问题一:如何让两个div处在同一行
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<!--不加特技-->
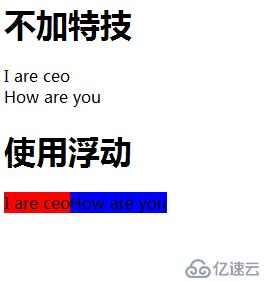
<h2>不加特技</h2>
<p>
<div>I are ceo</div>
<div>How are you</div>
</p>
<!--使用浮动float,可以再设置宽度、高度-->
<h2>使用浮动</h2>
<p>
<div >I are ceo</div>
<div >How are you</div>
</p>
</body>
</html>
-------------------------------------------------------------------------------------------
问题二:一个div占固定的宽度;另一个div占剩余的宽度、用来适应窗口大小的变化或适应文本的变化
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.left {
float: left;
width: 210px;
background-color: #ff0;
height: 150px;
}
.right {
background-color: #fc0;
height: 150px;
margin-left: 200px;
}
</style>
</head>
<body>
<!--不加特技-->
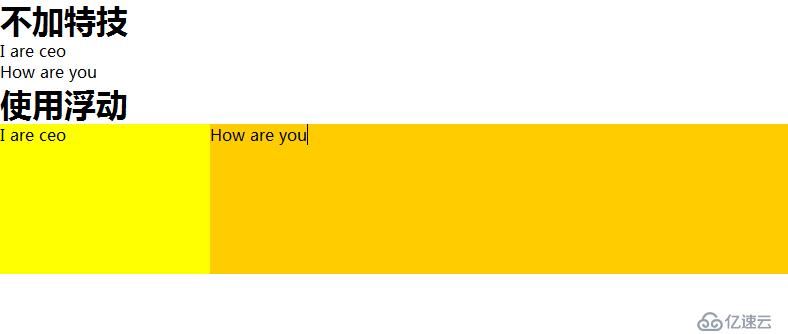
<h2>不加特技</h2>
<p>
<div>I are ceo</div>
<div>How are you</div>
</p>
<!--使用浮动float-->
<h2>使用浮动</h2>
<p>
<div class="left">I are ceo</div>
<div class="right">How are you</div>
</p>
</body>
</html>
div 的知识讲解
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
在 HTML 4.01 中,div 元素的 "align" 属性不被赞成使用。
在 XHTML 1.0 Strict DTD 中,div 元素的 "align" 属性不被支持。
注释:<div> 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。