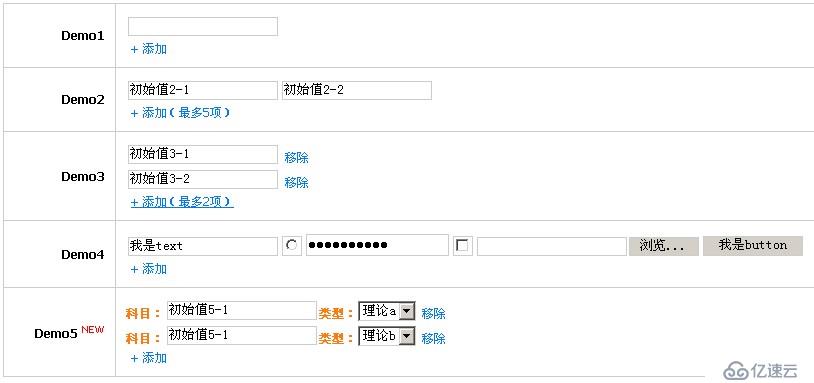
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <title>html动态添加input</title> <style type="text/css"> body { font:12px/1.5 tahoma, arial, \5b8b\4f53, sans-serif; } ul { margin:0; padding:0; list-style:none; } a { margin-left:5px; color:#07F; text-decoration:none; } a:hover { text-decoration:underline; } input { border:1px solid #ccc; margin:2px; } table { border-collapse:collapse; border-spacing:0; } td { margin:0; padding:10px; border:1px solid #ccc; } </style> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> $(function(){ $("#demo1").easyinsert();//最简单的应用 $("#demo2").easyinsert({ name: ["demo2", "demo2"],//可以同时添加两个(或更多),name值相同也必须分开设置,name数组的长度就是每组input的个数。type、value、maxlength、className四种属性,若同组组员的设置一样,可以只设置一次。 value: ["默认值2-1", "默认值2-2"],//可以给同组input分别设置默认值 maxlength: 15,//每组input的maxlength都一样,无需使用数组 className: ["demo2_class1", "demo2_class2"],//不用我解释了吧 toplimit: 5,//可以添加组数上限(默认是0,表示无上限),它是总管,so,name相当于小组组长 initValue: [//初始化的时候,各input的value就是归它管,必须是数组 ["初始值2-1", "初始值2-2"] ] }); $("#demo3").easyinsert({ name: "demo3", toplimit: 2, initValue: [ ["初始值3-1"],//必须是数组,就算每组只有一个input ["初始值3-2"], ["初始值3-3"]//小三儿,别想蒙混过关,总管只允许添加两组 ] }); $("#demo4").easyinsert({ name: ["demo4", "demo4", "demo4", "demo4", "demo4", "demo4"], type: ["text", "radio", "password", "checkbox", "file", "button"], value: ["我是text", "我是radio", "我是password", "我是checkbox", "", "我是button"] }); $("#demo5").easyinsert({//type新增custom和select name: ["demo5", "demo5", "demo5", "demo5"], type: ["custom", "text", "custom", "select"], value: ["<strong style=\"color:#ff7b0e;\">科目:</strong>", "", "<strong style=\"color:#ff7b0e;\">类型:</strong>", { '理论': '1', '技能': '2', '上机': '3' }], initValue: [ ["<strong style=\"color:#ff7b0e;\">科目:</strong>", "初始值5-1", "<strong style=\"color:#ff7b0e;\">类型:</strong>", { '理论a': '1', '技能a': '2', '上机a': '3' }], ["<strong style=\"color:#ff7b0e;\">科目:</strong>", "初始值5-1", "<strong style=\"color:#ff7b0e;\">类型:</strong>", { '理论b': '1', '技能b': '2', '上机b': '3' }] ] }); }); /** * EasyInsert 4.0 * http://IlikejQuery.com/EasyInsert * * @Creator wo_is神仙 <jsw0528@MrZhang.net> * @Depend jQuery 1.4+ **/ ;(function($){ $.fn.extend({ "easyinsert": function(o){ o = $.extend({ //触发器 clicker: null,//根据class(或id)选择,默认.next()获取 //父标签 wrap: "li", name: "i-text", type: "text", value: "", maxlength: 20, className: "i-text", //新增上限值 toplimit: 0,//0表示不限制 //初始化值,二维数组 initValue: null//用于修改某资料时显示已有的数据 }, o || {}); var oo = { remove: "<a href=\"#nogo\" class=\"remove\">移除</a>", error1: "参数配置错误,数组的长度不一致,请检查。", error2: "参数配置错误,每组初始化值都必须是数组,请检查。" } //容器 var $container = $(this); var allowed = true; //把属性拼成数组(这步不知道是否可以优化?) var arrCfg = new Array(o.name, o.type, o.value, o.maxlength, o.className); //arr ==> [name, type, value, maxlength, className] var arr = new Array(); $.each(arrCfg, function(i, n){ if ( $.isArray(n) ) { arr[i] = n; } else { arr[i] = new Array(); if ( i === 0 ) { arr[0].push(n); }else{ //补全各属性数组(根据name数组长度) $.each(arr[0], function() { arr[i].push(n); }); } } //判断各属性数组的长度是否一致 if ( arr[i].length !