《一统江湖的大前端》系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新。如果你对前端的理解还是写写页面绑绑事件,那你真的是有点OUT了,前端能做的事情已经太多了,
手机app开发,桌面应用开发,用于神经网络人工智能的库,页面游戏,数据可视化, 甚至嵌入式开发,什么火就搞什么,活脱脱一个蹭热点小能手。如果你也觉得前端的日常开发有些枯燥,不妨一起来看看前端的另一番模样。

前端有个很流行的段子(其实前端有很多流行的段子):
看完你们项目的源码,就知道你们团队有多少个人。
各种命名风格,各种冗余代码,各种缩进风格,各种奇葩注释和各种没有注释,眼中有码,心中无码,只有心累两个字,项目的整洁度会受到很多客观因素的影响,为了自己的身心健康,我们应该试图将这种影响降到最低。简单地说,统一格式和风格的代码让人更加赏心悦目,更不容易让你产生想摔键盘的冲动;用一个B格更高的词语,叫做“熵减”,也就是降低团队产出代码的无序性,如果你想在未来成为一名合格的前端架构师,这将是你的工作目标。
从做开发开始,我就是一个名sublime的爱好者,随着常用快捷键的熟练和各种插件的配合,自己的开发速度得到了很大提升,毕竟这是一个颜值决定一切的时代,作为一个前端,如果你的编辑器永远都是白底蓝字或者黑底橙字(中枪的请不要扔鞋),你真的不好意思跟人家讲自己是做前端的,因为别人的心中会闪现出如下的逻辑:
这货的编辑器丑 => 这货的审美很Low => 这货的活估计也好不到哪去
这个思维链条是很可怕的,有可能无形中让你损失掉很多机会,如果从你的作品来推断你是一个怎样的人,你觉得其他人会得出什么样的结论呢?
废话不(再)多说,直接呈上低配版解决方案:
笔者认为editorconfig最常见的用途即为统一文件的编码字符集以及缩进风格,其他方面仅在特殊场景下较为有用,例如
trim_trailing_whitespace配置项对于.md文件就非常实用,但对于其他类型的文件却没什么卵用。
在editorconfig官网找到自己所用的编辑器所对应的editorconfig插件(sublime的插件直接在github上下载就可以了).
将在项目根目录下建立.editorconfig文件,windows下无法生成只包含扩展名的文件时,可运行cmder工具,在指定目录下在命令行中输入touch .editorconfig命令来生成配置文件,文件的内容如下所示:
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# Matches multiple files with brace expansion notation
# Set default charset
[*.{js,html,css}]
charset = utf-8
# Tab indentation (no size specified)
[*.js]
indent_style = space
indent_width = 4eslint的Rules规则集包含近200条javascript编码规则,可以帮助我们检查编程中的语法错误,以及对一些指定的最佳实践进行限制,减少整个工程中的
奇葩代码片段和各种奇技淫巧,为开发者提供javascript静态检查能力,为前端架构师提供统一团队编程风格的能力。
使用npm install -g eslint或yarn global add eslint进行全局安装eslint工具。
.eslintrc.?文件支持js,json,yaml,yml等常见格式,全局安装eslint工具后,在工作目录下输入eslint --init,按照提示即可生成定制化的包含基本规则的.eslintrc.?文件。

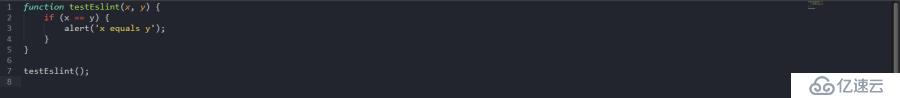
在包含.eslintrc文件的目录下,用一个简易函数来测试eslint的校验功能,如下所示可以看到,规则集中配置的对强制使用全等和禁止使用默认alert类提示的限制在eslint校验后给出了提示信息。
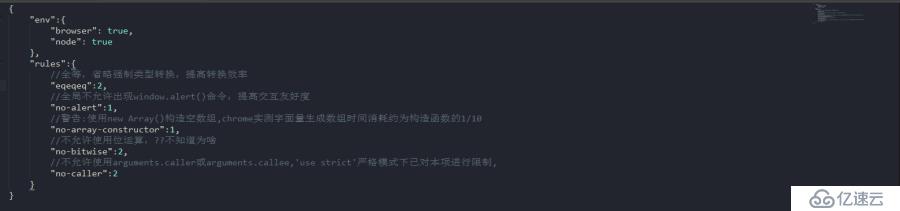
esling.json配置:

用来被测试的js代码(命名为ab.js):

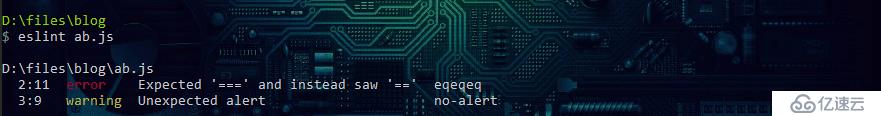
在命令行运行eslint工具进行校验,可看到校验结果打印在了命令行上:

前端工程化已是大趋势,使用grunt,gulp,webpack等自动化打包工具或jenkins持续集成工具,就可以实现在指定的动作(如代码提交到个人分支后触发,如符合条件的js文件每次保存时)后或指定开发环节(如代码打包压缩前)自动使用eslint对指定代码进行检查。
eslint规则集中涉及超过200条规则,笔者自己仍然在学习中,强烈建议前端开发者对此进行系统地专题学习,不仅需要了解配置规则是在限制什么,更要搞清楚为什么要做这样的限制,相信大部分规则学习下来,对于js语言的理解一定会上一层的台阶,而且是很高的台阶。
有了editorconfig和eslint,协作开发中的问题就能解决吗?当然没那么简单。正所谓优秀的代码千篇一律,丑陋的代码各有风骚。从命名规范到奇技淫巧,只有你想不到的,没有他写不出来的。

