标准文档流
标准文档流也称为正常文档流
标准文档流是按照HTML元素的类型来定位的。HTML元素可以分为块级元素和行内元素。块级元素会按照从上到下的垂直顺序来排列。行内元素则按照水平顺序来排列盒子,从左到右还是从右到左取决于文档顺序
浮动定位
浮动定位采用float属性实现
float属性值可以为left或者right
当HTML元素设置float属性后,HTML元素将脱离标准文档流,也就是说HTML元素将不在页面占用空间
#box1{
float:left;
width:120px;
height:60px;
border:2px solid #f00;
}
#box2{
width:150px;
height:100px;
border:2px solid #0f0;
}
<div id="box1"></div>
<div id="box2"></div>
当HTML元素设置float属性后,该元素会尽可能的向左(float:left;)或向右(float:right;)移动,知道接触到父对象或是另一个浮动元素的边界为止
#parent{
width:300px;
border:2px solid #00f;
}
#s1{
float:left;
width:120px;
height:60px;
margin-right:10px;
border:2px solid #f00;
}
#s2{
float:left;
width:150px;
height:100px;
border:2px solid #0f0;
}
<div id="parent">
<div id="s1"></div>
<div id="s2"></div>
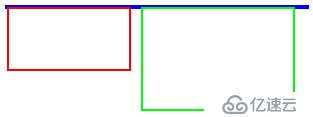
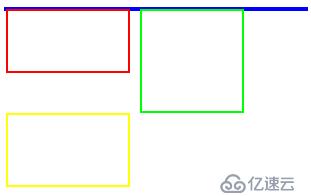
如果当前行没有足够的空间给浮动对象,该对象会往下移动直到有足够的空间为止
#parent{
width:300px;
border:2px solid #00f;
}
#s1{
float:left;
width:120px;
height:60px;
margin-right:10px;
border:2px solid #f00;
}
#s2{
float:left;
width:100px;
height:100px;
border:2px solid #0f0;
}
#s3{
float:left;
width:120px;
height:70px;
border:2px solid #ff0
}
<div id="parent">
<div id="s1"></div>
<div id="s2"></div>
<div id="s3"></div>
浮动定位的限制
浮动元素的外边缘不会超过其父元素的内边缘
浮动元素不会互相重叠
浮动元素不会上下浮动
清除浮动
清楚浮动通过clear属性实现
clear的属性值可以为left、right、both
clear属性规定HTML元素的哪一侧不允许其他浮动元素
内容属性
该属性用于定义元素之前或者之后放置的生成内容
该属性与:before以及:after伪元素选择器配合使用,来插入生成内容
默认情况下,通过内容属性生成的内容是行内元素,但可以通过display属性控制其显示方式
显示方式属性
HTML元素可以分为块级对象和内联对象
HTML元素的显示方式可以通过display属性进行控制
display的属性值可以为none、block、inline
各浏览器兼容的清楚浮动方式
.clear:after{
display:block;
height:0;
content:'.';
visibility:hidden;
clear:both;
}
.clear{
zoom:1;
}在清除浮动时,只需要将该类应用给浮动对象的父对象即可
最新写法
.clear{
overflow:hidden;/*或者auto*/
}免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。