周一到周五,每天一篇,北京时间早上7点准时更新~
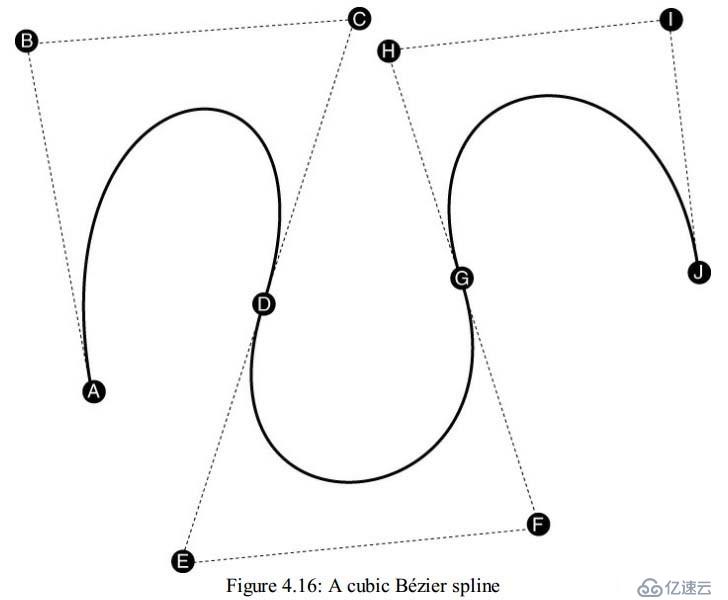
A spline is effectively a long curve made up of several smaller curves (such as Béziers) that locally define their shape. At least the control points representing the ends of the curves are shared between segments, and often one or more of the interior control points are either shared or linked in some way between adjacent segments. Any number of curves can be joined together in this way, allowing arbitrarily long paths to be formed. Take a look at the curve shown in Figure 4.16
一个spline是由很多条小的曲线组成(比如贝塞尔曲线),这些小段曲线组合起来定义了他们的形状。其中各个小段的端点是各个小段共享的。 这样的小段连起来,就可以长成任意模样,我们可以来看看图4.16
In Figure 4.16, the curve is defined by ten control points, A through J, which form three cubic Bézier curves. The first is defined by A, B, C, and D, the second shares D and further uses E, F, and G, and the third shares G and adds H, I, and J. This type of spline is known as a cubic Bézier spline because it is constructed from a sequence of cubic Bézier curves. This is also known as a cubic B-spline—a term that may be familiar to anyone who has read much about graphics in the past. To interpolate point P along the spline, we simply divide it into three regions, allowing t to range from 0.0 to 3.0. Between 0.0 and 1.0, we interpolate along the first curve, moving from A to D. Between 1.0 and 2.0, we interpolate along the second curve, moving from D to G. When t is between 2.0 and 3.0, we interpolate along the final curve between G and J. Thus, the integer part of t determines the curve segment along which we are interpolating and the fractional part of t is used to interpolate along that segment. Of course, we can scale t as we wish. For example, if we take a value between 0.0 and 1.0 and multiply it by the number of segments in the curve, we can continue to use our original range of values for t regardless of the number of control points in a curve. The following code will interpolate a vector along a cubic Bézier spline with ten control points (and thus three segments):
上图中的曲线由10个控制点定义,A到J,他们构成了三个三次方的贝塞尔曲线。这种样条曲线就叫做三次方贝塞尔样条曲线,因为他们是由一系列的三次方贝塞尔曲线构成。简称cubic B-Spline。 为了在这条曲线上进行插值,我们可以让t从0到3变化,0到1的时候,在第一条贝塞尔曲线上插值,1~2的时候再第二条贝塞尔曲线上插值,2~3的时候在第三条贝塞尔曲线上插值。每个小分段上,都可以看成 是在0~1上进行插值,下面展示了插值的代码:
vec4 cubic_bspline_10(vec4 CP[10], float t)
{
float f = t 3.0;
int i = int(floor(f));
float s = fract(t);
if (t <= 0.0)
return CP[0];
if (t >= 1.0)
return CP[9];
vec4 A = CP[i 3];
vec4 B = CP[i 3 + 1];
vec4 C = CP[i 3 + 2];
vec4 D = CP[i * 3 + 3];
return cubic_bezier(A, B, C, D, s);
}
If we use a spline to determine the position or orientation of an object, we will find that we must be very careful about our choice of control point locations to keep motion smooth and fluid. The rate of change in the value of our interpolated point P (i.e., its velocity) is the differential of the equation of the curve with respect to t. If this function is discontinuous, then P will suddenly change direction and our objects will appear to jump around. Furthermore, the rate of change of P ’s velocity (its acceleration) is the second-order derivative of the spline equation with respect to t. If the acceleration is not smooth, then P will appear to suddenly speed up or slow down.
