这篇文字适合刚学习Django的同学,如果比较熟的就不用看了。
以下都是讲在windows上的部署情况;
准备:
1、python3.6
2、pycharm profession(专业版)
3、安装Django模块
以上的安装就不讲了,比较简单,网上也有很多教程。都去官网下载安装即可。
前言:
学习django框架其实就是学习它的文件目录,目录下有一些必须的模块和包,当然你也可以自己在这些目录下再新建目录或模块和包。
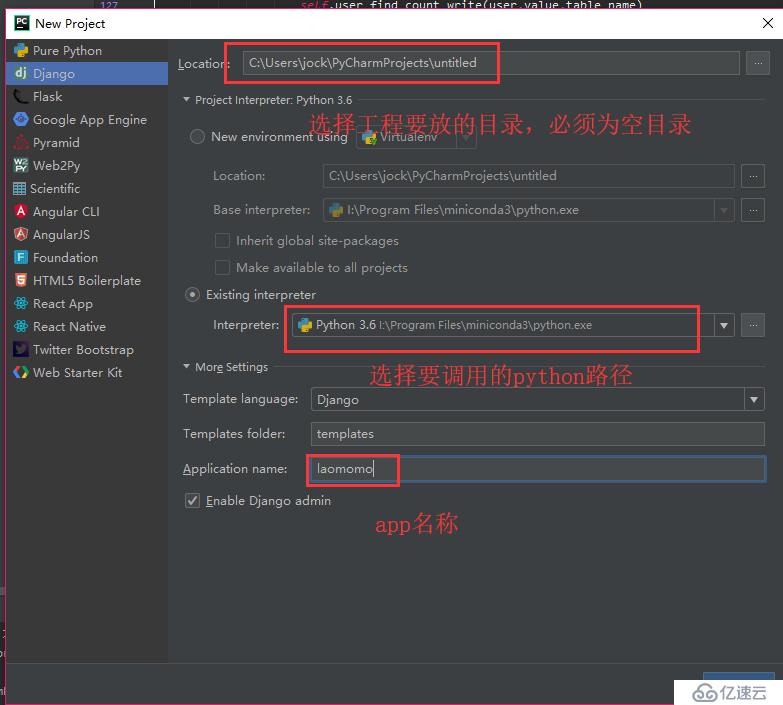
**一、我们打开pycharm新建一个Django工程(也可以直接在terminal下用指令django-admin startproject xxx创建)
File---New Project**
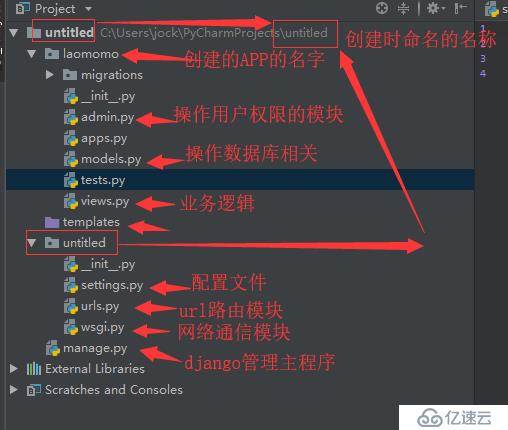
建好好会自动生成一个目录框架。那么来了解下这个框架里文件的作用。

二、编写业务逻辑
新建成功工程后views.py文件里是空的,需要自己编写业务逻辑。
from django.shortcuts import HttpResponse #导入HttpResponse模块
def index(request):#request是必须带的实例。类似class下方法必须带self一样
return HttpResponse("Hello World!!")#通过HttpResponse模块直接返回字符串到前端页面三、配置url路由
from laomomo import views#导入views模块
from django.conf.urls import url
urlpatterns=[
url(r'^index/',views.index)#配置当访问index/时去调用views下的index方法
]四、运行server并访问
terminal下执行 python manage.py runserver 这样执行默认的路径是127.0.0.1:8080
指定端口或地址就再后面写上,如:python manage.py runserver 127.0.0.1:8888
然后浏览器访问http://127.0.0.1:8888

