<script type="text/javascript">
function getHtml(html, onBack) {
$.get(html, function (data) {
//debugger;
if (onBack) {
onBack(data);
}
else {
$("#parentDiv").html(data);
}
})
}
</script>
<ul class="submenu clearfix">
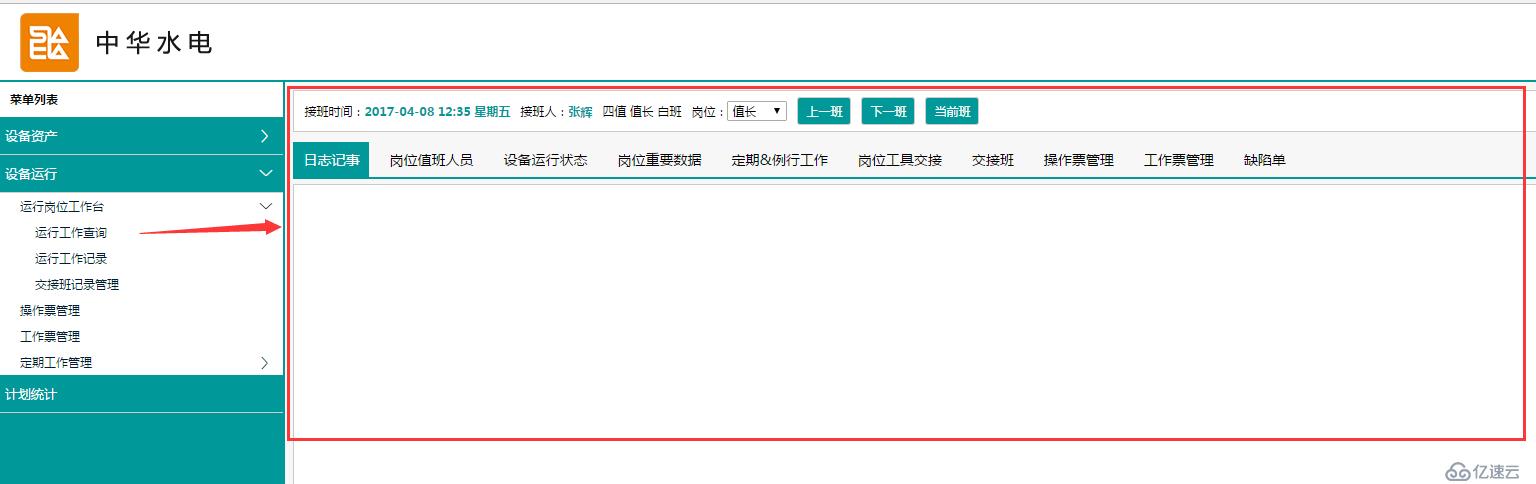
<li><a href="javascript:void(0)" onclick="getHtml('equipmentrunning/runningworkquery.html')">运行工作查询 </a></li>
<li><a href="#">运行工作记录</a></li>
<li><a href="#">交接班记录管理</a></li>
</ul>
<div class="main-right" id="parentDiv"> </div>
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。