iOS开发过程中会经常遇到scrollView与pageControl混合使用的情况。scrollView与pageControl的配合逻辑代码一般是写在以下代理函数中的:
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView即在scrollView滚动结束时pageControl才会更新代码,这样可以防止pageControl页码的逻辑混乱。但这同样会出现一个问题,那就是在用户快速滑动scrollView的时候,pageControl的页码无法更新,在用户看来就是scrollVIew在滑动,而页码无变化。其实解决的方法很简单,原理就是将pageControl的页码更新放到以下代理函数中即可:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView这个函数会在scrollView滑动过程中不断被调用,将pageControl的页码更新操作放在这个函数里执行即可获得页码实时更新的效果。代码如下:
//scrollView滑动结束时调用
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
if(_p_w_picpathScrollView.contentOffset.x >= (totalPage-1.5)*_p_w_picpathScrollView.width){
[_p_w_picpathScrollView setContentOffset:CGPointMake(_p_w_picpathScrollView.width, 0) animated:NO];
}else if(_p_w_picpathScrollView.contentOffset.x<0.5*_p_w_picpathScrollView.width){
[_p_w_picpathScrollView setContentOffset:CGPointMake((totalPage-2)*_p_w_picpathScrollView.width, 0) animated:NO];
}
NSInteger currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]);
_pageControl.currentPage = currentPage;
}
//scrollView滑动过程中多次调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
NSInteger currentPage;
if(_p_w_picpathScrollView.contentOffset.x >= (totalPage-1.5)*_p_w_picpathScrollView.width) {
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]) - (totalPage-2);
}else if(_p_w_picpathScrollView.contentOffset.x<0.5*_p_w_picpathScrollView.width){
// 设置当前页
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]) + (totalPage-2);
}else{
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x -_p_w_picpathScrollView.width) / [self getWidth]);
}
_pageControl.currentPage = currentPage;
}需要说明的几点:
1、这个scrollView是根据需求“banner需要能够循环滑动”而设置的,原理如下:
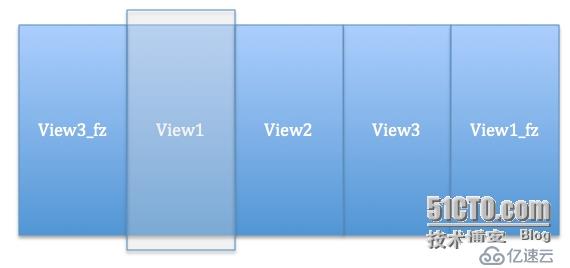
(1)有三个主要的数据view,分别为view1,view2,view3,这三个是真正要显示的数据view。为了实现“循环效果”,另外定义了两个辅助view(view1_fz和view3_fz),在scrollView中的排列顺序如下图所示:

(2)在右滑至View1_fz的位置时,通过setContentOffset将_p_w_picpathScrollView移到View1的位置,并关闭动画效果。在左滑至View3_fz的位置时,通过setContentOffset将_p_w_picpathScrollView移到View3的位置,并关闭动画效果。
这样就实现了循环的效果。
2、这里的totalPage指的是所有的view个数,包括辅助的view,即totalPage=5。
3、通过contentOffset的值计算当前页码currentPage。
4、这里的“翻页”是以view的一半宽度为标准的,即scrollView翻页超过了下一页的一半时currentPage显示为下一页。
5、为了实现pageControl的实时更新效果,在scrollViewDidScroll中对currentPage实时进行计算。
6、为了防止页码的错误,在scrollViewDidEndDecelerating函数中依然保留一次对currentPage的最终计算。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。