因为最近看到别人写的不错的样式,所以就想自己实现,但是呢用到了一个三角形,所以稍微研究一下。
效果是这样的:

注意是下边那个浅色三角,感觉书签的效果有木有。看着很有层次感。
接下来就是实现了,利用border这个属性。
这里的话主要是 border-top、border-left、border-right、border-bottom 可以在css手册中查到(http://css.doyoe.com/)
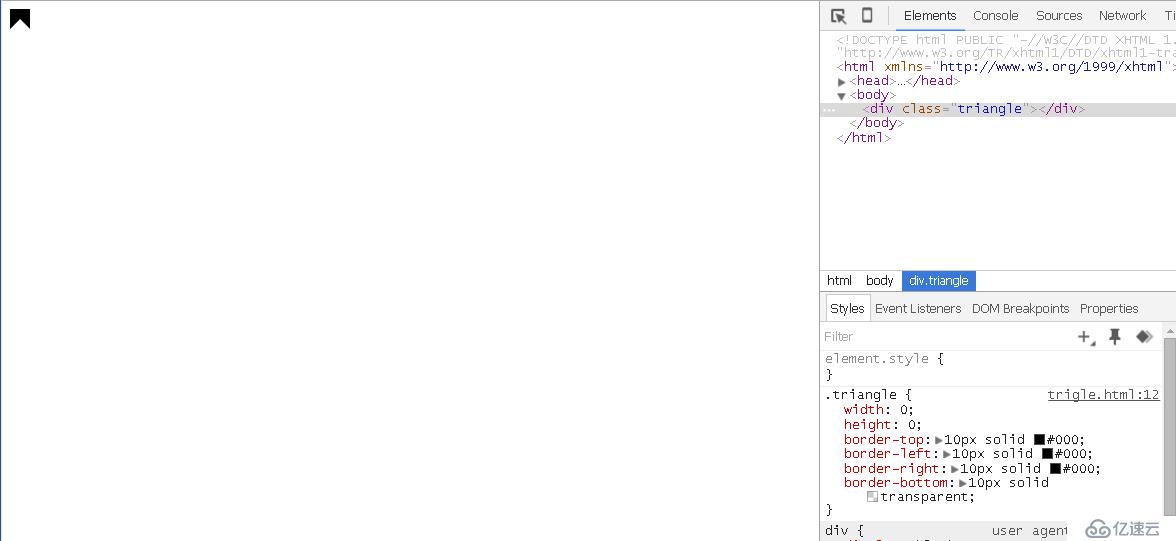
先拉个空白写吧,我把几个属性都写上。
code:
.triangle{
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid #000;
}然后结果就是在屏幕上得到一个正方形的小黑块。

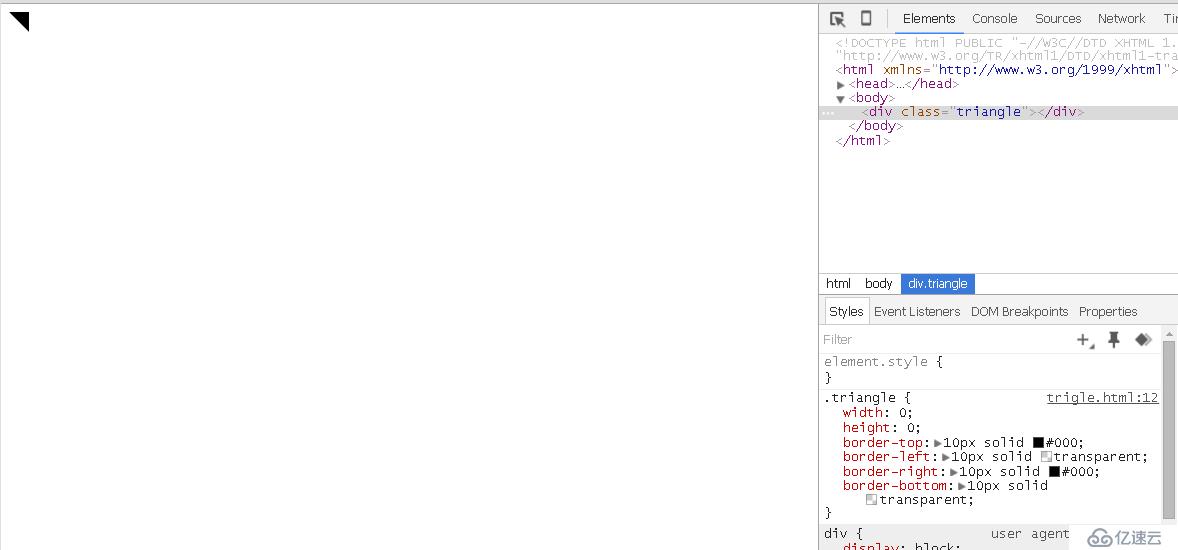
接下来就是实现三角了,需要使用transparent这个参数,这个参数是使颜色透明。
code:
.triangle{
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid transparent;
}效果:(有没有书签的感觉?这里可以更改top的值,加长!)

