жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
RowEditingдёәgridиҝӣиЎҢиЎҢзә§еҲ«зј–иҫ‘ж—¶дҪҝз”Ёзҡ„жҸ’件пјҢдёҺCellEditingжҸ’件дёҚеҗҢпјҢзј–иҫ‘е®ҢдёҖиЎҢж•°жҚ®пјҢеҚійңҖиҰҒдҝқеӯҳж•°жҚ®гҖӮ
еҜ№дәҺRowEditingзҡ„дҪҝз”Ёе®ҳж–№ж–ҮжЎЈдёӯжңүиҜҰз»Ҷзҡ„дҫӢеӯҗпјҢжң¬ж–Үдё»иҰҒи§ЈеҶіиҜҘжҸ’件еңЁдҪҝз”ЁдёӯеҮәзҺ°зҡ„дёҖдәӣй—®йўҳеҸҠи§ЈеҶіж–№ејҸгҖӮ
й—®йўҳ1пјҡ
ж–°еўһж•°жҚ®жҲ–иҖ…зј–иҫ‘ж•°жҚ®ж—¶пјҢиҝӣе…Ҙзј–иҫ‘зҠ¶жҖҒеҗҺпјҢеҰӮжһңзј–иҫ‘иЎЁеҚ•ж•°жҚ®жңүж•ҲжҖ§дёәfalseж—¶пјҲisValidпјүпјҢдҝқеӯҳпјҲupdateпјүжҢүй’®дёәзҒ°иүІдёҚеҸҜз”ЁзҠ¶жҖҒпјҢеҚідҪҝж”№еҸҳж•°жҚ®дҪҝиЎЁеҚ•ж•°жҚ®жңүж•Ҳж—¶пјҢиҜҘжҢүй’®д»ҚдёәдёҚеҸҜз”ЁгҖӮ
иҖҢе®ҳж–№е®һдҫӢдёӯзҡ„д»Јз ҒдёӯпјҢдёәйҒҝе…ҚеҮәзҺ°жҢүй’®дёҚеҸҜз”ЁпјҢйҮҮз”Ёж–°еўһж•°жҚ®зӣҙжҺҘиөӢеҖјзҡ„ж–№жі•пјҡ
// Create a model instance
var r = Ext.create('Employee', {
name: 'New Guy',
email: 'new@sencha-test.com',
start: Ext.Date.clearTime(new Date()),
salary: 50000,
active: true
});
иҜҘд»Јз Ғдёәж–°еўһдёҖжқЎж•°жҚ®пјҢеҸҜи§Ғе…¶е°Ҷж–°еўһж•°жҚ®и®ҫдёәз¬ҰеҗҲиЎЁеҚ•иҰҒжұӮж•°жҚ®гҖӮ
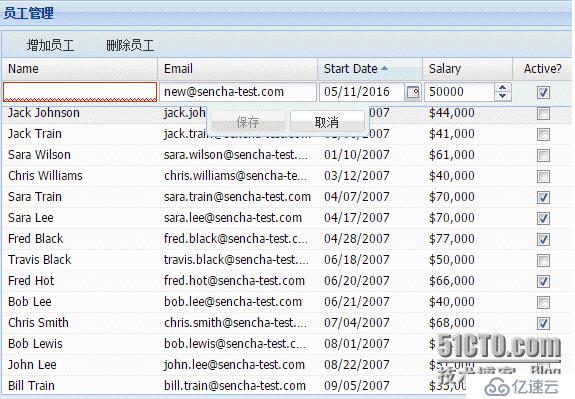
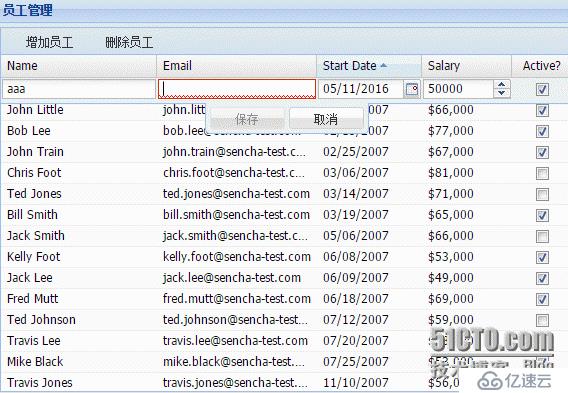
еҰӮжһңе°Ҷе…¶дёӯдёҖжқЎж•°жҚ®зҪ®з©әпјҢж–°еўһж•°жҚ®еҗҺеҰӮеӣҫ1пјҢдҝқеӯҳжҢүй’®дёҚеҸҜз”Ё
еӣҫзүҮ1

