这篇是一篇番外篇,没有太多代码与逻辑,完全是一种”软“技巧,但是它对于你如何成为一名合构的架构设计人员很重要。
在此要澄清一点,架构师本身也是”程序员“,不是光动嘴皮子的家伙们,如果你不是一名程序虽出身那你根本谈不上也不可能成为一名架构师。
那么架构师还有哪些是作为一名程序员来说不具备的呢?
其中有一项能力就叫做”文档写作能力“。
作为一名架构师除了是一名资深的程序员外,它还必须具有相应的Soft Skill,其中有一名就叫做Documentation Skill。
1. 先来说一下Hard Skill
代码与框架以及产品的灵活使用以及在相应的domain(如Insurance, Banking, CRM, DW。。。)上的经验我们把它称为Hard Skill,没有这些技巧你就成不了一名合格的程序员。
程序员和IT是有区别的,程序员是IT业内的主力军团,但是如果你是在一家网站或者是软件司作需求分析的,哪怕是一个秘书,那你也是一个IT人员,对吧?所以这些东西是一个成为架构师的“硬”条件。
2. 什么是Soft Skill
Soft Skill即指Documentation Skill, Presentation Skill,Communication Skill, 相应的Language Skill(不包括日本语,BS小日本), Management Skill, Leader Ship, 这些.
当然,还有更多,更多。。。
2.1 Documentation Skill与Presentation Skill
今天主要讲述的是Documentation Skill与Presentation Skill。
勿要小看这两点,有人说他自己编程编得好,有人说自己的算法写了如何如何精深,那么。。。在现在这个团队合作至上以及处于目前这样的世界经济大环境以客户至上的背景下你所知道的的东西不能向其它人表达清楚,谁会理解你的想法,谁会接受你的理念,谁会选择你公司的产品呢?
举两个例子:
苏步青,他是大数学家,对吧,或许不少人不知道苏步青在文学上的造诣也是很深的。
苏步青曾说过:为什么我喜欢语文,语言,因为我的论文,我的教材需要用语言去表达的,如果不把语言,语文学好我根本无法更精准更明白的去表达我的算法。
著名计算机学者C语言教程的作者谭好强曾经说过:能够把复杂的问题用简单直白的语言和框图去表达出来,就是最好的论文。
再说个实际点的例子,你处于一个投标竞赛中,你的设计或许是很好,可是如何让客户能够理解和接受贵公司的设计方案呢?
那么你需要在平时有意识的去提高或者我们说修练一下你的documentation skill,documentation skill与presentation skill是联系在一起的.
2.2 要善于懂得“包装”
Presentation Skill即”宣传、演示、演讲、推销"的一种技巧,很多人在面对你的同事或者朋友时可能会滔滔而谈,但是在面对你的上司或者是在客户面前,就成了“缩货”了。。。为什么?
其实很多时候在于你演讲的底稿我们一般用PPT或者是WORD准备的不足,呆板、凡味,还有时在于你的设计确实自己也拿捏不准。
因此Hard Skill是你的底气,有了足够硬的Hard Skill你有了50%的胆子再加上一篇好的Document(PPT一类)你的另50%胆子也有了,此时你的Presentation Skill就提升了.
所以很多时候你的Presentation Skill是等于Hard Skill+Documentation Skill的。
有一部片叫《幸德勒的名单》相信不少人看过吧?开头30分钟,靠着不足万元“老本”的幸德勒来到了犹太人聚集地,找到了犹太会计师-以撒.斯坦,他滔滔而谈自己成立公司的计划,如何可以挣钱。然后以撒.斯坦问了他一句:
请让我弄明白一件事,我出人,然后我找”金主“出钱,那你出什么。。。?
幸德勒吸了一口烟,双手合在一起后向外一推 ”presentation, 这是我最擅长的“,这边的presentation也可认为是一种包装.
同样一个中国生产的杯子和美国,如果性能、功能、使用寿命都一样,相信一定是美国货卖得贵,为什么?因为它在有了Hard Skill基础上再次进行了”包装“,这就是”好莱坞式"的促销手法。
要学会“包装”但不是扯蛋和吹牛,因为架构师拿出来的东西哪怕再漂亮,如果没有内含那也是“滥竽充数”,被人识破后就一钱不值了。但是我们在有好的质量好的技术的基础上善于去“包装”它,相信你会离成功更近一步。
我在前公司有一阵没空,一度让其它几个senior的Team Leader帮助我写文档,要求把设计按照需求能够写清即可。
送上来5篇文章,基本一篇都不能用.
第一次送上来,每篇都是讲一个功能点,要不是冗长的一段没意义的解释,要不就是从官网直接COPY一段话下来,甚至连1,2,3,4都没列出来,至少你要有个Advantage Points 或者说是Benefit和Disadvantage Points的对比吧.
第二次送上来,有了1,2,3,4,但是这下好了,全都标成1,2,3,4了。
要善于利用office编辑器中的“符号列表”,“4角星”代表亮点,“√"代表优点,”小点点“放在段落前用来将功能点说明”分层“,使阅话者更清晰.
这样说吧,你把自己当成一个阅读者了吗?对吧?
3.1 一图胜千言
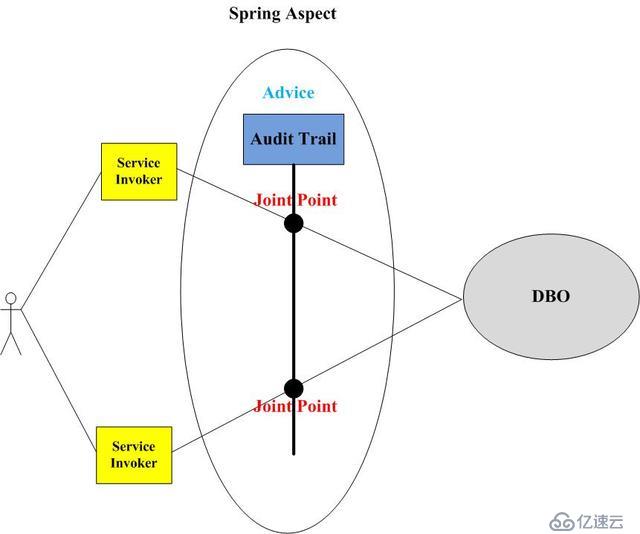
我们在描述一个审计日志功能模块时我们说用Spring做,如果能够附上下面这样的一张图是不是会更加生动呢?

