жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
DjangoиҮӘеёҰзҡ„UserжЁЎеһӢжІЎжңүеӨҙеғҸе’Ңз”өиҜқиҝҷдёӨйЎ№еұһжҖ§пјҢеӣ жӯӨйңҖиҰҒйҖҡиҝҮжү©еұ•UserиҫҫеҲ°жҲ‘们жғіиҰҒзҡ„ж•ҲжһңпјҢж №жҚ®е®ҳж–№зҡ„ж–ҮжЎЈпјҢжү©еұ•ж–°еӯ—ж®өеҲ°UserеҸӘйңҖиҰҒз”Ёone-to-oneжЁЎеһӢеҚіеҸҜгҖӮ
дёҖгҖҒеҲӣе»әдёҖдёӘAPP
python manage.py startapp CustomUser
дәҢгҖҒеңЁmodelsйҮҢйқўеҲӣе»әз”ЁжҲ·жЁЎеһӢпјҢдҪҝз”Ёone-to-oneе…іиҒ”User
from __future__ import unicode_literals from django.db import models # Create your models here. from django.contrib.auth.models import User class MyUser(models.Model): user = models.OneToOneField(User) phone = models.CharField(max_length=20, null=True, blank=True) avatar = models.ImageField(upload_to='photo', null=True, blank=True)
дёүгҖҒеўһеҠ adminй…ҚзҪ®пјҢadminеҗҺеҸ°еҸҜд»ҘеЎ«еҶҷиҝҷдёӨдёӘж–°еӯ—ж®өпјҡ
from django.contrib import admin from django.contrib.auth.admin import UserAdmin from django.contrib.auth.models import User from CustomUser.models import MyUser # Define an inline admin descriptor for Employee model # which acts a bit like a singleton class EmployeeInline(admin.StackedInline): model = MyUser can_delete = False verbose_name_plural = 'myuser' # Define a new User admin class UserAdmin(UserAdmin): inlines = (EmployeeInline, ) # Re-register UserAdmin admin.site.unregister(User) admin.site.register(User, UserAdmin)
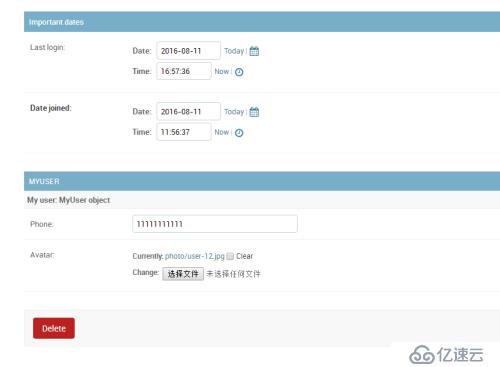
adminеҗҺеҸ°ж•Ҳжһңпјҡ

еӣӣгҖҒдҝ®ж”№settings UserжҢҮеҗ‘пјҡ
AUTH_PROFILE_MODULE = 'CustomUser.MyUser'
дә”гҖҒз”ҹжҲҗж•°жҚ®еә“пјҡ
python manage.py makemigrations CustomUser python manage.py migrations
е…ӯгҖҒдёҠдј еӨҙеғҸйңҖиҰҒmediaй…ҚзҪ®пјҢж•…settingsйңҖеўһеҠ й…ҚзҪ®пјҡ
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
еңЁmanage.pyеҗҢдёҖеұӮж–°е»әmediaзӣ®еҪ•
дёғгҖҒй…ҚзҪ®urls.pyпјҡ
from django.conf import settings from django.conf.urls.static import static urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
е…«гҖҒtemplateдёҠдҪҝз”ЁеӨҙеғҸпјҡ
<ul class="nav navbar-nav navbar-right">
<li class="dropdown navbar-user">
<a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown">
<img src="{{ request.user.myuser.avatar.url }}" alt="" />
<span class="hidden-xs">{{ request.user.username }}</span> <b class="caret"></b>
</a>
<ul class="dropdown-menu animated fadeInLeft">
<li class="arrow"></li>
<li><a href="javascript:;">зј–иҫ‘иө„ж–ҷ</a></li>
<li><a href="javascript:;">йҮҚзҪ®еҜҶз Ғ</a></li>
<li class="divider"></li>
<li><a href="{{ url('logout') }}">йҖҖеҮәзі»з»ҹ</a></li>
</ul>
</li>
</ul>е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