最近在学习jQuery、想做一个自己的页面框架、但是自己的美工水平实在不敢恭维。于是考虑到Ext什么的、但是Ext呢、从来没有接触过、就选择了jQuery、找了半天、也瞎摸了半天、英文水平不好(单词量基本上都是java语言或者Oralce语言的关键字、而且还不全)、学编程确实很吃力、官网上的东西如同天书、如果想好好深入的话、确实该好好学学英文了!
jQuery不光是提供Layout插件、还有很多很多的插件、csdn上搜索一下"jQuery插件"。出来的前几页标题基本一致~~~!!!非常之无语、希望csdn能对搜索引擎这块做做优化吧~~~!!!从官方网站(http://jqueryui.com/download)上下载、今天已经是2011年7月7号、一个特殊的日子、不是农历的七夕、而是"77事变"~~~、怀恋下革命先烈、你们永垂不朽!jQueryUI的版本已经发展到1.8.14了!发展快、很快、相当快!
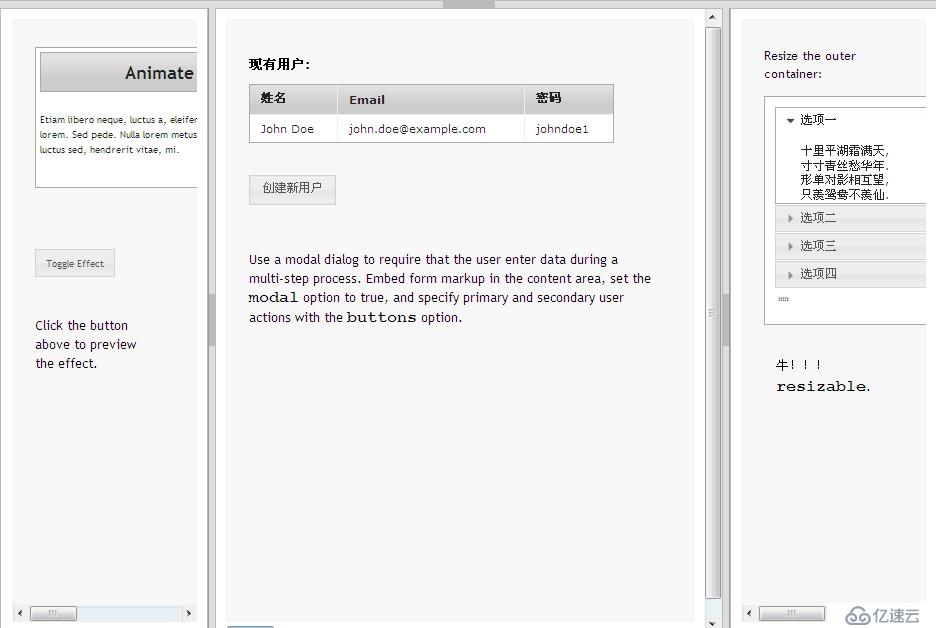
OK、下载好过后、找到demos文件夹、点击里面的index.html页面、你就可以看到官网提供的UI示例了!附带示例代码的、推荐使用Mozilla FireFor浏览器查看、点击Open demo in a new window 然后在新的窗口中查看源代码、你会发现、有一个demos.css文件、它在你点击View Source 的时候没有的!如果你没有引用这个css文件、后果很严重、你会发现你跟示例一模一样的代码、就是出不来示例中的效果!用火狐还有一个好处就是、当你找不到某个页面引用文件的时候、只需要在查看页面源代码的时候、点击文件引用地址就能够看到里面的代码、复制一下、创建一个名称相同的文件、粘帖进去就OK了!里面的示例代码都有、我就不贴出来了!
然后在看看Layout~~~!!!这个东西需要单独下载、在另一个网站里面(http://layout.jquery-dev.net/demos.cfm)。点击DEMOC导航、然后会看到很多超链接、点击这些超链接你能看到Layout设计出的框架了、有很多超链接就意味着有很多框架~~~!!!如果你对页面布局非常熟悉的话、可以直接修改源代码、来达到你想要的效果!需要的js可以点击导航DOWNLOADS去下载、看看示例、在看看示例的页面源代码你就知道要什么js跟css了!