== arr[0].length ) { allowed = false; $container.text(oo.error1); } }); if ( allowed ) { //获取触发器 var $Clicker = !o.clicker ? $container.next() : $(o.clicker); $Clicker.bind("click", function() { //未添加前的组数 var len = $container.children(o.wrap).length; //定义一个变量,判断是否已经达到上限 var isMax = o.toplimit === 0 ? false : (len < o.toplimit ? false : true); if ( !isMax ) {//没有达到上限才允许添加 var $Item = $("<"+ o.wrap +">").appendTo( $container ); $.each(arr[0], function(i) { switch ( arr[1][i] ) { case "select"://下拉框 var option = ""; $.each(arr[2][i], function(i, n) { option += "<option value='"+ n +"'>"+ i +"</option>"; }); $("<select>", { name: arr[0][i], className: arr[4][i] }).append( option ).appendTo( $Item ); break; case "custom"://自定义内容,支持html $Item.append( arr[2][i] ); break; default://默认是input $("<input>", {//jQuery1.4新增方法 name: arr[0][i], type: arr[1][i], value: arr[2][i], maxlength: arr[3][i], className: arr[4][i] }).appendTo( $Item ); } }); $Item = $container.children(o.wrap); //新组数 len = $Item.length; if ( len > 1 ) { $Item.last().append(oo.remove); if ( len === 2 ) {//超过一组时,为第一组添加“移除”按钮 $Item.first().append(oo.remove); } } $Item.find(".remove").click(function(){ //移除本组 $(this).parent().remove(); //统计剩下的组数 len = $container.children(o.wrap).length; if ( len === 1 ) {//只剩一个的时候,把“移除”按钮干掉 $container.find(".remove").remove(); } //取消“移除”按钮的默认动作 return false; }); } //取消触发器的默认动作 return false; }); //初始化 if ( $.isArray(o.initValue) ) {//判断初始值是否是数组(必需的) $.each(o.initValue, function(i, n) { if ( !$.isArray(n) ) { $container.empty().text(oo.error2); return false; }else{ if ( n.length !== arr[0].length ) { $container.empty().text(oo.error1); return false; } } var arrValue = new Array(); //初始值替换默认值 $.each(n, function(j, m) { arrValue[j] = arr[2][j] arr[2][j] = m; }); $Clicker.click(); //默认值替换初始值 $.each(arrValue, function(j, m) { arr[2][j] = m; }); //上面这种[移形换位法]不知道效率怎么样,我想不出别的更好的方法 }); }else{ $Clicker.click(); } } } }); })(jQuery); </script> </head> <body> <table width="90%" align="center"> <tr> <td width="10%" align="right"><strong>Demo1</strong></td> <td width="90%"> <ul id="demo1"></ul> <a href="#">+ 添加</a> </td> </tr> <tr> <td align="right"><strong>Demo2</strong></td> <td> <ul id="demo2"></ul> <a href="#">+ 添加(最多5项)</a> </td> </tr> <tr> <td align="right"><strong>Demo3</strong></td> <td> <ul id="demo3"></ul> <a href="#">+ 添加(最多2项)</a> </td> </tr> <tr> <td align="right"><strong>Demo4</strong></td> <td> <ul id="demo4"></ul> <a href="#">+ 添加</a> </td> </tr> <tr> <td align="right"><strong>Demo5</strong> <sup style="color:#F00;">NEW</sup></td> <td> <ul id="demo5"></ul> <a href="#">+ 添加</a> </td> </tr> </table> </body> </html> 下载地址:
http://down.51cto.com/data/648996
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。