【下载Infragistics Ultimate最新版本】
用 .NET Core 3 创建.NET Core WPF应用程序的第一步是安装 .NET Core 3 。
首先安装 .NET Core运行时和主机安装程序(如果尚未安装):https://github.com/dotnet/core-setup
接下来,您将要安装最新的.NET Core 3 SDK(在master 3.0.x运行时标题下选择平台的安装程序):https://github.com/dotnet/core-sdk
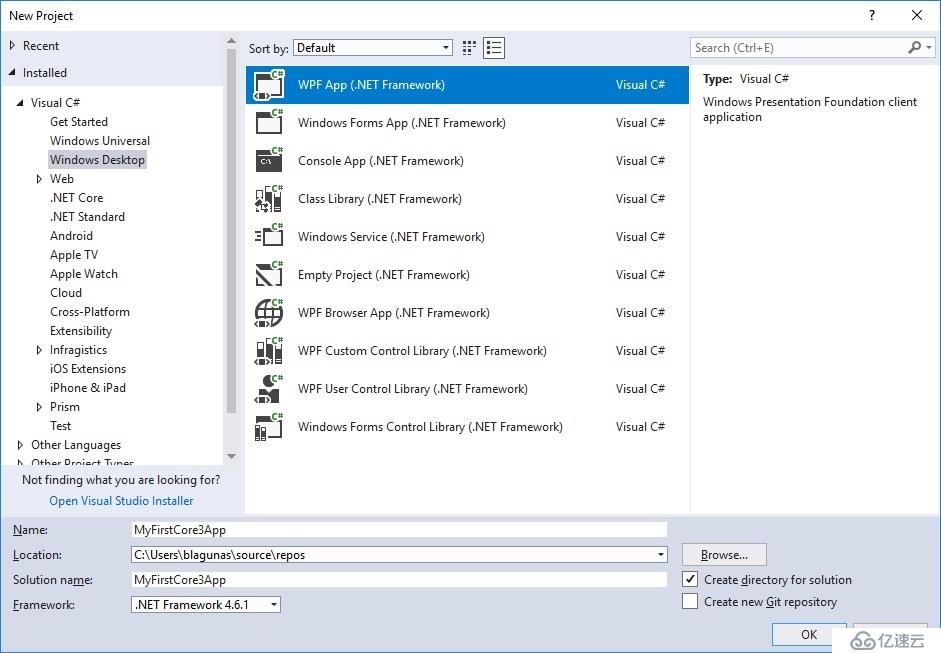
打开Visual Studio 2017,创建一个新的WPF应用程序,并将其命名为MyFirstCore3App。

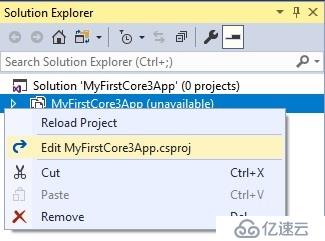
当项目加载时,通过右键单击项目并选择“Unload Project”卸载项目。卸载项目后,再次右键单击该项目并选择“Edit myFirstCore3app.csproj”。

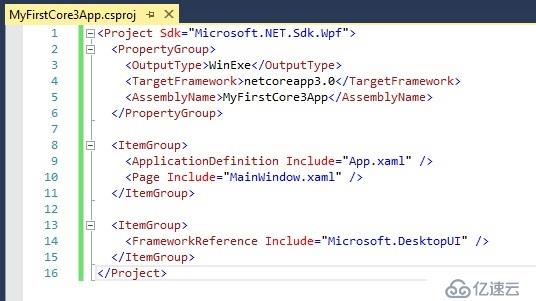
通过选择所有文本(ctrl+a)并删除,删除csproj文件中的所有内容。现在,让我们添加新的SDK样式XML标记,并将项目转换为.NET Core3项目格式。

重要事项:特别注意第10行。应用程序中的每个XAML文件都必须以页面形式手动添加到csproj文件中。否则,您将得到一个编译错误。
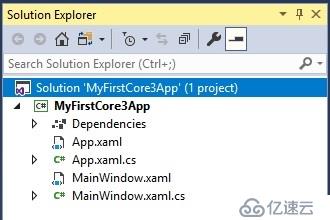
现在,让我们通过右键单击项目并选择“Reload Project”来重新加载项目。加载项目后,删除properties文件夹和app.config文件。您的项目应该如下所示:

请注意,“xaml.cs”文件不再嵌套在其父级的下面。这是工具中的已知问题,将在.NET Core 3准备好进行RTM时解决。
请随意构建和运行该应用程序,以查看您的.NET Core 3 WPF应用程序正在运行。现在窗户是空的,但我们会修复的。

现在您的.NET Core 3 WPF应用程序已经启动并运行,让我们为它添加一个用于WPF控件的基础设施最终用户界面。我们将保持简单,只添加XamBusyIndicator。让我们使用nuget包管理器(右键单击项目并选择管理nuget包)将infraslogics.wpf nuget包添加到我们的项目中,或者在csproj文件中手动键入该包(右键单击项目并选择编辑myfirstcore3app.csproj)。我会手动添加,因为这样做很容易。

