<div class="ys-datetimepicker">
<input class="form-control" size="16" type="text" value="2015-10-01" readonly=""/>
</div>
<script>
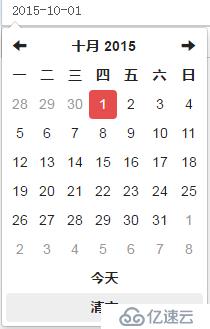
$(".ys-datetimepicker input").datetimepicker({
language: "zh-CN",
format:"yyyy-mm-dd",
todayBtn:true,
clearBtn:true,// 自定义属性,true 显示 清空按钮 false 隐藏 默认:true
startView:2,
minView:2,
weekStart: 1,
todayHighlight: 1,
autoclose: 1,
forceParse: 0
});
</script>
附件是修改后的源代码
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。