这篇文章主要介绍c++中Qt容器窗口怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
容器(Container)
Qt里提供多种容器窗口:
1、选项卡窗口 QTabWidget
2、堆叠窗口 QStackedWidget
3、工具窗口 QToolBox
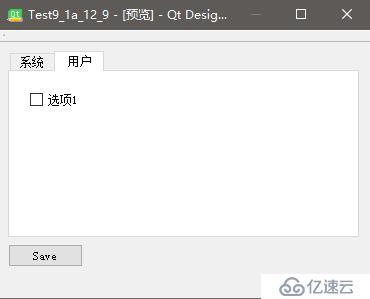
一、选项卡窗口
容纳多个子窗口,每个子窗口显示一个标签(选项卡)。当标签被点击时,此窗口置于最前。
实现方式:
1、使用Qt Designer
2、手动添加 Widget

二、堆叠窗口
容纳多个Widget,每个Wdiget称为一页
没有标签,由其他窗口控制
通常可以做向导程序
显示第几页: setCurrectIndex();
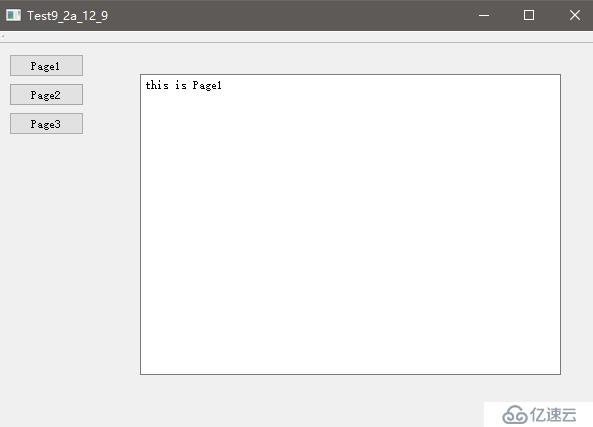
小练习:做一个这样的界面:

Test9_2a_12_9::Test9_2a_12_9(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(
ui.btnPage1,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage1())
)
);
assert(
connect(
ui.btnPage2,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage2())
)
);
assert(
connect(
ui.btnPage3,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage3())
)
);
}
int Test9_2a_12_9::OnBtnPage1()
{
ui.stackedWidget->setCurrentIndex(0);
return 0;
}
int Test9_2a_12_9::OnBtnPage2()
{
ui.stackedWidget->setCurrentIndex(1);
return 0;
}
int Test9_2a_12_9::OnBtnPage3()
{
ui.stackedWidget->setCurrentIndex(2);
return 0;
}三、工具窗口
容纳多个Widget,每个Wdiget称为一页
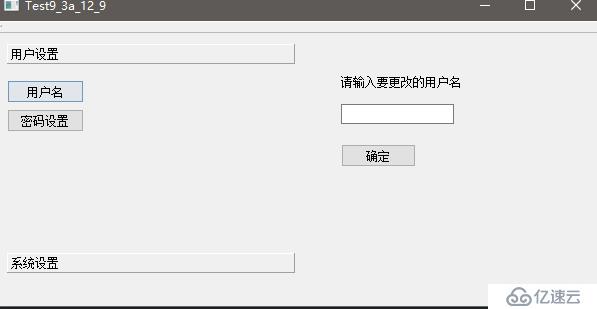
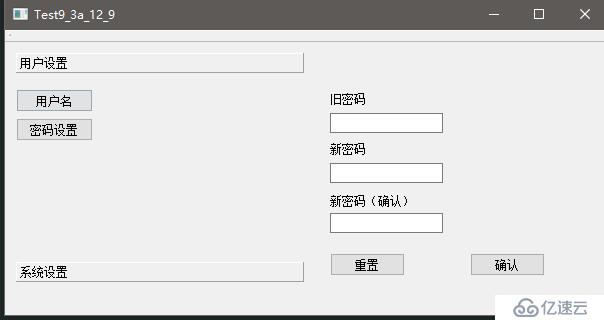
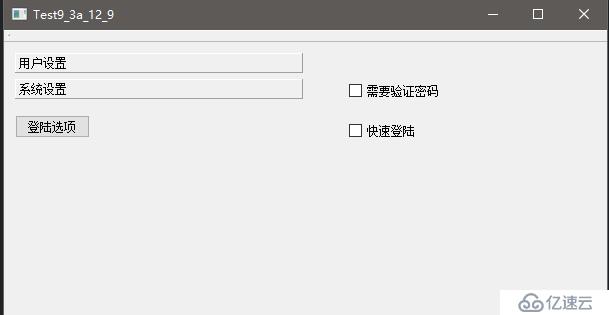
小练习:
做如下的界面



实现代码:
Test9_3a_12_9::Test9_3a_12_9(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(
ui.btnName,
SIGNAL(clicked()),
this,
SLOT(OnBtnName())
)
);
assert(
connect(
ui.btnPasswd,
SIGNAL(clicked()),
this,
SLOT(OnBtnPasswd())
)
);
assert(
connect(
ui.btnLogin,
SIGNAL(clicked()),
this,
SLOT(OnBtnLogin())
)
);
}
int Test9_3a_12_9::OnBtnName()
{
ui.stackedWidget->setCurrentIndex(0);
return 0;
}
int Test9_3a_12_9::OnBtnPasswd()
{
ui.stackedWidget->setCurrentIndex(1);
return 0;
}
int Test9_3a_12_9::OnBtnLogin()
{
ui.stackedWidget->setCurrentIndex(2);
return 0;
}以上是“c++中Qt容器窗口怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。