用户信息Modely已经有了,所以不需要编写这块,直接实现Contraller即可。
首页要修改用户个人信息必须是在登录状态下才能有权限,因此我们当客户登录成功之后,默认进入个人的管理中心。所以需要有个默认的Action.
/// <summary>
/// 默认的用户个人信息中心
/// </summary>
/// <returns></returns>
[UserAuthorize]
public ActionResult Default()
{
var _userInfo = userRpy.Find(LoginName);
ViewData["UserType"] = Common.Function.getUserTypeList(_userInfo.UserType);
ViewData["Flag"] = Common.Function.getUserFlagList(_userInfo.Flag);
return View(_userInfo);
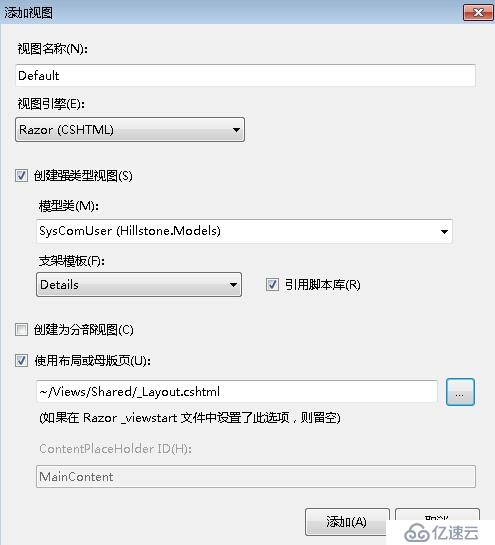
} 读取当期登录人的所有用户信息,返回到View页面显示。点击右键添加视图

调整View页面代码布局与内容:
@model Hillstone.Models.SysComUser
@{
ViewBag.Title = "个人信息";
}
<div class="user-nav float-left">@Html.Partial("PartialUserNav")</div>
<fieldset class="float-left">
<legend>个人信息</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.LoginName)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.LoginName)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.UserName)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.UserName)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.OrderNo)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.OrderNo)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.UserType)
</div>
<div class="display-field">
@ViewData["UserType"].ToString()
</div>
<div class="display-field">
@Html.DisplayNameFor(model => model.Flag)
</div>
<div class="display-label">
@ViewData["Flag"].ToString()
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.UnitId)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.UnitId)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.PosId)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.PosId)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.CreatedUserName)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.CreatedUserName)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.CreatedDate)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.CreatedDate)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id=Model.UserId }) |
@Html.ActionLink("Back to List", "Index")
</p>二、用户信息修改
#region 修改信息
/// <summary>
/// 修改用户信息默认页面
/// </summary>
/// <returns>URL</returns>
[UserAuthorize]
public ActionResult UserChangeInfo()
{
var _userInfo = userRpy.Find(LoginName);
ViewData["Flag"] = Common.Function.getUserFlagList(_userInfo.Flag);
return View(_userInfo);
}
/// <summary>
/// 提交修改用户数据
/// </summary>
/// <param name="userInfo">用户数据实体</param>
/// <returns>URL</returns>
[UserAuthorize]
[HttpPost]
public ActionResult UserChangeInfo(SysComUser userInfo)
{
ViewData["Flag"] = Common.Function.getUserFlagList(userInfo.Flag);
//对要做修改的用户,检查输入的密码是否正确
if (userRpy.Authentication(LoginName, userInfo.Password) == 0)
{
//读取数据库中该用户是否还存在
var _userInfo = userRpy.Find(userInfo.LoginName);
_userInfo.UserName = userInfo.UserName;
_userInfo.UserType = userInfo.UserType;
_userInfo.UnitId = userInfo.UnitId;
_userInfo.PosId = userInfo.PosId;
_userInfo.Flag = userInfo.Flag;
if (userRpy.Update(_userInfo))
{
ModelState.AddModelError("Message", "修改成功!");
return View();
}
else
{
ModelState.AddModelError("Message", "修改失败!");
return View();
}
}
else
{
ModelState.AddModelError("Password", "输入的密码错误!");
return View();
}
}
#endregion 修改用户信息时候首先确认登录身份[UserAuthorize],其次输入密码的是否正确Authentication
再从数据库读取当前登录名的数据Find,最后执行更新Update.
@model Hillstone.Models.SysComUser
@{
ViewBag.Title = "UserChangeInfo";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h3>UserChangeInfo</h3>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div class="user-nav float-left">@Html.Partial("PartialUserNav")</div>
<fieldset class="float_left">
<legend>SysComUser</legend>
@Html.HiddenFor(model => model.UserId)
<div class="editor-label">
@Html.LabelFor(model => model.LoginName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.LoginName)
@Html.ValidationMessageFor(model => model.LoginName)
@Html.DisplayDescriptionFor(model=>model.LoginName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
@Html.DisplayDescriptionFor(mode => mode.UserType)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Password)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.OrderNo)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.OrderNo)
@Html.ValidationMessageFor(model => model.OrderNo)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.UserType)
</div>
<div class="editor-field">
@Html.RadioButtonFor(model=>model.UserType,0) 企业内部
@Html.RadioButtonFor(model=>model.UserType,1) 企业外部
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Flag)
</div>
<div class="editor-field">
@Html.DropDownListFor(model=>model.Flag,(List<SelectListItem>)ViewData["Flag"])
@Html.ValidationMessageFor(model => model.Flag)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.UnitId)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.UnitId)
@Html.ValidationMessageFor(model => model.UnitId)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.PosId)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PosId)
@Html.ValidationMessageFor(model => model.PosId)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CreatedUserId)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CreatedUserId)
@Html.ValidationMessageFor(model => model.CreatedUserId)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CreatedUserName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CreatedUserName)
@Html.ValidationMessageFor(model => model.CreatedUserName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CreatedDate)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CreatedDate)
@Html.ValidationMessageFor(model => model.CreatedDate)
</div>
<p>
<input type="submit" value="Save" />@Html.ValidationMessage("Message")
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}radioButton和DropDownList的控件在编辑页面使用方法:
<div class="editor-field">
@Html.RadioButtonFor(model=>model.UserType,0) 企业内部
@Html.RadioButtonFor(model=>model.UserType,1) 企业外部
</div> <div class="editor-field">
@Html.DropDownListFor(model=>model.Flag,(List<SelectListItem>)ViewData["Flag"])
@Html.ValidationMessageFor(model => model.Flag)
</div>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。