另外、我遇到一个问题、就是在火狐上能运行、但是到IE就出不了效果~~~这是一件很头大的事情、把新建jsp页面的时候生成的DOCTYPE节点增加点东西就OK了、加上:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/strict.dtd"> 这个牵扯到协议方面的东西、我不是很清楚!
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
-
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <title>UI测试</title>
- <link type="text/css" rel="stylesheet" href="js/layout-default-latest.css" />
- <style type="text/css">
- html, body {
- background: #666;
- width: 100%;
- height: 100%;
- padding: 0;
- margin: 0;
- overflow: auto; /* when page gets too small */
- }
- #container {
- background: #999;
- height: 100%;
- margin: 0 auto;
- width: 100%;
- max-width: 900px;
- min-width: 700px;
- _width: 700px; /* min-width for IE6 */
- }
- .pane {
- display: none; /* will appear when layout inits */
- }
- </style>
- <script type="text/javascript" src="js/jquery-1.4.2.js" ></script>
- <script type="text/javascript" src="js/jquery-latest.js"></script>
- <script type="text/javascript" src="js/jquery-ui-latest.js"></script>
- <script type="text/javascript" src="js/jquery.layout-latest.js"></script>
- <script type="text/javascript" src="js/jquery.PrintArea.js" ></script>
- <script type="text/javascript">
- $(document).ready(function () {
- $('#container').layout();
- });
- function PrintDiv(){
- $("#myPrintArea").printArea();
- }
- </script>
- </head>
- <body>
- <div id="container">
-
- <%-- 主体编辑区域 --%>
- <div class="pane ui-layout-center" id="myPrintArea">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Modal_form.jsp">
- </iframe>
- <input type="button" value="打印" onclick="PrintDiv();" />
- </div>
-
- <%-- 头部 --%>
- <div class="pane ui-layout-north" >
- <embed src="flash/00128229.swf" width="875px" height="35px" ></embed>
- </div>
-
- <%-- 底部 --%>
- <div class="pane ui-layout-south">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Basic_modal.jsp">
- </iframe>
- </div>
-
- <%-- 右导航 --%>
- <div class="pane ui-layout-east">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Fill_space.jsp">
- </iframe>
- </div>
-
-
- <%-- 左导航 --%>
- <div class="pane ui-layout-west">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Animate_Demo.jsp">
- </iframe>
- </div>
- </div>
- </body>
- </html>
其中头部的falsh、我找了好久、硬是没有找到满意的、!如果大家有好的falsh素材请告诉我一下!
然后iframe控件对应的就是jQuery UI其他插件了!
主题编辑区域:
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
-
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
-
- <title>jQuery UI Dialog - Modal form</title>
- <link type="text/css" href="js/themes/base/jquery.ui.all.css" rel="stylesheet" />
- <script type="text/javascript" src="js/jquery-1.4.2.js"></script>
- <script type="text/javascript" src="js/external/jquery.bgiframe-2.1.1.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.core.js"></script>
-
- <script type="text/javascript" src="js/ui/jquery.ui.widget.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.mouse.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.button.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.draggable.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.position.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.resizable.js"></script>
-
- <script type="text/javascript" src="js/ui/jquery.ui.dialog.js"></script>
- <script type="text/javascript" src="js/ui/jquery.effects.core.js"></script>
- <link type="text/css" href="js/demos.css" rel="stylesheet" />
- <style type="text/css">
- body { font-size: 62.5%; }
- label, input { display:block; }
- input.text { margin-bottom:12px; width:95%; padding: .4em; }
- fieldset { padding:0; border:0; margin-top:25px; }
- h2 { font-size: 1.2em; margin: .6em 0; }
- div#users-contain { width: 350px; margin: 20px 0; }
- div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
- div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
- .ui-dialog .ui-state-error { padding: .3em; }
- .validateTips { border: 1px solid transparent; padding: 0.3em; }
-
- </style>
- <script type="text/javascript">
- $(function() {
- // a workaround for a flaw in the demo system (http://dev.jqueryui.com/ticket/4375), ignore!