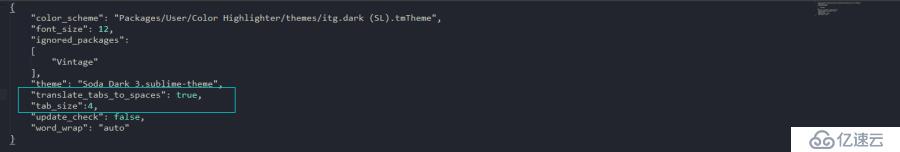
editorconfig处理了Tab和Space一致性的问题,但是很多开发人员并没有用Tab来控制缩进的习惯,而是习惯手动敲空格,写代码写嗨了基本都是随机敲出0-4个空格,这时候editorconfig就没法搞了,sublime编辑器中提供了缩进风格的设定,对于当前文件可以在界面右下角直接进行修改,但为了统一起见,建议通过用户配置的方式设定全局规则,具体方法为:
打开首选项(preference)菜单,选择设置-用户,输入高亮框中的两个配置项即可。回车换行后代码将自动缩进指定空格数,以达到统一的缩进样式,sublime对于本行是否需要缩进会进行智能判断,使用时你就会发现它时很符合代码书写习惯的。
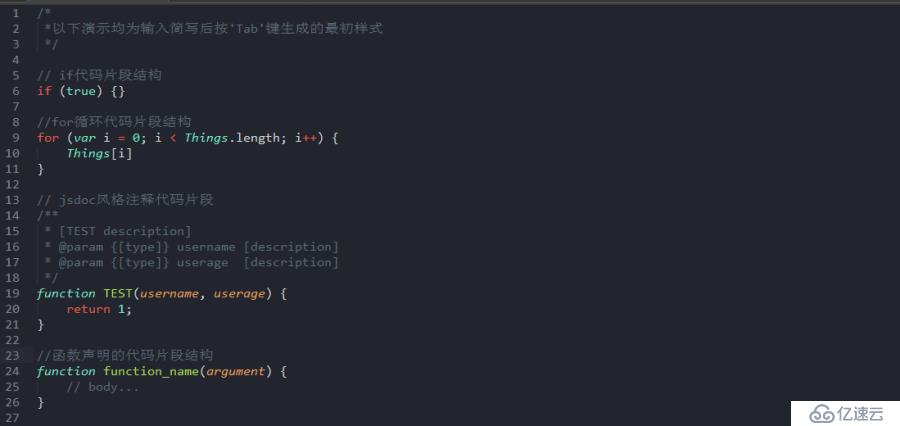
代码编写或搬运过程中,诸如函数声明或条件分支或循环语句等是最容易出现缩进问题的,而顺序结构的代码几乎不会出现缩进问题。sublime为我们提供了强大的预设代码片段能力(或者简单理解为快捷键)。使用的感觉就好像念咒语那样,个人感觉还是蛮好玩的。
/** + Tab
if + Tab
for + Tab
fun + Tab
生成的代码效果如下:

代码框架生成后,每多按一次Tab键,就会聚焦到下一个焦点,比如输入fun,然后按Tab键,第一焦点在函数名处,再按Tab键,第二焦点在参数列表处,再按Tab,第三焦点在函数体处,完全不用自己考虑缩进等问题。
本插件是sublime的插件,提供HTML/CSS/JS的代码格式化能力,如果你的代码都是自上而下一气呵成,那这个插件估计也没什么用了,但可能吗?各种需求变更使你在编写代码的时候免不了各种Ctrl+C和Ctrl+D(不知道什么意思?你怎么当代码搬运工的?),基本一波折腾下来,原本诗篇一样的代码就面目全非了,此时prittify插件就派上用场了,直接在sublime中单击右键,选择HTML/CSS/JS Prettify->Prettify Code,一键点下去,整个世界都美好了。
当然这个插件的配置中是可以设置为每次Ctrl+s保存文件时自动触发Prettify功能的,至于是否要启用,由你们团队自己决定吧。
如果这样的限制下你的代码还能乱成一坨,那我只能说你是故意的。
写代码是一种修行,是一个精益求精的过程,被动约束和检查并不能解决所有的问题,毕竟没有语法错误和优雅的代码之间还是有距离的。
比如你在编写html页面时使用table>tbody>tr>td去实现一个单列的列表项,因为你不知道ul和li标签;
比如你在编写CSS的时候,写了一堆连自己都不知道如何复用的样式;
比如你在编写Js的时候,心情好了写驼峰命名,心情不好了写匈牙利命名,心情很不好了直接上拼音,心态炸了直接写出laoZiBuGanLe这种变量名
......
这都是不会报错的,但它们都会暴露出你的弱点,或是基础知识,或是心态控制,或是合作沟通。
好的代码里,
藏着你对技巧的总结和知识的积累
藏着你对语言精华的理解和糟粕的规避
藏着你认真的态度和严苛的代码洁癖
藏着你的修养和你的优雅
原文链接:https://bbs.huaweicloud.com/blogs/0030c40d5e6911e89fc57ca23e93a89f
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。