在工作中用到YII2框架,之前对Yii的Widgets这个不太理解,也就没有用上。最近在查看YII2的英文指南的时候,终于弄明白了是怎么一回事。
举个简单的例子,如果在做后台开发的时候,大部分页面都需要用到一个可选择的列表(<select>),那么我们可以把它做成窗体小部件。
具体看下面代码:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2017/2/14
* Time: 18:01
*/
namespace common\widgets;
use common\service\GameService;
use yii\base\Widget;
use yii\helpers\ArrayHelper;
class GameWidget extends Widget
{
private $list;
private $html;
public function init()
{
parent::init();
$this->list = GameService::gameList(['id', 'gamename']);
$array = ArrayHelper::toArray($this->list);
$this->html = '<select data-am-selected="{btnSize: "sm"}">';
foreach ($array as $key => $val) {
$this->html .='<option value="'.$val['id'].'">'.$val['gamename'].'</option>';
}
$this->html.='</select>';
}
public function run()
{
return $this->html;
}
}新建一个类,并且继承自yii\base\Widget。覆盖init()和run()方法。init里面写自己的逻辑,run里面返回需要在页面上显示的内容。
下面在看php模板页面上的调用方法
<?php use common\widgets\GameWidget; ?> <?php echo GameWidget::widget()?>
引入自己编写的Widget,然后调用widget()方法。
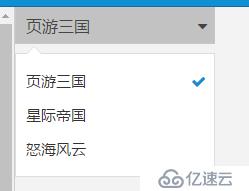
结果图



这里以后在其它页面如果还需要这个部件,只接调用就可以了。不需要写多的代码。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。