content属性浏览器支持情况,兼容到IE8浏览器,IE7及以下不支持
用途一、配合:before及:after伪元素插入文本
<div>
<p>伪元素</p>
</div>p:before{
content:'CSS3';
color:#4bb;
font-weight:bold;
margin-right:20px;
background:#f0f0f0;
/*如果要设置宽高的话,就必须变成块级元素*/
float:left;
display:block;
width:50px;
}
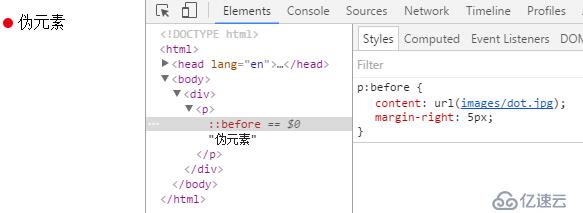
用途二、插入图像 url()
p:before{
content:url(p_w_picpaths/dot.jpg);
margin-right:5px;
}
用途三、配合:after 清除浮动
.clearfix:after{
content:'';
display:block;
height:0;
clear:both;
overflow:hidden;
visibility:hidden;
}
/*为兼容IE6,IE7,因为ie6,ie7不能用after伪类。加上下面代码*/
.clearfix{zoom:1}用途四、配合:before 解决上外边距溢出
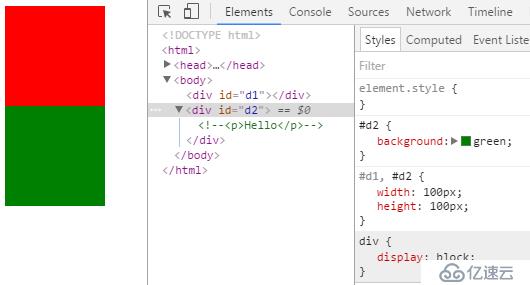
在没有对全局css作样式重置的情况下,会出现这么一个问题
<div id="d1"></div>
<div id="d2"></div>#d1,#d2{width:100px; height:100px;}
#d1{background:red;}
#d2{background:green;}此时,两个div元素各自占据一行,紧密排列

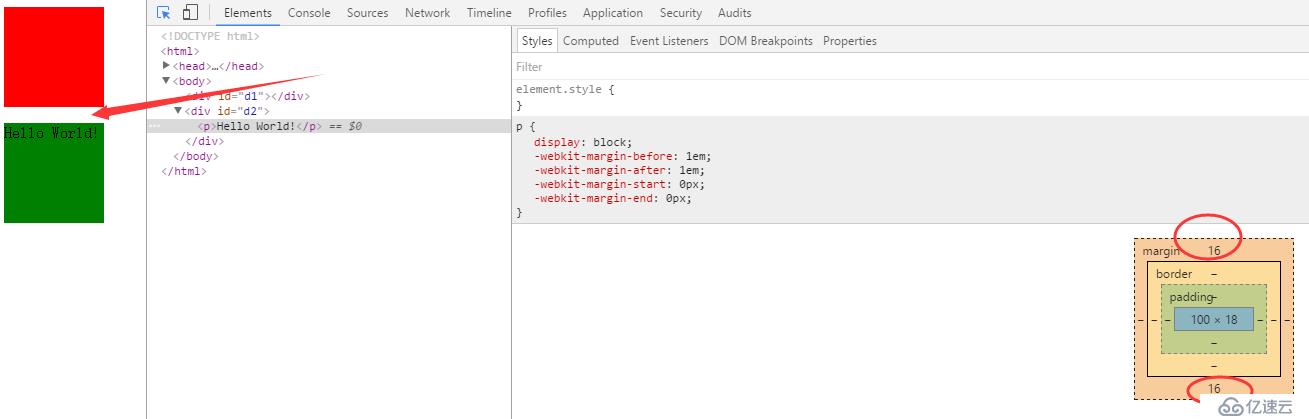
如果在第二个div里面再加入一个p元素,由于p元素自带有上下外边距各16px,会产生一个16px的间距

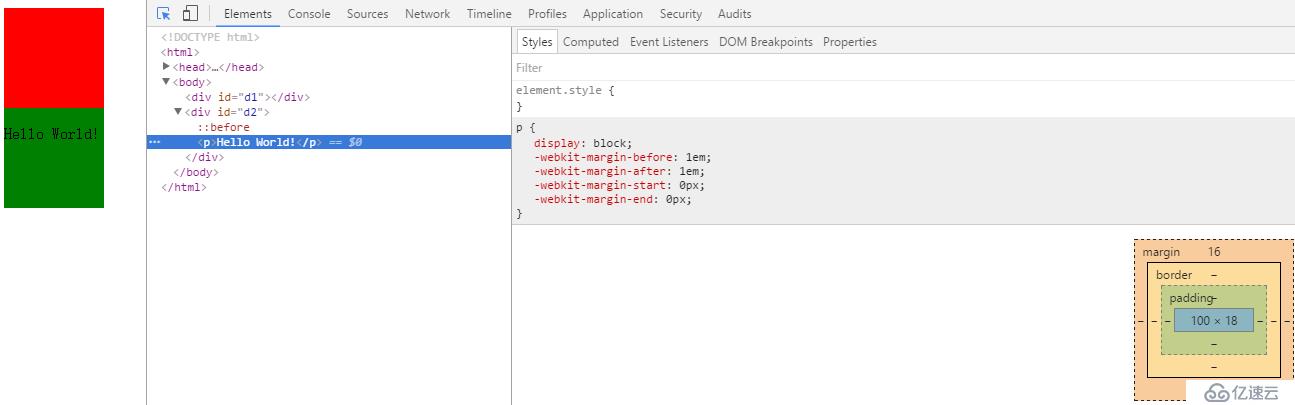
在这里就可以使用content配合:before来解决
#d2:before{
content:"";
display:table;
}
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。