无序列表
有时我们的工作繁忙,杂事很多,怕忘记,就会把事情一件件列出来,防止忘记。
它们的排列顺序对于我们来说并不重要,可以随意调换,我们将它称为无序列表,HTML里用<ul>标签来表示无序列表,列表里的项目则用<li>标签来表示:
1 2 3 4 5 | <ul> <li></li> <li></li> ...</ul> |
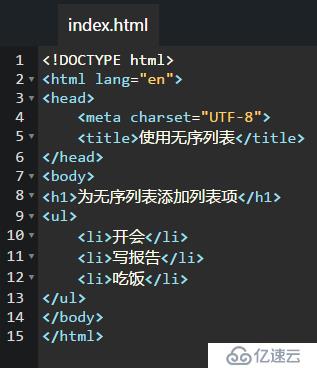
看一段实例代码:

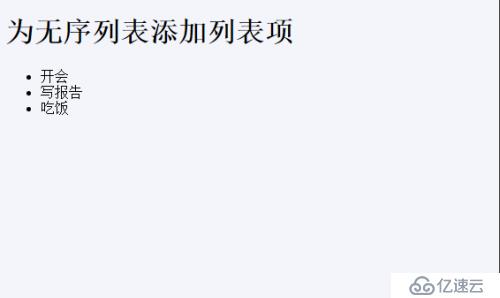
对于的浏览器显示结果是这样的:
更多内容学习,请前往http://www.mayacoder.com/lesson/index

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。