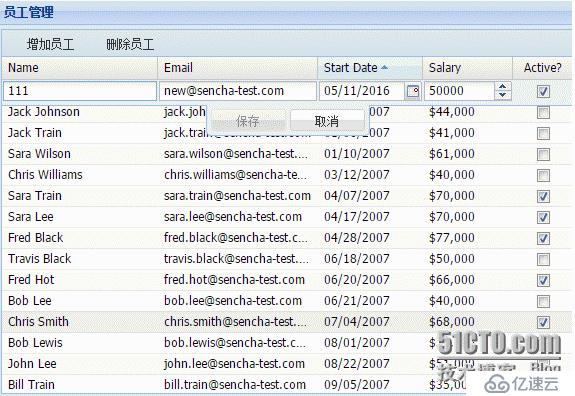
еҚідҪҝиҫ“е…Ҙж•°жҚ®пјҢжҢүй’®дҫқз„¶ж— жі•еҸҜз”Ё
еӣҫзүҮ2

й—®йўҳеҺҹеӣ пјҡ
RowEditingжҸ’件дҪҝж•°жҚ®иҝӣе…Ҙзј–иҫ‘зҠ¶жҖҒзҡ„ж–№жі•дёәstartEditпјҲrecord, columnHeaderпјү,иҜҘж–№жі•дёӯе…¶е®һжҳҜдҪҝз”ЁдәҶExtзҡ„дёҖдёӘеҶ…йғЁе·Ҙе…·зұ»RowEditorдёӯзҡ„startEditпјҲrecord, columnHeaderпјүж–№жі•.
иҖҢиҜҘеҶ…йғЁе·Ҙе…·зұ»зҡ„startEditпјҲпјүж–№жі•дҪҝз”ЁloadRecordпјҲпјүе°ҶйҖүдёӯзҡ„ж•°жҚ®ж”ҫе…ҘformиЎЁеҚ•дёӯиҝӣиЎҢзј–иҫ‘гҖӮloadRecordпјҲпјүж–№жі•дёӯи°ғз”ЁupdateButtonпјҲisValidпјүеҜ№жҢүй’®зҠ¶жҖҒиҝӣиЎҢдәҶи®ҫзҪ®пјӣ
жүҖд»ҘеҪ“иҝӣе…Ҙзј–иҫ‘зҠ¶жҖҒеҗҺпјҢеҰӮжһңйңҖиҰҒзј–иҫ‘зҡ„ж•°жҚ®жң¬иә«е°ұеӯҳеңЁдёҚз¬ҰеҗҲиҰҒжұӮзҡ„еӯ—ж®өпјҢйӮЈд№ҲдҝқеӯҳжҢүй’®иў«зҪ®дёәдёҚеҸҜз”ЁзҠ¶жҖҒгҖӮеҚідҪҝжүҖжңүж•°жҚ®йғҪз¬ҰеҗҲиҰҒжұӮпјҢжҢүй’®д№ҹдёҚеҸҜз”ЁгҖӮ
й—®йўҳи§ЈеҶіпјҡ
еӣ дёәеҸӘжңүеңЁж•°жҚ®иҝӣе…Ҙзј–иҫ‘ж—¶еҜ№жҢүй’®иҝӣиЎҢи®ҫзҪ®пјҢеҗҺжңҹзҡ„иҫ“е…Ҙж“ҚдҪңжІЎжңүзұ»дјјзҡ„ж“ҚдҪңгҖӮ