当我们使用spline去驱动物体的位置和朝向的时候,我们必须非常小心的选择控制点的位置来让这些运动变得平滑,这里在p点的变化率是曲线对t求偏导数。 如果这个函数不是连续的,那么我们的物体的运动则会不连续。另一方面在p点加速度是spline对t求二阶偏导数,如果加速度的变化不是连续的,那么你的物体则会一会快一会慢。 让你蛋疼菊紧,怀疑人生,从此不再相信爱情。对于这种同学,我们推荐你去搅基,但我们是不搅基滴!笔直的男子汉,无法掰弯。
A function that has a continuous first derivative is known as C1 continuous; similarly, a curve that has a continuous second derivative is known as C2 continuous. Bézier curve segments are both C1 and C2 continuous, but to ensure that we maintain continuity over the welds of a spline, we need to ensure that each segment starts off where the previous ended in terms of position, direction of movement, and rate of change. A rate of travel in a particular direction is simply a velocity. Thus, rather than assigning arbitrary control points to our spline, we can assign a velocity at each weld. If the same velocity of the curve at each weld is used in the computation of the curve segments on either side of that weld, then we will have a spline function that is both C1 and C2 continuous. This should make sense if you take another look at Figure 4.16—there are no kinks and the curve is nice and smooth through the welds (points D and G). Now look at the control points on either side of the welds. For example, take points C and E, which surround D. C and E form a straight line and D lies right in the middle of it. In fact, we can call the line segment from D to E the velocity at D, or . Given the position of point D (the weld) and the velocity of the curve at D, then C and E can be calculated as
一个函数有一节连续偏导数,我们叫它C1连续,类似的,一个曲线由二阶连续偏导数,我们管它叫C2连续。贝塞尔曲线同时拥有C1和C2,为了保证spline曲线的连接处也是连续的, 我们需要让后面的贝塞尔曲线的起始位置的状态继承前一段贝塞尔曲线的终点的状态(位置和朝向以及那些变化率),这样他们连起来就是连续的。如果在两个连接点两边的变化的速率都一样, 那么我们认为这样的spline就是C1和C2两个属性都具备的。同志们不妨再看一眼图4.16,连接处是多么的光滑,一点也不拧巴。 现在我们看看两边的控制点比如C和E,他们就是在D点两边的,C和E在穿过D点的直线上。实际上,我们称D到E为D点的速度,有了D点的位置和D点的速度速度,C和E就可以被求出来了
Likewise, if represents the velocity at A, B can be calculated as(同样,A和B可以被这么求出来)
Thus, you should be able to see that given the positions and velocities at the welds of a cubic B-spline, we can dispense with all of the other control points and compute them on the fly as we evaluate each of the control points. A cubic B-spline represented this way (as a set of weld positions and velocities) is known as a cubic Hermite spline, or sometimes simply a cspline. The cspline is an extremely useful tool for producing smooth and natural animations
这样一来,你就可以通过B-spline上给定某个连接点处的位置和速度去实时的求得这些控制点,并进而进行相关插值。这样表达B-Spline的方式被叫做cubic hermite spline,或者简称cspline.cspline在 制作平滑自然的动画的时候是非常有用的工具。
本日的翻译就到这里,明天见,拜拜~~
第一时间获取最新桥段,请关注东汉书院以及图形之心公众号
东汉书院,等你来玩哦
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。