先贴出来简单得不能再简单的demo页面效果:

如下是spring mvc的Controller:
@RequestMapping("mytest")
@Controller
public class ZhangTestController {
private Logger log = LogManager.getLogger();
@RequestMapping(value = "toCancel")
public String toCancel( HttpServletRequest request, HttpServletResponse response, String orderNo){
log.info("orderNo={}",orderNo);
request.setAttribute("orderNo", null);
return "mytest/toCancel";
}
}如下toCancel.jsp页面,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page contentType="text/html;charset=UTF-8" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/yimei/js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#chargeQuery").click(function () {
$("#inputForm").submit();
});
});
</script>
</head>
<body>
<form id="inputForm" action="" method="post" class="form-horizontal">
<input type="text" name="orderNo" id="orderNo" value="${orderNo}"/>
</form>
<span class="buyer pay-credit" id="chargeQuery">取消订单</span>
</body>
</html>如上,当通过浏览器访问http://localhost:8083/mytest/toCancel?orderNo=123,通过log可知打印出来的orderNo=123,这没什么可质疑的。
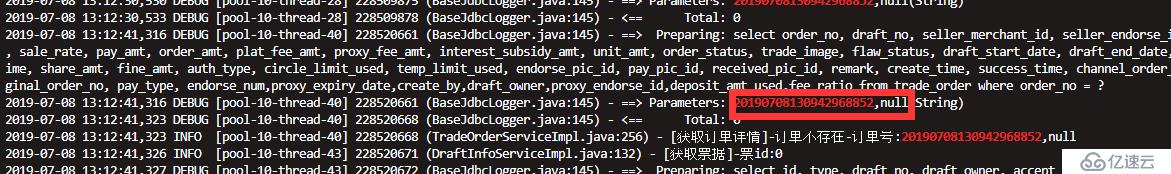
but,然后,再点击页面上的“取消订单”,打印出来的日志你猜是什么?好奇的你,急于想知道答案的话就Ctrl+A吧~~orderNo=123,null
是不是完全出乎你的意料?!
如何解释这种情况?
我的理解:servlet在解析请求参数的值时,会通过逗号拼接所有地方的请求。本例orderNo参数的取值,包括get方式的orderNo参数,还包括form表单里的name="orderNo"域的值,所以,点击按钮事件时,orderNo参数的值是“123,null”。
今天在对生产排障时,奇怪的发现,查单的sql语句里,where条件中orderNo的参数值不是一个特定的字符串,而是“123,null”或“123,123”,最后发现原来是jsp页面和webcontroller交互处理不当导致的。本文记录下来,以备园子里其他同学做参考。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。