文字直播是满足一些观看视频直播而条件不足的球迷所设定的比赛直播方式,例如在长途车上为了能够了解比赛的实时赛况但又限于流量和网速等问题,就出现了文字直播的方式。无论是拥有无线上网卡的笔记本电脑或者手机等终端设备都可以通过访问文字直播满足用户需求,本实例将通过预先定义好的直播数据来模拟文字直播效果,具体实现步骤如下:
(1)新建一个网站并创建一个Default.aspx页面,在页面将使用div标签进行直播窗口的布局,除了要实时更新的数据信息外,还包含一个控制复选框,用于启用或停止自动更新。页面源中要更新的布局标签如下:
01 <divclass="livecontent">
02 <divclass="livecontenttitle"><span>球队</span><span>时间</span>
03 <span>解说</span><span>比分</span></div>
04 <asp:ScriptManagerID="ScriptManager1"runat="server"></asp:ScriptManager>
05 <asp:UpdatePanelID="UpdatePanel1"runat="server">
06 <ContentTemplate>
07 <divclass="livecontentbody"id="livecontentbody"runat="server"></div>
08 <asp:TimerID="Timer1"runat="server"
09 Interval="10000"OnTick="Timer1_Tick"></asp:Timer>
10 </ContentTemplate>
11 </asp:UpdatePanel>
12 </div>
(2)为了模拟直播员录入的比赛信息,在实例中将通过程序填充一些比赛数据,并且需要定义数据容器来承载这些数据,代码如下:
01 publicstaticStringBuilder str = newStringBuilder();//比赛内容数据绑定容器
02 publicstaticList<string[]> result = newList<string[]>();//直播员输入的比赛数据容器
03 publicstaticint Index = -1;//比赛信息数据索引
04 protectedvoid Page_Load(object sender, EventArgs e)
05 {
06 if (!IsPostBack)
07 {
08 //首次加载时填充数据容器
09 result.Add(newstring[] { "cl", "11:48", "特里斯坦汤普森两分球进", "0-0" });
10 result.Add(newstring[] { "ov", "00:00", "第一节结束", "30-30" });
11 //页面加载设置友好提示信息
12 this.livecontentbody.InnerHtml =
13 "<div class=\"start\">各位观众大家好,比赛已经正式开始!</div>";
14 }
15 }
注意:
由于篇幅的限制所以代码中只给出了开始数据和结束数据,实际数据总数为20条。
(3)再来实现启用或暂停的复选框功能,代码如下:
01 protectedvoid CheckBox1_CheckedChanged(object sender, EventArgs e)
02 {
03 this.Timer1.Enabled = ((CheckBox)sender).Checked;//用于启用或暂停比赛直播
04 }
(4)最后定义Timer定时器定时触发方法的功能,该处理方法将每隔10秒钟进行一次调用,然后在方法中随机生成1到3条数据并填充到容器,最后绑定到页面上,代码如下:
01 protectedvoid Timer1_Tick(object sender, EventArgs e)
02 {
03 Random ran = newRandom();//创建随机类
04 int r = ran.Next(1, 4);//生成1-3随机数
05 //根据生成的随机数进行循环,并判断总的数据量没有超出循环范围
06 for (int i = 0; i < r && Index < 20; i++)
07 {
08 Index++;//从0开始
09 string[] arr = result[Index];//获取指定索引的数据
10 //向绑定容器中第0个位置插入比赛信息,此方式确保最新的数据永远排在最上面
11 str.Insert(0, "<div class=\"livecontentbodylist\">" +
12 "<span><img src=\"images/" + arr[0] + ".png\"/></span>" +
13 "<span>" + arr[1] + "</span>" +
14 "<span>" + arr[2] + "</span>" +
15 "<span>" + arr[3] + "</span>" +
16 "</div>");
17 }
18 this.livecontentbody.InnerHtml = str.ToString();//绑定到页面div容器中
19 if (Index > 19)//判断索引值是否超出数据总数
20 {
21 this.Timer1.Enabled = false;//如果超出则本节结束,停止更新
22 }
23 }
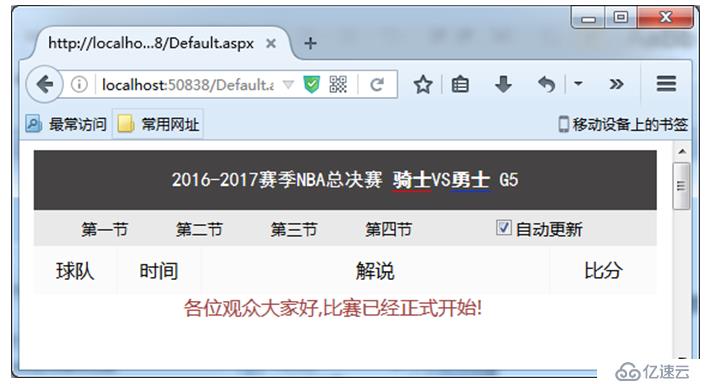
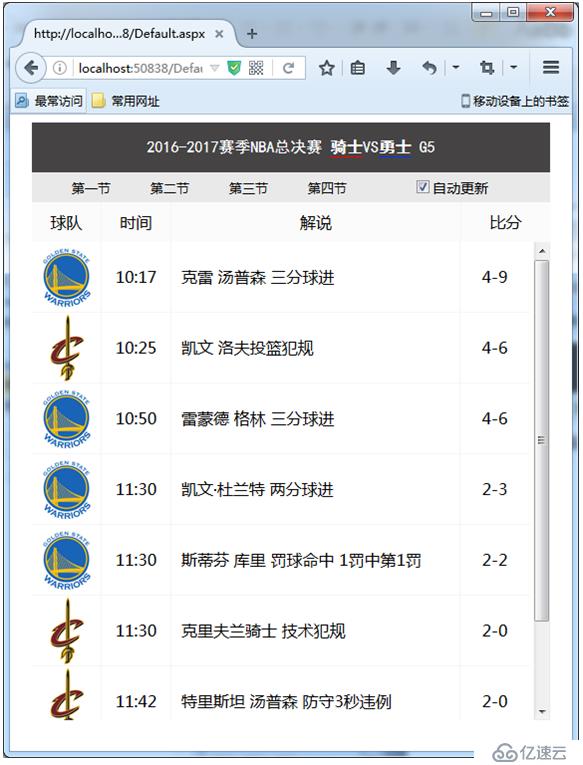
执行程序,页面加载时将提示友好信息,如图13.6所示,比赛开始后效果如图13.7所示,最后第一节比赛结束后效果如图13.8所示。
图13.6 直播前友好提示信息
图13.7 直播时的赛况信息
图13.8 结束时停止更新

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。