1.准备工作
下载地址 http://ueditor.baidu.com/website/
下载出来 你所需要的udditor版本
2.解压出来
3.导包 解压出来文件jsp下的lib导入 到项目中web-inif 下的lib中
注意: 如果导入包仍然报 inser... server ... 这种错误,把包导入 服务器 lib下
4.修改配置文件
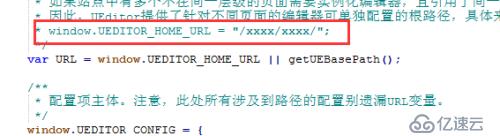
ueditor.config.js
window.UEDITOR_HOME_URL = "/default/eos/";
从注释中取消 ,default是项目名称 eos是udditor存放的文件目录
如图

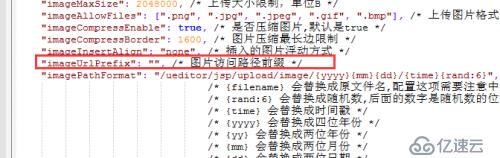
5.修改jsp下 config.json
"p_w_picpathUrlPrefix": "http://localhost:8989/default",

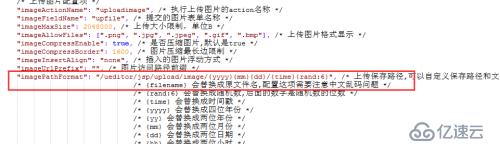
注:如果想修改上传图片存放的路径
修改下面

6.测试页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<link rel="stylesheet" href="themes/default/css/ueditor.css">
</head>
<body>
<div align="center">
<textarea id="newsEditor" name="content">百度编辑器</textarea>
<br/>
<input type="submit" value="提交">
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("newsEditor");
</script>
</div>
</body>
</html>
注意:过程如果报 资源错误,是jar包导入错了
如果是路径不统一,是上面配置的路径问题有误
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。