这里的Hello World!!就是views.py文件下index方法通过HttpResponse返回到前端的。
问题来了,这样感觉有点简单,如果要显示一些数据呢?怎么办?那么我们就需要写html文件来承载。
五、修改views.py里的index方法如下
from django.shortcuts import render#导入render模块
#先定义一个数据列表,当然后面熟了可以从数据库里取出来
list = [{"name":'good','password':'python'},{'name':'learning','password':'django'}]
def index(request):
return render(request,'index.html',{'form':list})#通过render模块把index.html这个文件返回到前端,并且返回给了前端一个变量form,在写html时可以调用这个form来展示list里的内容六、编辑html文件
新建成功工程后templates文件目录下是空的,我们需要在该目录下新建一个html文件来把内容展示到前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<td>用户名</td>
<td>密码</td>
</tr>
</thead>
{%for line in form%}
<tr>
<td>{{line.name}}</td>
<td>{{line.password}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>html里要写if或for等语句时用{%%},调用变量时用{{ }}括号
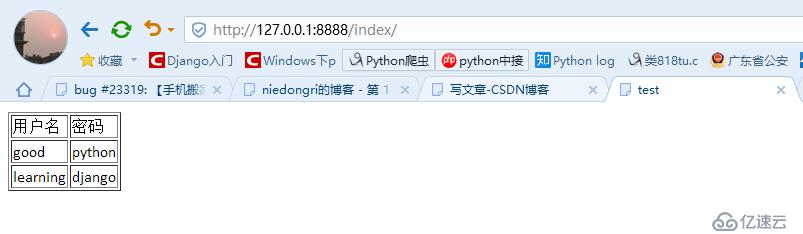
我们重新运行下server,访问浏览器应该会展示list里的数据了。
好,到这里我们可以展示后台设定好的数据给前端。这好像也不太友好。我们来做一个前端可以输入用户名和密码,然后把输入的用户和密码展示出来。
七、重新编写html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table border="1">
<form action="/index/" method="post">
{% csrf_token %}
<P>
<label >用户名:</label>
<input type="text" name ='name'/>
</P>
<P>
<label>密码:</label>
<input type="text" name='password'/>
</P>
<p><input type="submit" value="提交"/></p>
</form>
<thead>
<tr>
<td>用户名</td>
<td>密码</td>
</tr>
</thead>
{%for line in form%}
<tr>
<td>{{line.name}}</td>
<td>{{line.password}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>这里加入了用户名和密码的输入框和一个提交按钮,设置的方法试post,下面我们就需要编写views.py下的index方法来获取这个post过来的数据,然后返回给前端显示。
八、修改views.py下的index方法:
from django.shortcuts import render#导入render模块
#先定义一个数据列表,当然后面熟了可以从数据库里取出来
list = [{"name":'good','password':'python'},{'name':'learning','password':'django'}]
def index(request):
#获取前端post过来的用户名和密码
name = request.POST.get('name',None)
password = request.POST.get('password',None)
#把用户和密码组装成字典
data = {'name':name,'password':password}
list.append(data)
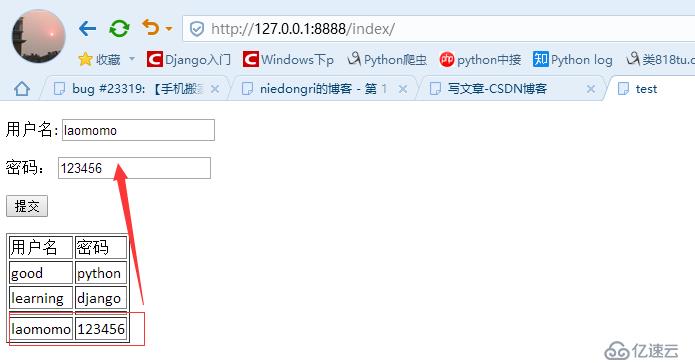
return render(request,'index.html',{'form':list})#通过render模块把index.html这个文件返回到前端,并且返回给了前端一个变量form,在写html时可以调用这个form来展示list里的内容再次运行server通过浏览器访问就会有提交的数据实时展示了的效果了

到这里就完成了一个简单的网页制作的过程,有问题可以向我提问。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。