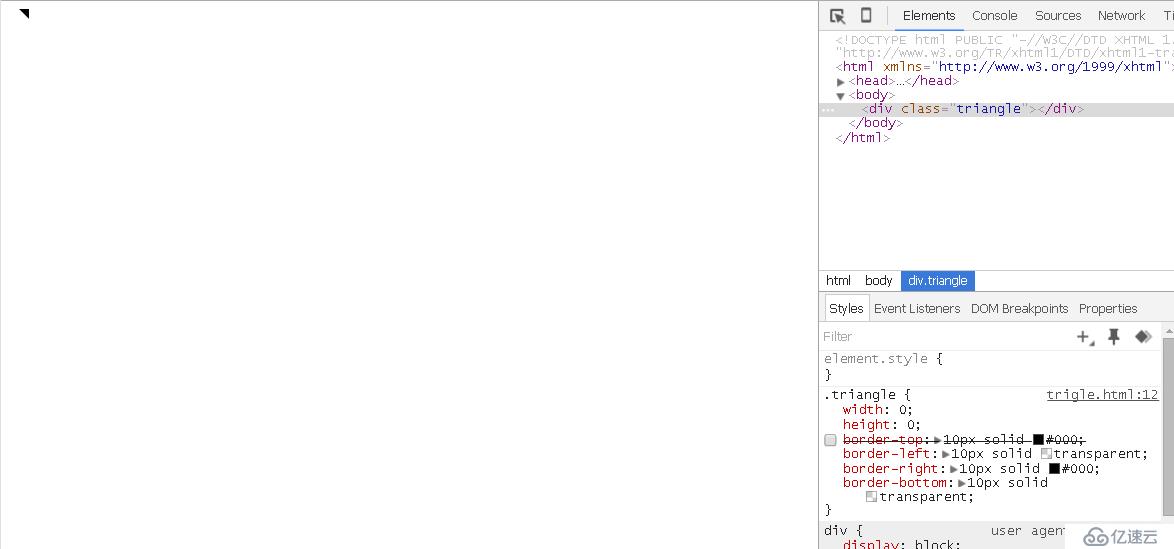
那现在我们需要的就是给left也加上一个transparent就可以了,但是注意一点,这个时候top和right的修改影响这个三角的大小,比如我们去掉一项,可以看效果。


效果如上。这个时候与别人效果基本相似了,现在只需要把颜色切换就可以了。(#7195B7)
然后我们回到开始的那个demo,这样效果呢,肯定要用到position定位了,然后把它定在下边!考虑吧如果再写个div标签的话
<div class="one"> 日志 <div class="triangle"> </div> </div>
效果的话有兴趣的各位可以试试。
还有一种是利用::after;然后里边写定位
one::after{
content: "";
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid transparent;
}<div class="one">日志</div>
等我写好了截图放回来!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。