多box相比box来说使用的场景并不多

<div class="box box-solid">
<div class="box-header with-border">
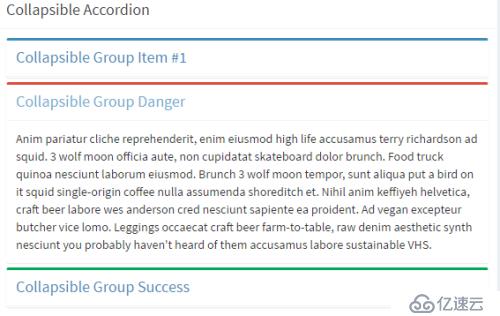
<h4 class="box-title">Collapsible Accordion</h4>
</div>
<!-- /.box-header -->
<div class="box-body">
<div class="box-group" id="accordion">
<!-- we are adding the .panel class so bootstrap.js collapse plugin detects it -->
<div class="panel box box-primary">
<div class="box-header with-border">
<h5 class="box-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="false" class="collapsed">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="panel-collapse collapse" aria-expanded="false" >
<div class="box-body">
111
</div>
</div>
</div>
<div class="panel box box-danger">
<div class="box-header with-border">
<h5 class="box-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" class="collapsed" aria-expanded="false">
Collapsible Group Danger
</a>
</h5>
</div>
<div id="collapseTwo" class="panel-collapse collapse" aria-expanded="false" >
<div class="box-body">
222
</div>
</div>
</div>
<div class="panel box box-success">
<div class="box-header with-border">
<h5 class="box-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree" class="" aria-expanded="true">
Collapsible Group Success
</a>
</h5>
</div>
<div id="collapseThree" class="panel-collapse collapse in" aria-expanded="true">
<div class="box-body">
33
</div>
</div>
</div>
</div>
</div>
<!-- /.box-body -->
</div>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。