思路:使用runserver可以使我们的django项目很便捷的在本地运行起来,但是这只能在局域网内访问。正式环境部署的话比较安全,而且静态文件的处理方式会比较友好。nginx作为服务器的最前端,负责接收client的所有请求,静态请求由nginx自己处理,非静态请求通过uwsgi传递给django,由django来进行处理。
准备:1 一个django项目,能用runserver启动;
2 服务器基础环境,python2.7+uwsgi;使用pip install uwsgi安装,nignx1.11.10;
第一步:连接django项目和uwsgi
1 编写测试脚本验证uwsgi

运行uwsgi --http :8001 --wsgi-file test.py
通过curl ip:port 来验证uwsgi正常;
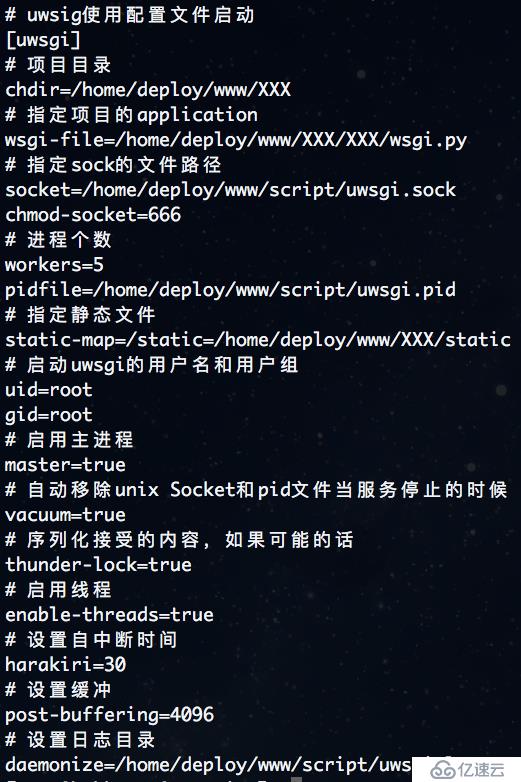
2 使用uwsgi配置文件启动django项目
创建uwsgi目录,以及uwsgi.ini配置文件

启动项目 uwsgi --ini uwsgi.ini
测试访问。
第二步:连接nginx和uwsgi
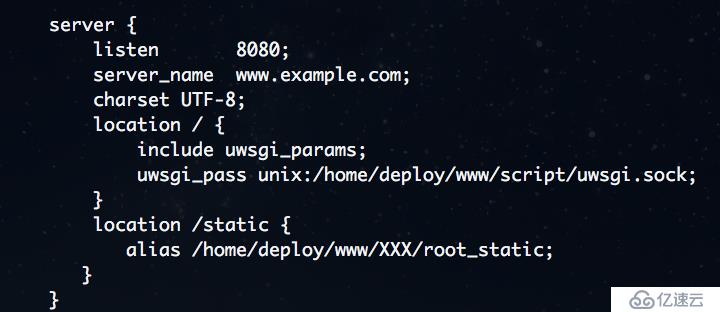
修改nginx.conf

其中root_static 目录为指定的STATIC_ROOT目录
第三步:运行python manage.py collectstatic将所有静态文件归纳到自定义的一个目录下
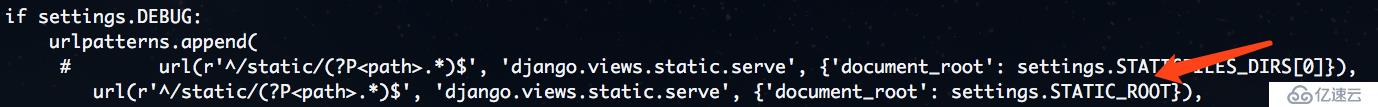
首先要修改项目的urls.py文件

接着修改settings的文件,将DEBUG设置为False,ALLOWED_HOSTS = ['*']
以及
STATIC_ROOT = os.path.join(BASE_DIR, 'root_static').replace(r'\\','/')
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
也就是将所有的静态文件收集到项目目录下的root_static目录下
最后运行命令
python manage.py collectstatic
这个命令的执行目的,就是将在开发模式中定义的静态目录,统一拿到STATIC_ROOT目录下。
1.首先从Django的扩展包中,将admin管理后台的jss 和css等静态文件拷贝到配置文件中的STATIC_ROOT目录下。
2.然后将STATICFILES_DIRS 列表中所有目录下的内容也拷贝到STATIC_ROOT目录下
第四步:启动uwsgi和nginx服务,用浏览器访问即可
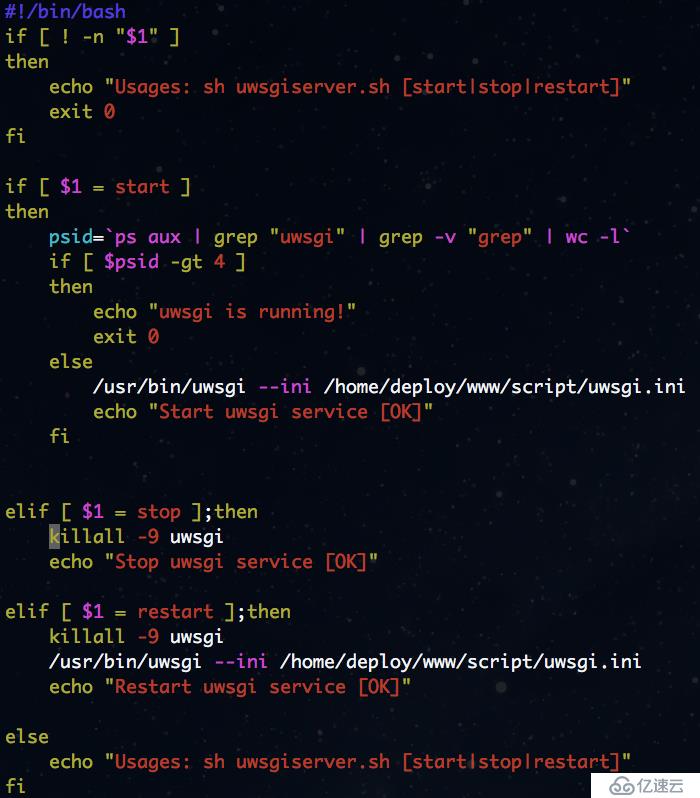
也可以编写脚本用来控制uwsgi的启动和停止

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。