一.模态窗口是什么?
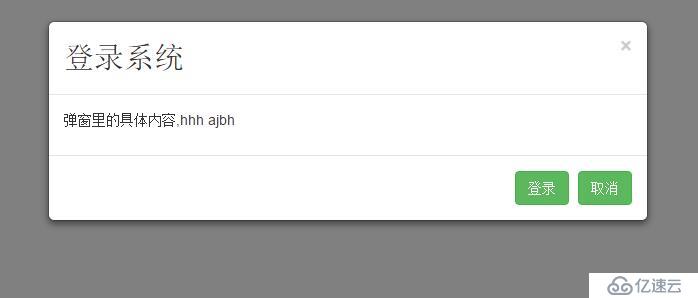
是这样一种效果哟:
 二。
二。
一. 组成
头部(包括标题和关闭按钮)
中间(主要内容)
底部(主要是放置操作按钮)
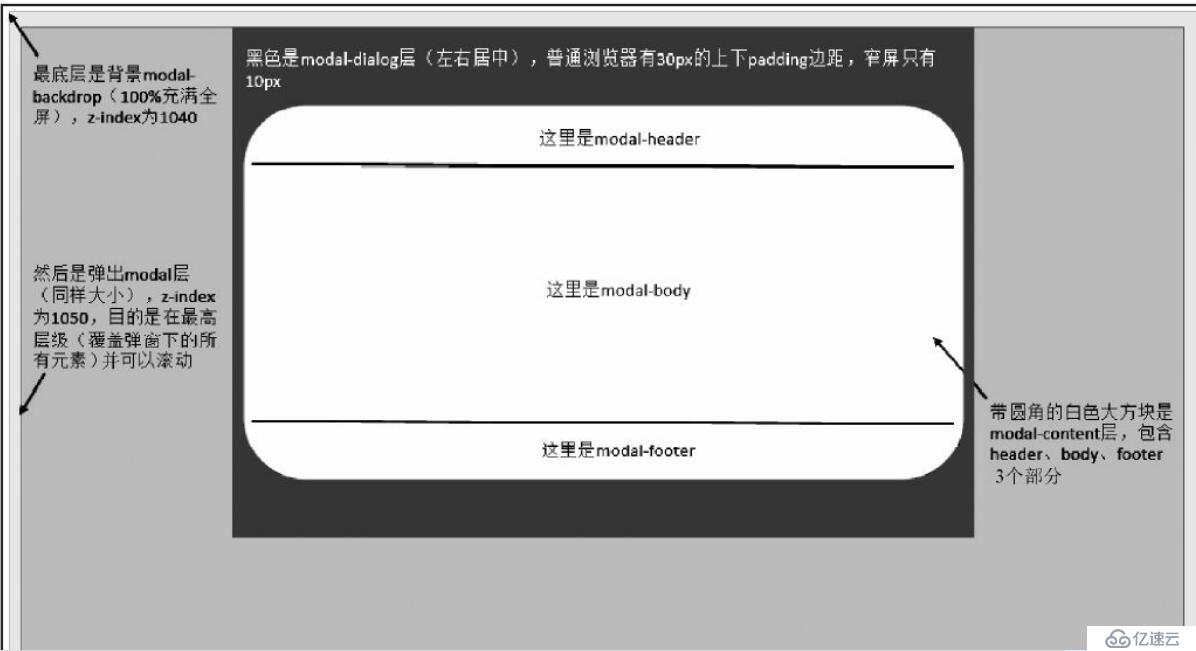
对应在html代码中的布局是:使用div容器元素,分别使用modal,modal-dialog,modal-cotent样式,而在modal-content内包含弹窗的header,body,footer,分别使用三个样式:modal-header,modal-body,modal-footer,如下图:
 三,实现代码
三,实现代码
<style>
.modal {//该样式是做背景容器的,100%充满全屏,还有当内容很多时,k可以在modal里进行滚动操作
position: fixed;//固定布局的
top: 0;
right: 0; //设置上下左右都为0,表示充满全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默认不显示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移动设备上,触摸进行移动
outline: 0;//消除虚边框
}
.modal-dialog {
position: relative;//相对与Modal元素,进行相对定位
width: auto;//宽度自适应
margin: 10px;//外边距10像素
}
.modal-content {主要对弹窗进行边框,边距,背景色,阴影的处理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪区域设置从padding区域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度设置
border-radius: 6px;
outline: 0;//取消轮廓显示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//弹窗的头部设置
min-height: 16.42857143px;//最小高度设置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部设细线,与modal-body区分
}
.modal-header .close {//关闭按钮
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//头部内部的标题样式
}
.modal-body {//中间内容区域
position: relative;
padding: 15px;
}
.modal-footer {//底部设置
padding: 15px;
text-align: right;//居右对齐,一般都是按钮
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >单击弹出模态窗口</button> --><!-- //触发元素(使用声明式语法)
//弹窗主要内容 --><!-- //下面写id的是js使用方法(使用声明式语法)
//弹窗主要内容 -->
<button id="dianji" class="btn btn-success">单击弹出模态窗口</button>
<!-- 弹窗主要内容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h3 class="modal-title">登录系统 </h3>
</div>
<div class="modal-body">
<p>弹窗里的具体内容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登录</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})
四。Js 中的使用:
(1)声明式语法
data-toggle,data-target,给触发元素上设置,data-toggle的值必须为modal ,dat-target的值是:css选择符
(2)javascript用法:
1)使用属性控制:backdrop 布尔值 值为true,则单击背景(不包括弹窗本身)时,关闭弹窗,否则,反之。
keyboard 布尔值 值为true,则按esc时,关闭弹窗,否则反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})
2)使用参数控制:toggle $(“#mymodal”).modal(“toggle”),触发时,反弹窗口的状态,
Show $(“#mymodal”).modal(“show”),触发时,显示弹窗
Hide $(“#mymodal”).modal(“hide”),触发时,关闭
3)使用方法控制:
Show.bs.modal 在show方法调用时立即触发
Shown.bs.modal 该事件在模态弹窗完全显示给用户之后,触发
Hide.bs.modal 在hide方法调用时,立即触发
Hiden.bs.modal 该事件在模态弹窗隐藏之后触发
使用方法
$(“#mymodal”).on(‘方法名’,function(e){
//处理代码。。。
})
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。