<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文件管理</title>
</head>
<body>
<script type="text/javascript">
var $ = function (id) {
return "string" == typeof id ? document.getElementById(id) : id;
};
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
Object.extend = function(destination, source) {
for (var property in source) {
destination[property] = source[property];
}
return destination;
}
var Calendar = Class.create();
Calendar.prototype = {
initialize: function(container, options) {
this.Container = $(container);//容器(table结构)
this.Days = [];//日期对象列表
this.SetOptions(options);
this.Year = this.options.Year;
this.Month = this.options.Month;
this.SelectDay = this.options.SelectDay ? new Date(this.options.SelectDay) : null;
this.onSelectDay = this.options.onSelectDay;
this.onToday = this.options.onToday;
this.onFinish = this.options.onFinish;
this.Draw();
},
//设置默认属性
SetOptions: function(options) {
this.options = {//默认值
Year: new Date().getFullYear(),//显示年
Month: new Date().getMonth() + 1,//显示月
SelectDay: null,//选择日期
onSelectDay: function(){},//在选择日期触发
onToday: function(){},//在当天日期触发
onFinish: function(){}//日历画完后触发
};
Object.extend(this.options, options || {});
},
//上一个月
PreMonth: function() {
//先取得上一个月的日期对象
var d = new Date(this.Year, this.Month - 2, 1);
//再设置属性
this.Year = d.getFullYear();
this.Month = d.getMonth() + 1;
//重新画日历
this.Draw();
},
//下一个月
NextMonth: function() {
var d = new Date(this.Year, this.Month, 1);
this.Year = d.getFullYear();
this.Month = d.getMonth() + 1;
this.Draw();
},
//画日历
Draw: function() {
//用来保存日期列表
var arr = [];
//用当月第一天在一周中的日期值作为当月离第一天的天数
for(var i = 1, firstDay = new Date(this.Year, this.Month - 1, 1).getDay(); i <= firstDay; i++){ arr.push(" "); }
//用当月最后一天在一个月中的日期值作为当月的天数
for(var i = 1, monthDay = new Date(this.Year, this.Month, 0).getDate(); i <= monthDay; i++){ arr.push(i); }
var frag = document.createDocumentFragment();
this.Days = [];
while(arr.length > 0){
//每个星期插入一个tr
var row = document.createElement("tr");
//每个星期有7天
for(var i = 1; i <= 7; i++){
var cell = document.createElement("td");
cell.innerHTML = " ";
if(arr.length > 0){
var d = arr.shift();
cell.innerHTML = d;
if(d > 0){
this.Days[d] = cell;
//判断是否今日
if(this.IsSame(new Date(this.Year, this.Month - 1, d), new Date())){ this.onToday(cell); }
//判断是否选择日期
if(this.SelectDay && this.IsSame(new Date(this.Year, this.Month - 1, d), this.SelectDay)){ this.onSelectDay(cell); }
}
}
row.appendChild(cell);
}
frag.appendChild(row);
}
//先清空内容再插入(ie的table不能用innerHTML)
while(this.Container.hasChildNodes()){ this.Container.removeChild(this.Container.firstChild); }
this.Container.appendChild(frag);
this.onFinish();
},
//判断是否同一日
IsSame: function(d1, d2) {
return (d1.getFullYear() == d2.getFullYear() && d1.getMonth() == d2.getMonth() && d1.getDate() == d2.getDate());
}
};
</SCRIPT>
<style type="text/css">
.Calendar {
font-family:Verdana;
font-size:12px;
background-color:#e0ecf9;
text-align:center;
width:200px;
height:160px;
padding:10px;
line-height:1.5em;
}
.Calendar a{
color:#1e5494;
}
.Calendar table{
width:100%;
border:0;
}
.Calendar table thead{color:#acacac;}
.Calendar table td {
font-size: 11px;
padding:1px;
}
#idCalendarPre{
cursor:pointer;
float:left;
padding-right:5px;
}
#idCalendarNext{
cursor:pointer;
float:right;
padding-right:5px;
}
#idCalendar td.onToday {
font-weight:bold;
color:#C60;
}
#idCalendar td.onSelect {
font-weight:bold;
}
</style>
<div class="Calendar">
<div id="idCalendarPre"><<</div>
<div id="idCalendarNext">>></div>
<span id="idCalendarYear">2008</span>年 <span id="idCalendarMonth">8</span>月
<table cellspacing="0">
<thead>
<tr>
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
</thead>
<tbody id="idCalendar">
</tbody>
</table>
</div>
<script language="JavaScript">
var cale = new Calendar("idCalendar", {
SelectDay: new Date().setDate(),//10
onSelectDay: function(o){ o.className = "onSelect"; },
onToday: function(o){ o.className = "onToday"; },
onFinish: function(){
$("idCalendarYear").innerHTML = this.Year; $("idCalendarMonth").innerHTML = this.Month;
var flag = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,20,21,22,23,24,25,26,27,28,29,30,31];
for(var i = 0, len = flag.length; i < len; i++){
var s="<a href="+this.Year+""+this.Month+""+flag[i]+".html>" + flag[i] + "</a>";
this.Days[flag[i]].innerHTML = s;
}
}
});
$("idCalendarPre").onclick = function(){ cale.PreMonth(); }
$("idCalendarNext").onclick = function(){ cale.NextMonth(); }
</SCRIPT>
<br>
</body>
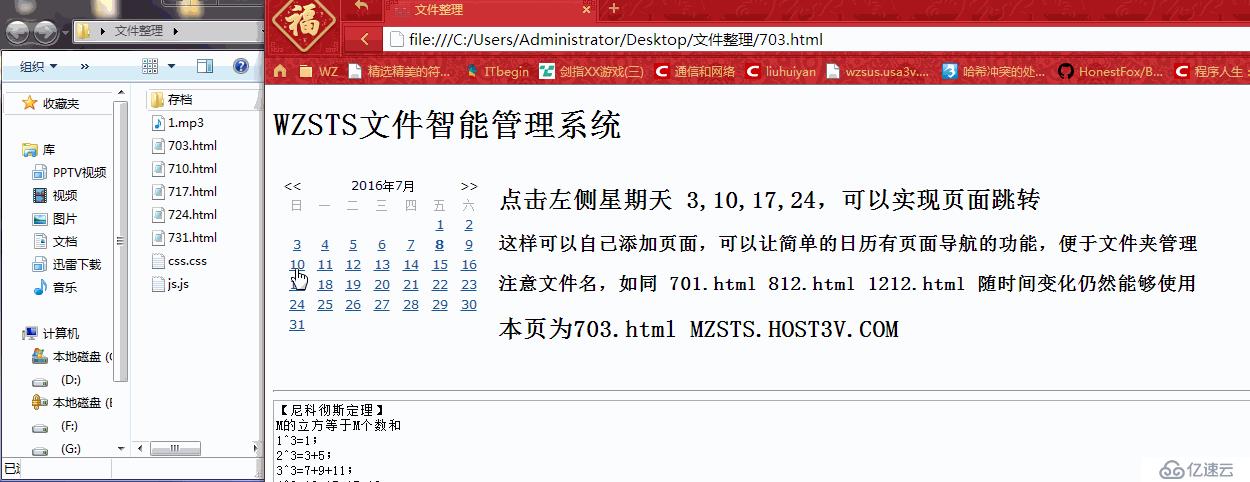
</html>这是一个让简单日历附加一个功能的方法

演示所用的文件见附件
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。