到目前为止,大家都非常推崇魔兽的技能冷却效果,就是这样的

,我记得群里还对这个效果展开过探讨,其实实现起来并不难,关键是思路是否正确,这部分我得谢谢猪笨无罪,是他先想出的解决方案,他不愿意写博客,也就只好我来代劳了,哈哈,后面提供源代码和预览,不要错过。
那么我们开始制作,第一步建立工程,如果你是在自己的项目中应用,直接进入第二步创建图标,

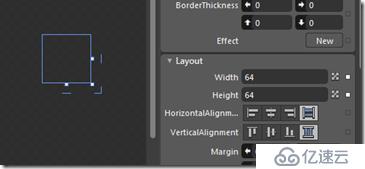
把一张图标文件放进来,这样看起来更加直观,此时将SkillIcon控件的宽和高都设定成64x64,这里非常重要,我设定为64宽高是为了方便展示,你需要依据自己的ICON尺寸做修改。

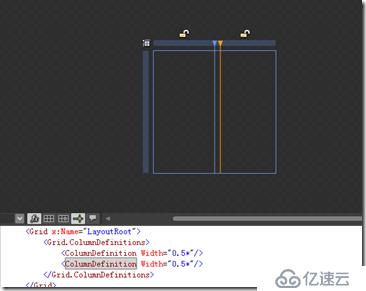
然后中间切分LayoutRoot,

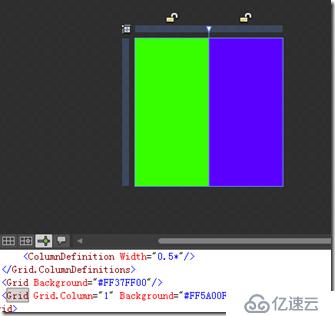
添加两个Grid到控件LayoutRoot中,各自为一半,效果如下,为了方便演示,我填充了颜色做区分

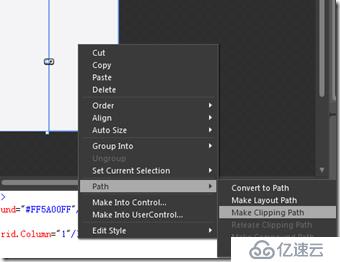
设置两个Rectangle分别对齐到两个Grid上,大小位置都是一样,然后分别使用Make Clipping Path对自己对应的Gird裁剪。

此时你会发现,这时所有内部的对象都是被裁剪的效果,然后我们可以利用这个特点制作冷却的动画。

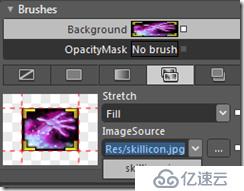
现在可以向两个Grid添加一个Rectangle,将Rectangle的填充颜色设置成为黑色,不透明度为30%,并且将LayoutRoot的背景设置为图像画笔,将图标图像加入。

其实这里有个细节,Rectangle的填充色其实可以直接带上透明效果,只是将ARGB的A修改即可,按照我们的实际测试,不透明度尽量减少,而使用颜色的A值性能消耗更少。


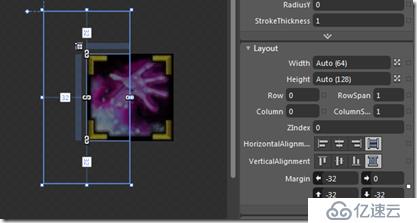
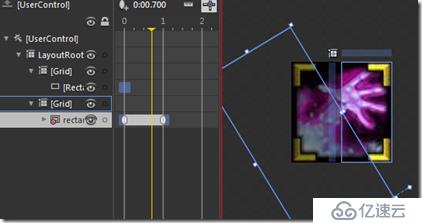
上面的图中就是一个Grid当中加了Rectangle,请注意Rectangle的参数,只需要将边距设置为-32即可,大小是图标本身的2倍,因为我们要利用它的旋转产生冷却效果。
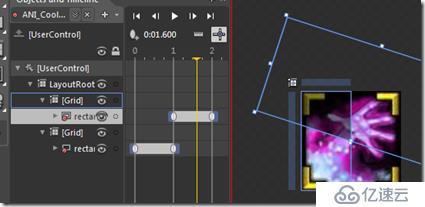
第二个Rectangle的对齐方式和第一个有所不同,都做好了以后,就可以做动画了。
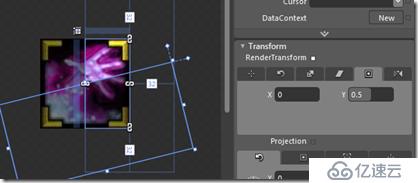
在那之前,需要将旋转的中心点设置的图标控件的中心位置,由于是分别左边和靠右边,就需要分别处理,
先选择右边的Rectangle,将变换中的中心点为之设置为0,0.5,然后旋转一下看看,是否有感觉了呢?

好了,做一个故事板动画,然后在指定的时间上,让这个矩形旋转180度

在左边的矩形上制作一个动画,也是旋转180度,但是需要注意的是,这个动画要在第一个播放完毕之后播放,所以关键帧的位置请留意。

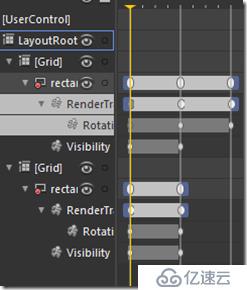
在调动画的时候,我们可能还要做一些细致的工作,比如显示和消失的关系,旋转之后的容错问题,所以最后的时间线可能是这样的:

好了,一个动画出来了,然后我们看看效果,源代码下载地址如下:点击直接下载
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。