/*滚动条 start*/
::-webkit-scrollbar {
width: 7px;
height: 4px;
background-color: #F5F5F5;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background: #fff ;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(158, 158, 158, 0.7);
}
::-webkit-scrollbar-thumb:hover {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(158, 158, 158, 1);
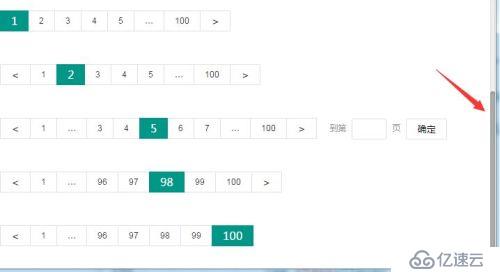
}下面是展示效果

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。