v-for: v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名。
基本用法:
<div id="app"> <ul> <li v-for="item in arr">`item`</li> </ul> </div>
new Vue({
el:'#app',
data:{
arr:['apple','banana','cherry','durain']
}
})
这种写法类似Javascript种的关联数组,key 和 value,item就相当于数组的value。那数组的下标是否也能打出来呢?
<div id="app">
<ul>
<li v-for="item in arr">{{$index}} `item`</li>
</ul>
</div>
同理,如果是对于一个对象呢?
<div id="app">
<ul>
<li v-for="item in obj">{{$index}} {{$key}} `item`</li>
</ul>
</div>new Vue({
el:'#app',
data:{
obj:{'a':'apple','b':'banana','c':'cherry'}
}
})
一样可以取到对应的下标,key值和value值
那如果在页面上有一个按钮,点击一下就添加一个列表项出来怎么实现呢?
<div id="app">
<button @click="add">添加</button>
<button @click="delete">删除</button>
<ul>
<li v-for="item in arr">{{$index}} `item`</li>
</ul>
</div>new Vue({
el:'#app',
data:{
arr:['apple','banana','cherry','durain']
},
methods:{
add:function(){
this.arr.push('watermelon')
},
delete:function(){
this.arr.splice(0,1)
}
}
})点击添加按钮的时候,在数组的末尾添加一个子项;点击删除按钮的时候,把数组的第一项删掉


我们用 v-for 指令根据一组数组的选项列表进行渲染。 v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名。
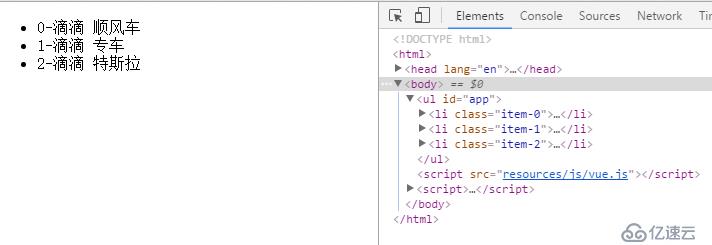
在 v-for 块中,我们拥有对父作用域属性的完全访问权限。 v-for 还支持一个可选的第二个参数为当前项的索引。
<ul id="app">
<li v-for="(item,index) in items" class="item-{{$index}}">{{$index}}-`parentMsg` `item`.`msg`</li>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
parentMsg:'滴滴',
items:[
{msg:'顺风车'},
{msg:'专车'},
{msg:'特斯拉'}
]
}
})
</script>
Vue.js 1.0.17及以后版本支持of分隔符,更接近 JavaScript 遍历器的语法:
<div v-for="item of items"></div>
Template v-for
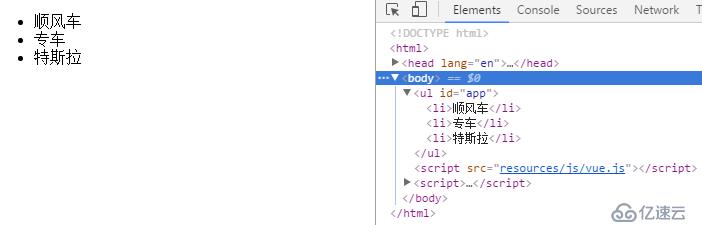
如同 v-if 模板,你也可以用带有 v-for 的 <template> 标签来渲染多个元素块
<ul id="app">
<template v-for="item in items">
<li>`item`.`msg`</li>
</template>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
parentMsg:'滴滴',
items:[
{msg:'顺风车'},
{msg:'专车'},
{msg:'特斯拉'}
]
}
})
</script>
对象迭代 v-for
也可以用 v-for 通过一个对象的属性来迭代
<ul id="app">
<li v-for="value in object">`value`</li>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
object:{
uname:'Roger Wu',
uage:26,
country:'China'
}
}
})
</script>
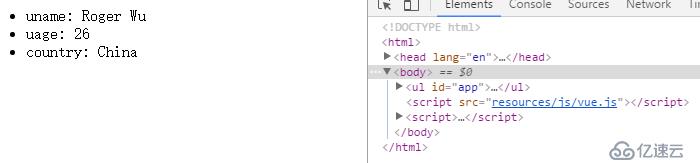
也可以提供第二个参数,键值:
<ul id="app">
<li v-for="(key,value) in object">`key`: `value`</li>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
object:{
uname:'Roger Wu',
uage:26,
country:'China'
}
}
})
</script>
也可以提供第三个参数,索引值:
<ul id="app">
<li v-for="(index,key,value) in object">{{$index}}-`key`: `value`</li>
</ul>在遍历对象时,是按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下是一致的。
整数迭代 v-for
v-for 也可以取整数。在这种情况下,它将重复多次模板。
<div id="demo">
<span v-for="n in 10">`n`</span>
</div>
<script src="resources/js/vue.js"></script>
<script>
var vm2 = new Vue({
el:'#demo'
})
</script>
Vue1.0版本
重复数据的渲染 track-by
前面所有的例子中,同一个数组中都没有重复内容,那如果数组中出现重复内容的话,是否还能正常渲染呢?
代码示例如下:
<div id="app"> <button @click="add">添加</button> <ul> <li v-for="item in items">`item`</li> </ul> </div> <script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script> <script> var vm =new Vue({ el:'#app', data:{ items:['Tom','Marry','Jim'] }, methods:{ add:function(){ return this.items.push('Roger') } } }) </script>
点击按钮时,往数组中添加一个新的元素,这个一点问题也没有。问题是,页面渲染出新的元素‘Roger’以后,你再点这个按钮,控制台报错了。