еҶ…йғЁе·Ҙе…·зұ»RowEditorдёӯзҡ„ж–№жі•onFieldChangeпјҲпјүжӯЈжҳҜеә”еҜ№иҫ“е…Ҙж”№еҸҳж—¶еӨ„зҗҶй”ҷиҜҜдҝЎжҒҜжҳҫзӨәеҸҠжҢүй’®и®ҫзҪ®зҡ„пјҲжәҗз ҒдёҚеҶҚзҪ—еҲ—пјҢеҸҜеҸӮиҖғж–ҮжЎЈпјҢжіЁпјҡж–ҮжЎЈдёӯиҜҘж–№жі•жІЎжңүжҳҫзӨәеңЁж–№жі•еҲ—иЎЁдёӯпјҢйңҖиҰҒеңЁjsж–Ү件дёӯжҹҘжүҫпјү
е·Ҙе…·зұ»дёӯзҡ„дәӢ件пјҡвҖҳfieldvaliditychangeвҖҷвҖҳvaliditychangeвҖҷжҳҜеҜ№иЎЁеҚ•жңүж•ҲжҖ§ж”№еҸҳж—¶дәӢ件пјҢеҢәеҲ«дёәвҖҳvaliditychangeвҖҷй’ҲеҜ№ж•ҙдёӘиЎЁеҚ•иҖҢвҖҳfieldvaliditychangeвҖҷеҚ•дёӘзј–иҫ‘жЎҶ
д»Јз Ғпјҡ
var rowEditor = grid.plugins[0].getEditor();
rowEditor.on('fieldvaliditychange', rowEditor.onFieldChange, rowEditor);
иҜҘд»Јз ҒеҶҷеңЁеҲ—иЎЁйЎөеҲӣе»әд№ӢеҗҺпјҲвҖҳfieldvaliditychangeвҖҷвҖҳvaliditychangeвҖҷеқҮеҸҜпјүгҖӮ
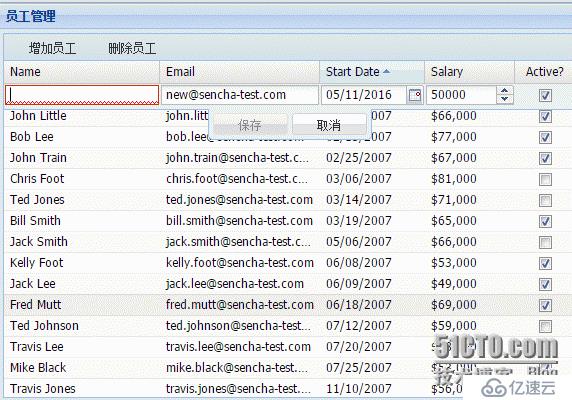
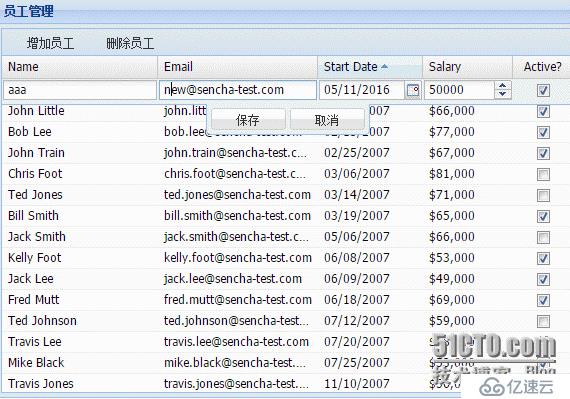
еҪ“зј–иҫ‘зҡ„ж•°жҚ®жңүж•ҲжҖ§еҸ‘з”ҹж”№еҸҳж—¶пјҢдјҡиҮӘеҠЁи®ҫзҪ®дҝқеӯҳжҢүй’®зҡ„еҸҜз”ЁзҠ¶жҖҒ
еӣҫзүҮ3

еӣҫзүҮ4

еӣҫзүҮ5

жіЁпјҡд»Јз ҒжөӢиҜ•жңүж•ҲпјҢйңҖж №жҚ®е…·дҪ“жғ…еҶөз»‘е®ҡиҜҘдәӢ件
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