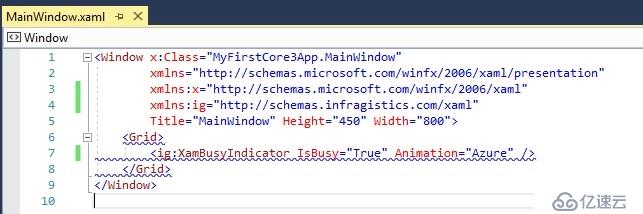
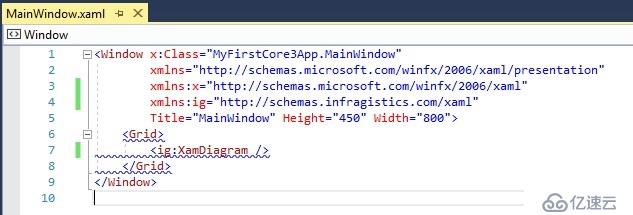
现在,我们更新mainwindow.xaml以添加XamBusyIndicator控件的实例。很直接。添加一个名空间“xmlns:ig=”http://schemas.infragistics.com/xaml“,然后按如下方式定义控件。

您会马上注意到您没有设计器支持,并且您的XAML文件中到处都有蓝色波形。这是意料之中的,因为.NET Core 3还没有任何设计器支持。
在XamBusyIndicator控件上设置一些属性,然后单击F5运行该应用程序。

我们没有针对.NET Core 3的任何特殊版本。目前,可以在.NET Core 3应用程序中使用.NET 4.5控件。因此,这意味着,您仍然可以在.NET Core3应用程序中使用现有的基础设施终极UI来实现WPF控件,而不需要进行任何实际更改。但是,您可能会遇到一些问题,将在下一步讨论。
由于.NET Core 3处于非常早的预览状态,这意味着很多事情无法按您的要求进行。虽然Microsoft.NET核心团队正在努力解决这些问题,但您一定会时不时地发现gremlins。
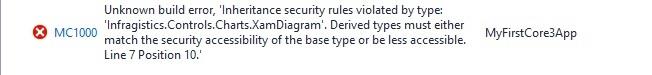
您将遇到的最大和最常见的问题是以下生成错误:
Error MC1000: Unknown build error, 'Inheritance security rules violated by type: [Control Name]. Derived types must either match the security accessibility of the base type or be less accessible.
如果遇到此错误,thi必须在代码隐藏中定义控件,并在运行时将其添加到可视化树中。
让我们以XamDiagram控件为例:
添加对“infragistics.wpf.diagram”nuget包的引用,然后更新mainpage.xaml,使其看起来像这样。

现在尝试构建应用程序。例外!!!!!

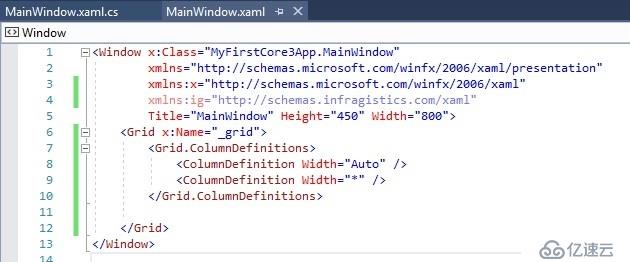
若要解决此问题,请在代码隐藏(mainwindow.xaml.cs)中使用简单的ump,并在代码中创建xamdiagram控件,然后将其添加到grid.children集合中。让我们通过给网格命名来稍微修改一下XAML,这样我们就可以在后面的代码中访问它,并添加一些列,这样我们也可以为图表控件放入工具箱。

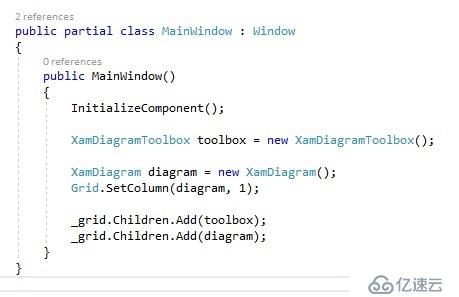
现在,跳到后面的代码,添加一个新的工具箱和XamDiagram控件。

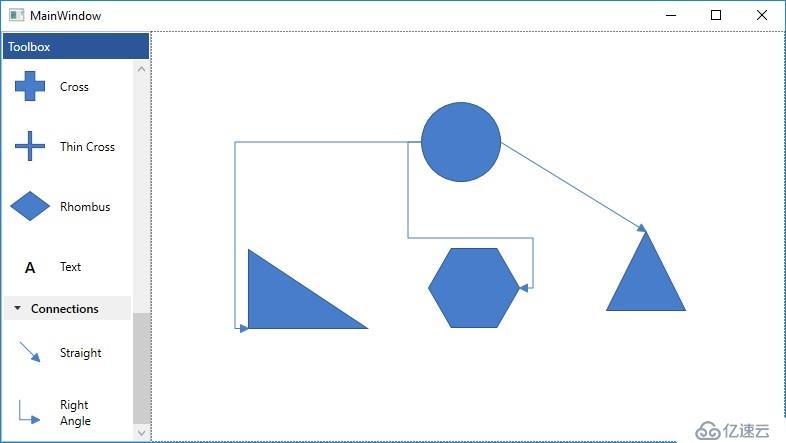
运行应用程序,现在它按预期工作。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。