数组中发现了重复元素,如果想要添加重复元素的话,可以使用 track-by="$index/uid" (可以是索引,也可以是数据库中的id 值)
修改示例代码如下:
<div id="app">
<button @click="add">添加</button>
<ul>
<li v-for="item in items" track-by="$index">`item`</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm =new Vue({
el:'#app',
data:{
items:['Tom','Marry','Jim']
},
methods:{
add:function(){
return this.items.push('Roger')
}
}
})
</script>再来看效果,完美解决

Vue 2.0版本
相比Vue 1.0 版本,Vue2.0 在列表渲染方面主要有以下几个改变:
1、允许数组重复元素
还是上面的例子,我们引入一个Vue2.0 的js文件
<div id="app">
<button @click="add">添加</button>
<ul>
<li v-for="item in items">`item`</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm =new Vue({
el:'#app',
data:{
items:['Tom','Marry','Jim']
},
methods:{
add:function(){
return this.items.push('Roger')
}
}
})
</script>没有 track-by,把vue文件换成了2.0版本,效果可见下图,随意添加重复元素

2、去掉了一些隐式变量 $index, $key
如果想要获取数组或对象元素的下标可以用 v-for="(val,index) in array"
先看Vue1.0版本的代码示例:
<div id="app">
<ul>
<li v-for="item in items">{{$index}}-`item`</li>
</ul>
</div>
<!--Vue1.0-->
<script src="//cdn.bootcss.com/vue/1.0.18/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>使用 $index 来获取数组下标,一点问题也没有:

再看Vue2.0版本的代码示例:
<div id="app">
<ul>
<li v-for="item in items">{{$index}}-`item`</li>
</ul>
</div>
<!--Vue2.0-->
<script src="//cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>报错了,说 $index在 实例中没有定义

我们刚才已经指出了 1.0版本 和 2.0版本的区别,现在不妨试一试
<div id="app">
<ul>
<li v-for="(item,index) in items">`index`-`item`</li>
</ul>
</div>
<!--Vue2.0-->
<script src="//cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>查看效果,完美解决

再来看一个关于 $key的例子
Vue1.0版本
<div id="app">
<ul>
<li v-for="value in items">{{$key}} - `value`</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:{
name:'Roger',
age:26,
gender:'male'
}
}
})
</script>
Vue2.0版本
使用 $key:
<div id="app">
<ul>
<li v-for="value in items">{{$key}} - `value`</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:{
name:'Roger',
age:26,
gender:'male'
}
}
})
</script>报错了,$key 未定义

使用 v-for="(item,key) in items":
<div id="app">
<ul>
<li v-for="(value,key) in items">`key` - `value`</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:{
name:'Roger',
age:26,
gender:'male'
}
}
})
</script>页面渲染截图:

3、track-by="$index/uid" 变成 <li v-for="(val,index) in list" :key="index">
在Vue1.0 中,track-by 除了可以让数组添加重复元素以外,还有很大一个作用就是提升循环的性能
在Vue2.0中,数组重复元素已经不是问题了,性能提升这块还是有必要的
<div id="app">
<ul>
<li v-for="(item,index) in items" :key="index">`index`-`item`</li>
</ul>
</div>
<!--Vue2.0-->
<script src="//cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。