一个架构文档,从基本的来讲需要有:
Logic View(逻辑视图)
Physical View(物理视图)
Network Structure(网络拓卜图)
Workflow/Process Flow(流程图)
你在描述你的流程时你怎么表达你的if else if else,对吧?有个流程图是不是会更好让人懂你所描述的这个流程是一个什么样子的呢?
那我画个流程图去。。。画啊画,画完后拿过来一看:
黑线框、框内有几个字,几个带箭头的线连一下。。。不错。。。是画对了,可是你有没有想过,有些业务场景中流程图往往还要表达不同的”业务边界“啊。。。
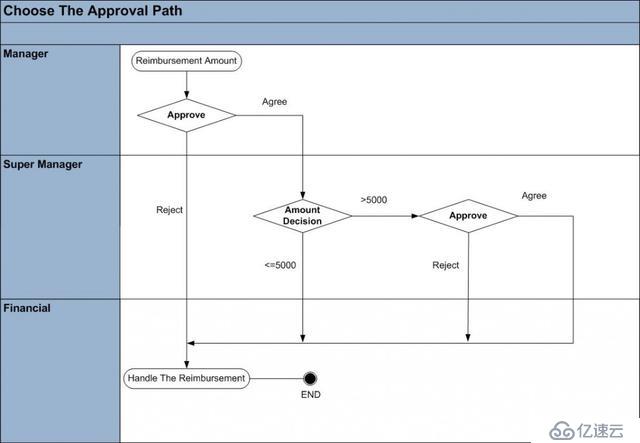
拿下面的一个图来说,是不是这样的表达比只有黑框框+带箭头的线+几个文字更加易懂啊?

3.2 画好你的图
3.2.1 架构图的配色与表达手法
不要认为画图是”美工“的事,你是设计人员,你是架构师,画好一个应用图是你的本职工作,图中需要什么图标可以把你的需求告诉美工,美工再会去处理。
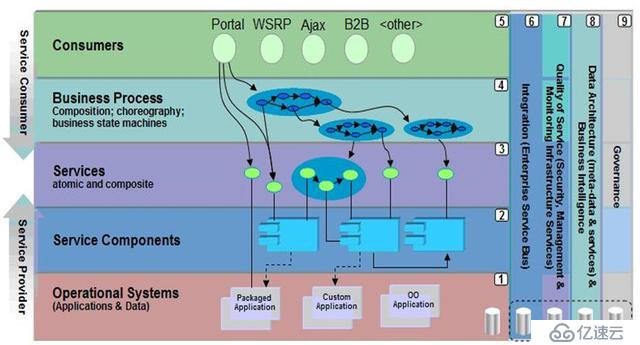
一般来说,我们为了表达一个系统的模块组成,我们通常会用:component view来表达如下面这样的图
这个被称为”自上而下“的一个平面图,用于表示”服务边界“

