我的github:
https://github.com/jackyblf
我的公众号:

早期研究3D程序开发的程序员最大的情怀就是从无到有,自己实现一个游戏引擎。当时的我也是充满着这种复古情怀!!
以前的demo大部分都用c++写的,现在尽力全部改成html5+canvas/webgl版本
正在改写demo,编写文章,敬请期待

09年台式机out of order了,一直到去年年底,买了个硬盘数据线,把以前的代码全部拷贝出来了,万幸没损坏!!!

08年的vs2005代码,在vs2015中,竟然无法编译通过了,花时间调试一下,让代码能够运行起来!
2008年及以前写的c/c++代码库:
1、基础库 (数学库,Util(100多个函数用于数学,碰检,mesh拓扑计算,动画,投影矩阵各种技巧等),logger,parser,树,动态数组类,虚拟文件系统,图形(DDS,TGA,BMP,JPG,不使用第三方库)
2、空间分割(八叉树,bsp树,kd树,四叉树,grid系统等)
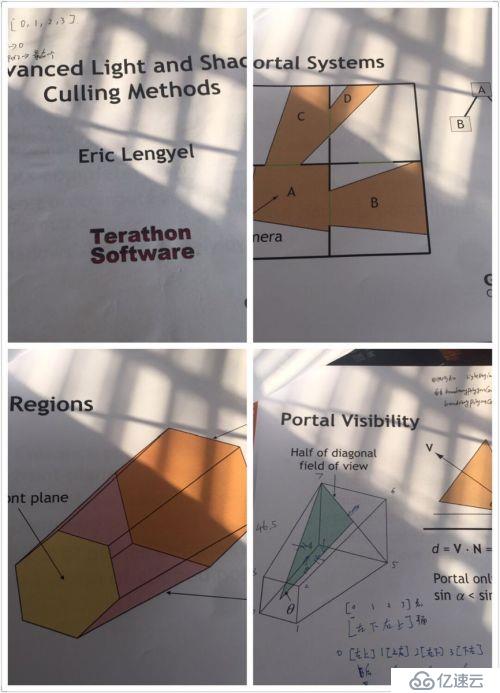
3、场景管理(室内基于portal管理(使用doom3 proc文件),室外实现了geomipmap地形,以后要将室内室外统一由Portal进行管理),室内使用doom3地图(40多间房间),在2008年购买的笔记本上不带shader可以跑700帧左右。该portal遍历算法不需要将Portal多边形上的点变换到屏幕坐标系然后求交测试(doom3engine实现方式),只需要一次dot操作就可以知道是否portal可见,速度极快


4、碰撞检测实现了点线面体空间级别的碰撞,collisionScene类管理动静态物体碰检,实现物体stepSlideMove方式运行
5、实现了Md5骨骼动画读取与运行


6、渲染系统暂时使用gl函数,渲染系统核心是渲染数据流组织和BATCH,多种方式可实现,做实验,哪些效率最好。目前用glEffect进行渲染(2016年:目前github有几个很强的跨平台,基于command buffer实现的多线程渲染库,可以直接合并进去)
7、渲染特效:shadowvolume(zfail-zpss自动切换,lightScissor + depthBoundTest),shadowmap,以及贴花系统(多边形任意表面贴花技术)
8、编辑功能,实现了类似3DMAX的编辑系统以及photoshop 2d 编辑系统

(2017年1月更新)目前已经移植到html5+js平台,总计1500行以上js代码,使用canvas2d渲染。


9、曲线曲面系统,各种曲线或曲面,本质上会发现,仅仅是基矩阵的不同而已。实现前向差分法,大幅度提高曲线曲面的拟合速度

其实基础模块基本都实现了,到目前为止主要侧重于碰检和场景管理方面,在渲染方面还很弱,但是基础模块完成后,其他方面就是时间问题了,以后重点放在渲染器和特效方方面。最重要的一件事要实现GUI系统,使用fastDelgate上实现一个多播系统,然后实现类似flash的冒泡事件系统,参考webkit dom event事件实现机制,做过一些实验,完全可行。(2016年: 在2009年,从webkit中将dom冒泡event系统独立,并在fastDelegate上实现)
该demo尽量避免使用第三方库,主要是学习和巩固知识使用,以后会重构,但是一些基础函数和库不要大改变,而场景管理和渲染器方面变动会很大,脱离doom3体系结构,抽象出一致的编程接口
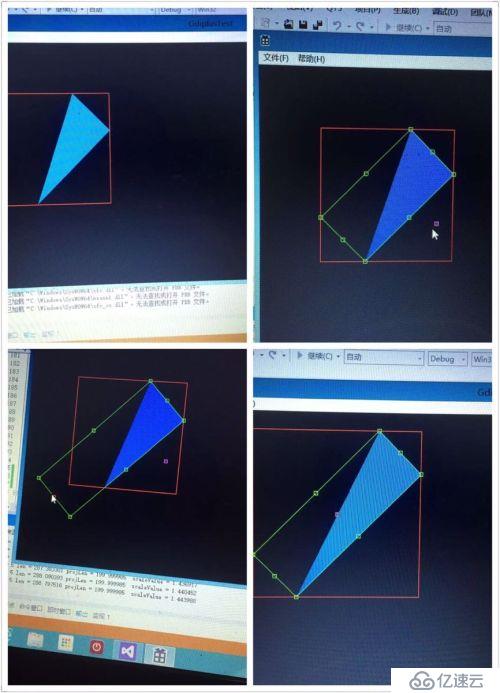
2D/3D 相互交互,大量的数学操作,各种投影矩阵的变换,局部刷新裁剪矩阵



ar增强现实技术(opencv实现图像识别,opengl进行渲染显示)


虚拟现实中的应用(使用廉价的google开源硬件):


旋转的局部坐标系和固定的全局坐标系

将3D朝向矩阵引入到2D系统中,去除掉sin/cos atan2等三角函数调用,要知道三角函数是消耗cpu的大户之一

公转,自传,billboard矩阵,粒子系统,经典的数学应用

数学在嵌入式中的应用


数学在金融行业APP中的运用

参考书籍



亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。