转换 transform
能够对元素进行移动、缩放、转动、拉长或拉伸
在CSS中,允许元素实现 2D 和 3D的转换效果,主要包含 :旋转,缩放,移动,倾斜
2D :元素只能在X轴和Y轴平面上发生变化
3D :元素还可以在 Z轴上发生变化
取值:
none:无转换
2D Transform Functions:
matrix():
以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a,b,c,d,e,f]变换矩阵
translate():
指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
translatex():
指定对象X轴(水平方向)的平移
translatey():
指定对象Y轴(垂直方向)的平移
rotate():
指定对象的2D rotation(2D旋转),需先有 <' transform-origin '> 属性的定义
scale():
指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
scalex():
指定对象X轴的(水平方向)缩放
scaley():
指定对象Y轴的(垂直方向)缩放
skew():
指定对象skew transformation(斜切扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
skewx():
指定对象X轴的(水平方向)扭曲
skewy():
指定对象Y轴的(垂直方向)扭曲
3D Transform Functions:
matrix3d():
以一个4x4矩阵的形式指定一个3D变换
translate3d():
指定对象的3D位移。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
translatez():
指定对象Z轴的平移
rotate3d():
指定对象的3D旋转角度,其中前3个参数分别表示旋转的方向x,y,z,第4个参数表示旋转的角度,参数不允许省略
rotatex():
指定对象在x轴上的旋转角度
rotatey():
指定对象在y轴上的旋转角度
rotatez():
指定对象在z轴上的旋转角度
scale3d():
指定对象的3D缩放。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
scalez():
指定对象的z轴缩放
perspective():
指定透视距离
1、2D转换
使元素在x轴 和 y轴上所进行的转换效果可以称之为2D转换,包括:位移、缩放、旋转、倾斜
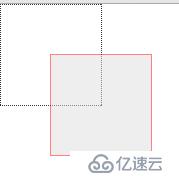
1-1、位移 translate()
让元素产生一个位置的移动变化效果
函数:translate(一个值) -->只在x轴位移距离
translate(值1,值2) --> 在x轴和y轴的位移距离
取值:数值 | 百分比,可以取负值
x为正,则向右移动; x为负,则向左移动。
y为正,则向下移动; y为负,则向上移动。
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>位移</title>
<style>
div{
width:100px;
height:100px;
/*绝对定位*/
position:absolute;
top:0;
left:0;
}
#d1{
border:1px dotted #333;
}
#d2{
border:1px solid #f00;
background-color:#ddd;
opacity:0.5;
/*位移*/
-webkit-transform:translate(50px,50px);
-moz-transform:translate(50px,50px);
-ms-transform:translate(50px,50px);
transform:translate(50px,50px);
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>
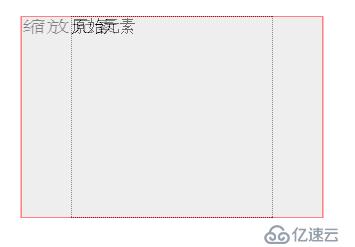
1-2、缩放 scale()
改变元素的大小称之为 缩放
函数:scale(), scale(x), scale(x,y)
注意:如果只给一个值,那么,第二个默认与第一个值相等
取值:默认值为1
缩小:0到1之间的数值
放大:大于1的数值
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>位移</title>
<style>
div{
width:200px;
height:200px;
/*绝对定位*/
position:absolute;
top:300px;
left:400px;
}
#d1{
border:1px dotted #333;
}
#d2{
border:1px solid #f00;
background-color:#ddd;
opacity:0.5;
/*缩放*/
-webkit-transform:scaleX(1.5);
-moz-transform:scaleX(1.5);
-ms-transform:scaleX(1.5);
transform:scaleX(1.5);
}
</style>
</head>
<body>
<div id="d1">原始元素</div>
<div id="d2">缩放元素</div>
</body>
</html>
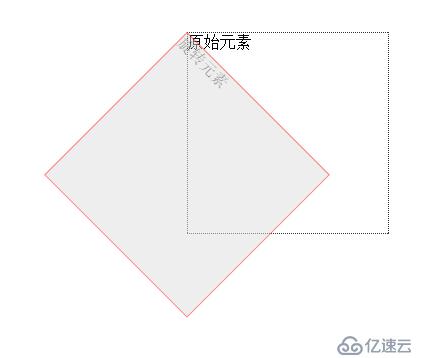
1-3、旋转 rotate( )
使元素围绕着一个点(转换原点)实现角度的变化 称之为 旋转
函数:rotate( ndeg )
注意:需先指定旋转原点 <transform-origin>
取值:n取值为正,按顺时针旋转; n取值为负,按逆时针旋转
不指定旋转原点,即按元素中心旋转:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>位移</title>
<style>
div{
width:200px;
height:200px;
/*绝对定位*/