、
如果你考究的话还可以提供一个”剖视图“,如典型的用于表示详细业务组件的”侧面剖视图“:

这种Component View一般都是跟着你的总架构图和网络拓卜图的后面出现的,这三套图我称它为“炮鸣三声”(起兵啦。。。)。
因此这样的图往往会使用“暖色调”,以几何或者立体的色块来展现,带给观看者强烈的视觉冲击,架构师的功底基本可以集中体现在这三套图中,这三套图同时也起到了“先声夺人”吸引观众的眼球,注意力的作用(那边的女孩看过来看过来,我的钞票多。。。嘿嘿嘿)
如下面这样的一个总架构图的表现手法:

对吧,暖色调,以几何或者立体的色块来展现
3.2.2 以图绘意
我这边提个问题:如何表达一个”业务规则“,如何去表达一个”工作流“,就是”业务规则“这四个字我用图怎么表达。。。工作流这三个字我用图怎么表达?大家想一下。
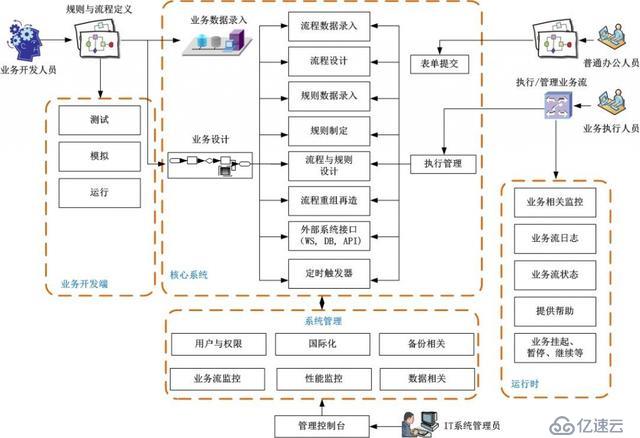
来,看看下面的图:
这个图一看就知道是在表达process或者说是工作流

这个图代表”规则“,规则就是一组if else if if

对吧。。。现在来个更难的,我的业务规则用的是规则引擎,且内核是jboss rulz,嘿嘿,怎么用图标达,来。。。下面给出我的答案:

对吧。。。看到了吗。。。图用来绘意,但图不能乱用,就拿这个”系统中使用了JBOSS RULZ来作为规则引擎"这个描述来说,你要画的图其实是建立在你的Hard Skill上的。
3.2.3 依照“八股文”来绘制设计图
八股文就是有条理有章矩,不管什么样的文章你按照八股文去写,写出来都是一样的层次,我们考四级英语的“写作”这一本时其实也是有“章法”可循的对吧?
那么这个设计图的画法也是有章可循的,也是有它的“八股文”样板的。
前面说了,上手三套图先声夺人,抢人二目,那么在架构设计文档中还会充质着种种模块,子模块,功能设计,功能点描述图。。。如果你也来个一概而论,那就不是先声夺人了,而是“喧宾夺主“了,呵呵呵。
这种子模块、功能设计或者是功能点描述往往往以点、线为主,以点、线来连成一个面,而面中”娄空“,如下面的样例:

七叔:You are beautiful...啊...you are beautiful...You are so handsome...啊You are so handsome...
周星星:七叔,你不要这样好吧。。。七叔。。。来人啊。。。
我在前一天即第二十五天中用来描述DbUnit的优点时用到了一套图,它们是这样的,大家还记得吧?

右边的文字,没什么稀罕的,都是配色而己,关键在于左边的这个图。。。hoho,很多人问我用的是什么工具画的?
我告诉你们,我不是美工,我其实是在“拼图”,如这幅图的制作:

我是用了以下这5幅小图标,拼制而成的:

不是这么简单的,随便画画就成了,都要花功夫的、花心思去制作的。
平时自己看到好的可以表达某个意义的图片,存下来,分门别类
看到人家写的好的架构文档,存下来,看看人家是怎么去描述一个功能点的
多搜集一些IT上专用的图标,小图片,logo
IBM的文档是我看到过最恐怖的文档,基本上这里面的架构文档出来都一个腔调,没什么文字,都是图,连个“登录过程”都用图表达,连个“源码check in check out”的管理流程都用图表达。
保持你的图系一致及风格的一致,你可以用卡通系、商务系任何一个系的图来表达你的设计思想,但是当你的第一幅图用的就是哪个系时,你的文档中所有的图都请用这个系列,而不建议你混杂使用你的图系。
什么都不多说,上截图,大家自己去感受一下吧

今天就说这么多,希望对大家提高你的设计文档写作水平有所提高吧。
点击获取 附送学习进阶架构资料、PDF书籍文档、面试资料


亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。