- $("#dialog").dialog("destroy");
-
- var name = $("#name"),
- email = $("#email"),
- password = $("#password"),
- allFields = $([]).add(name).add(email).add(password),
- tips = $(".validateTips");
-
- function updateTips(t) {
- tips
- .text(t)
- .addClass('ui-state-highlight');
- setTimeout(function() {
- tips.removeClass('ui-state-highlight', 1500);
- }, 500);
- }
-
- function checkLength(o,n,min,max) {
-
- if ( o.val().length > max || o.val().length < min ) {
- o.addClass('ui-state-error');
- updateTips("Length of " + n + " must be between "+min+" and "+max+".");
- return false;
- } else {
- return true;
- }
-
- }
-
- function checkRegexp(o,regexp,n) {
-
- if ( !( regexp.test( o.val() ) ) ) {
- o.addClass('ui-state-error');
- updateTips(n);
- return false;
- } else {
- return true;
- }
-
- }
-
- $("#dialog-form").dialog({
- autoOpen: false,
- height: 500,
- width: 450,
- modal: true,
- buttons: {
- 'Create an account': function() {
- var bValid = true;
- allFields.removeClass('ui-state-error');
-
- bValidbValidbValid = bValid && checkLength(name,"username",3,16);
- bValidbValidbValid = bValid && checkLength(email,"email",6,80);
- bValidbValidbValid = bValid && checkLength(password,"password",5,16);
-
- bValidbValidbValid = bValid && checkRegexp(name,/^[a-z]([0-9a-z_])+$/i,"Username may consist of a-z, 0-9, underscores, begin with a letter.");
- // From jquery.validate.js (by joern), contributed by Scott Gonzalez: http://projects.scottsplayground.com/email_address_validation/
- bValidbValidbValid = bValid && checkRegexp(email,/^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i,"eg. ui@jquery.com");
- bValidbValidbValid = bValid && checkRegexp(password,/^([0-9a-zA-Z])+$/,"Password field only allow : a-z 0-9");
-
- if (bValid) {
- $('#users tbody').append('<tr>' +
- '<td>' + name.val() + '</td>' +
- '<td>' + email.val() + '</td>' +
- '<td>' + password.val() + '</td>' +
- '</tr>');
- $(this).dialog('close');
- }
- },
- Cancel: function() {
- $(this).dialog('close');
- }
- },
- close: function() {
- allFields.val('').removeClass('ui-state-error');
- }
- });
-
-
-
- $('#create-user')
- .button()
- .click(function() {
- $('#dialog-form').dialog('open');
- });
-
- });
- </script>
- </head>
- <body>
-
- <div class="demo">
-
- <div id="dialog-form" title="Create new user">
- <p class="validateTips">所有字段均为必填.</p>
-
- <form>
- <fieldset>
- <label for="name">姓名</label>
- <input type="text" name="name" id="name" class="text ui-widget-content ui-corner-all" />
- <label for="email">Email</label>
-
- <input type="text" name="email" id="email" value="" class="text ui-widget-content ui-corner-all" />
- <label for="password">密码</label>
- <input type="password" name="password" id="password" value="" class="text ui-widget-content ui-corner-all" />
- </fieldset>
- </form>
- </div>
-
-
- <div id="users-contain" class="ui-widget">
-
- <h2>现有用户:</h2>
-
-
- <table id="users" class="ui-widget ui-widget-content">
- <thead>
- <tr class="ui-widget-header ">
- <th>姓名</th>
- <th>Email</th>
- <th>密码</th>
-
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>John Doe</td>
- <td>john.doe@example.com</td>
- <td>johndoe1</td>
-
- </tr>
- </tbody>
- </table>
- </div>
- <button id="create-user">创建新用户</button>
-
- </div>
-
- <div class="demo-description">
-
- <p>Use a modal dialog to require that the user enter data during a multi-step process. Embed form markup in the content area, set the <code>modal</code> option to true, and specify primary and secondary user actions with the <code>buttons</code> option.</p>
-
- </div>
- </body>
- </html>