position:absolute;
top:300px;
left:400px;
}
#d1{
border:1px dotted #333;
}
#d2{
border:1px solid #f00;
background-color:#ddd;
opacity:0.5;
/*位移*/
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body>
<div id="d1">原始元素</div>
<div id="d2">旋转元素</div>
</body>
</html>
也可改变默认转换原点:
<style>
div{
width:200px;
height:200px;
/*绝对定位*/
position:absolute;
top:300px;
left:400px;
}
#d1{
border:1px dotted #333;
}
#d2{
border:1px solid #f00;
background-color:#ddd;
opacity:0.5;
/*更改转换原点*/
-webkit-transform-origin:0px 0px;
-moz-transform-origin:0px 0px;
-ms-transform-origin:0px 0px;
/*位移*/
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
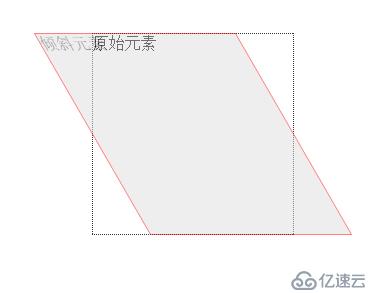
1-4、倾斜 skew( )
能够改变元素的形状,以原点位置,让元素围绕着 x轴 或 y轴 按照一定的角度倾斜
函数: skew( x,y) , skew( x ) <==> skewX( ndeg ) , skewY( ndeg )
取值:角度
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>位移</title>
<style>
div{
width:200px;
height:200px;
/*绝对定位*/
position:absolute;
top:300px;
left:400px;
}
#d1{
border:1px dotted #333;
}
#d2{
border:1px solid #f00;
background-color:#ddd;
opacity:0.5;
/*向x轴倾斜30deg*/
-webkit-transform:skew(30deg);
-moz-transform:skew(30deg);
-ms-transform:skew(30deg);
transform:skew(30deg);
}
</style>
</head>
<body>
<div id="d1">原始元素</div>
<div id="d2">倾斜元素</div>
</body>
</html>
2、3D转换
在 x轴 和 y轴的基础上,增加对 z轴(空间轴)的转换效果
2-1、perspective 属性
3D元素的透视效果,假定 人眼 到投射平面的距离
注意:(1)、使用 perspective属性,元素本身不会得到3D转换效果,其子元素才有3D转换效果
(2)、浏览器兼容性,需带前缀 -webkit-perspective, -moz-perspective, 没有-ms-
2-2、3D转换--旋转
函数:rotateX( xdeg ) rotateY( ydeg ) rotateZ( zdeg )
rotate3d(x,y,z,deg) x,y,z 大于0,即表示该轴参与旋转
rotate3d(1,1,1,45deg); --> rotateX(45deg) rotateY(45deg) rotateZ(45deg);
rotate3d(1,0,0,45deg); --> rotateX(45deg);
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#parent{
width:200px;
height:200px;
border:1px solid #ddd;
margin:100px auto;
/*1、perspective:定义 人眼 到投射平面的距离*/
-webkit-perspective:1200px;
-moz-perspective:1200px;
perspective:1200px;
}
#son{
width:100px;
height:100px;
margin:50px auto;
background-color:#e4393c;
/*3D转换-旋转*/
-webkit-transform:rotate3d(1,1,1,45deg);
-moz-transform:rotate3d(1,1,1,45deg);
-ms-transform:rotate3d(1,1,1,45deg);
transform:rotate3d(1,1,1,45deg);
}
</style>
</head>
<body>
<!-- 父元素设置 perspective , 子元素实现3d转换 -->
<div id="parent">
<div id="son">3d转换元素</div>
</div>
</body>
</html>
2-3、3D转换--位移
在2D基础上,增加了对 z轴上的位移距离
函数:
translateZ( zdeg )
取值为正:向着人眼方向移动,物体越大
取值为负:远离人眼方向,物体越小
translate3d(x,y,z):左右,上下,前后
2-4、transform-style 属性
作用:如何在3D空间中,呈现被嵌套的元素
规范了当前元素的子元素,呈现什么样的位置显示
取值:
flat:子元素将不保留其3D位置,呈D位置显示
preserve-3d:子元素将保留其3D位置
转换的原点 transform-origin
默认位置:原点是在元素的中心位置
取值:数值 | 百分比 | 关键字
两个值:表示x轴 和 y轴的位置
三个值:表示x轴,y轴,z轴
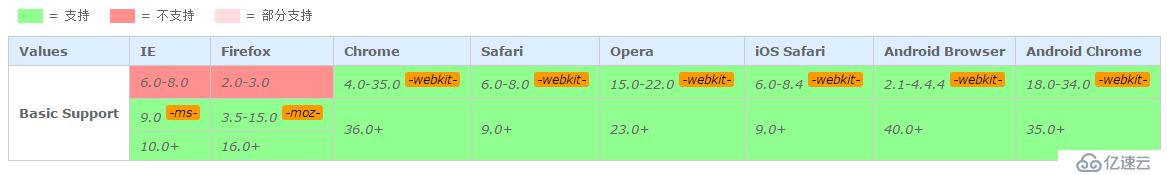
兼容性:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。