<script type="text/javascript">
$(document).ready(function(){ //等待dom元素加载完毕
$(".has_children").click(function(){ //当鼠标点击含有.has_children元素的时候
$(this).addClass("highlight") //选择本元素添加一个类.highlight
.children("a") //其内部全部<a>子元素
.show() //显示元素
.end() //重新定位到上次操作的元素
.siblings() //含有.has_children的class的同辈元素
.removeClass("highlight"); //移除类.highlight
.children("a") //其内部全部<a>子元素
.hide(); //隐藏元素
});
});
</script>
通过类似有意义的注释,能够培养良好的编码习惯和风格,提高开发效率;
上传了实例附件!需要的话就下载使用“记得自己换回后缀名.html”.使用时记得加载JQuery库喔!
<script type="text/javascript">
$(document).ready(function(){
$(".has_children").click(function(){
$(this).addClass("highlight")
.children("a").show().end()
.siblings().removeClass("highlight")
.children("a").hide();
});
});
</script>
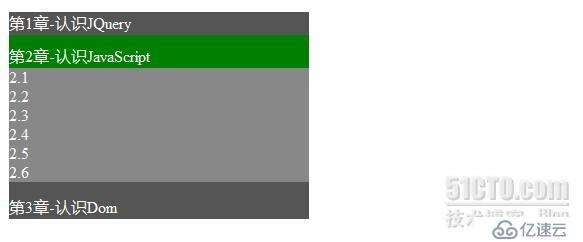
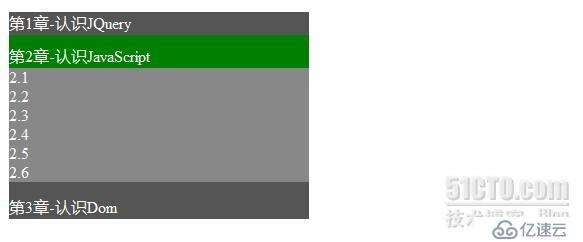
附图:

——参考资料《锋利的JQuery》