жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”Ёз®ҖеҚ•дҫӢеӯҗпјҢиЎЁеҚ•зҡ„зҡ„иҫ“е…ҘпјҢе°ҶиЎЁеҚ•иҫ“е…Ҙд»ҘJSONзҡ„еҪўејҸдј е…ҘпјҢ并еҗҺеҸ°иҝ”еӣһJSONж јејҸпјҢдҪҝз”ЁjsеҮҪж•°еӨ„зҗҶпјҢиҝӣиЎҢжҳҫзӨәпјҢиҝӣдёҖжӯҘзҶҹжӮүдәҶajaxзҡ„з”Ёжі•пјҢд»ҘеҸҠJSONзҡ„зҡ„дҪҝз”ЁгҖӮдҫӢеӯҗеҰӮдёӢпјҡ
htmlйғЁеҲҶпјҡ
<form action="test1.php" method="get" onsubmit="return check();">
<label for="username">з”ЁжҲ·еҗҚ </label><input type="text" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" id="username"><br>
<label for="usernum"> еӯҰеҸ· </label><input type="text" placeholder="иҜ·иҫ“е…ҘеӯҰеҸ·" id="usernum" onblur="checkform();"><br>
<input type="submit" value="жҸҗдәӨ">
<div id="tips"></div>
</form>
jsйғЁеҲҶпјҡ
<script>
var xmlobj;
var result=false;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlobj=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlobj=new XMLHttpRequest();
}
}
function check(){
if(resultform()){
return true;
}
else{
return false;
}
}
function checkform(){
var usernameobj=document.getElementById('username').value;
var usernumobj=document.getElementById('usernum').value;
var data={username:usernameobj,usernum:usernumobj};
var jsonobj=JSON.stringify(data);//е°ҶеҜ№иұЎиҪ¬жҚўдёәJSONдёІпјҢйҖҡиҝҮajaxиҝӣиЎҢдј йҖ’
var cb = ajaxResultdeal;
url='test.php?data='+jsonobj+"&r="+Math.random();
toAjax(url,cb);
}
function toAjax(url,callback){
createXMLHttpRequest();
xmlobj.onreadystatechange=function(){
if(xmlobj.readyState==4&&xmlobj.status==200){
callback(xmlobj.responseText);
}
else{
result=false;
}
}
xmlobj.open("GET",url,true);
/*xmlobj.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlobj.send(data);*/
xmlobj.send(null);
}
function ajaxResultdeal(response){
var tips=document.getElementById('tips');
var json=JSON.parse(response);
if(json['username']=="11"){
tips.innerHTML="<h2>дҪ иҫ“е…Ҙзҡ„еҗҚеӯ—жҳҜпјҡ"+json['username']+"</h2>";
result=true;
}
else{
tips.innerHTML="<h2>дҪ иҫ“е…Ҙзҡ„жңүиҜҜ</h2>";
result=false;
}
resultform();
}
function resultform(){
if(result){
return true;
}
else{
return false;
}
}
</script>
phpйғЁеҲҶпјҡ
<?php
header("Content-Type:application/json;charset=utf-8");
$data = json_decode($_GET['data'],true);
echo $_GET['data'];
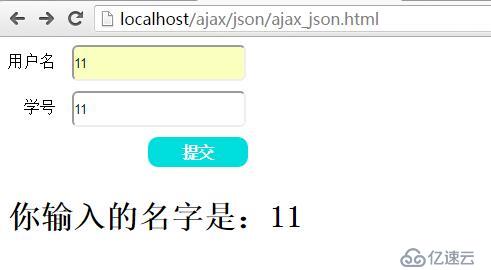
?>ж•Ҳжһңеӣҫпјҡ
еҪ“з”ЁжҲ·еҗҚдёә11ж—¶пјҢиҫ“е…ҘжӯЈзЎ®пјҢеҰӮеӣҫпјҡ

еҪ“з”ЁжҲ·еҗҚдёҚжҳҜ11ж—¶пјҢиҫ“еҮәдёәпјҡ

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