这篇文章将为大家详细讲解有关TypeScript的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
什么是TypeScript?
● typescript是一组JavaScript的超集,它可以编译成纯JavaScript。
● TypeScript是由微软开发和维护的。
● TypeScript为JavaScript代码提供静态类型检查。
● TypeScript在编译时提供了用户友好的错误。
入门:
我们可以在TypeScript中使用新的JavaScript特性和未来的建议。
让我们使用节点包管理器(npm)安装typescript编译器。
运行以下命令在计算机中安装typescript编译器。
npm i -g typescript
如果您正在使用mac,那么您需要在命令之前添加sudo
运行以下命令在您的机器中创建一个新目录。
mkdir learn-typescript cd learn-typescript
现在,在您最喜欢的代码编辑器中打开learn-typescript文件夹,并创建一个名为dummy.ts的新文件。
.ts是一个typescript扩展。
编写我们的第一个TypeScript代码
让我们在虚拟代码中编写第一个typescript代码。ts文件。
dummy.ts
let dummy: string = "Hello Boss";
在上面的代码中,我们添加了一个类型注释字符串,因此只有当我们试图传递数字或数组等字符串以外的字符串时,虚拟变量才允许传递字符串。
编译我们的TypeScript代码
让我们通过运行下面的命令来编译TypeScript代码。
tsc dummy.ts #tsc : typescript compiler
现在,您可以看到一个名为dummy.js的新文件是由typescript编译器生成的,其中包含我们的纯JavaScript代码。
让我们通过将错误的值传递给虚拟变量来生成第一个错误。
dummy.ts
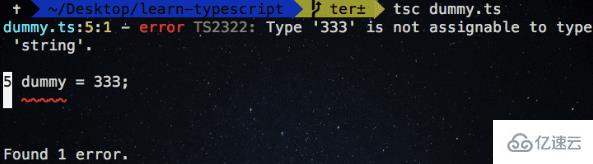
let dummy: string = "Hello Boss"; dummy = 333

您是否看到typescript编译器生成一个不能赋值给string的错误“333”?
输入注释
类型注释意味着我们将契约传递给变量、函数或对象,只有当我们试图传递错误的类型时,才会接受特定的类型。
TypeScript为我们提供了不同的类型,其中大部分来自JavaScript类型。
字符串类型
字符串由单引号(")或双引号("")声明。通过使用字符串类型,我们在typescript中引用字符串数据类型。
例子:
let welcome:string = "welcome to reactgo.com" // we can also use template strings in TypeScript let name: string = `Gowtham`;
数字类型
在TypeScript中我们有浮点数就像在JavaScript中一样,这些浮点数在TypeScript中得到类型号。
let a: number = 1 ;
布尔类型
布尔数据类型只有两个值,它们在typescript中要么为真要么为假,我们使用布尔类型接受布尔值。
let isActive: boolean = true;
数组
在TypeScript中,它们是接受数组类型的两种方式。
第一种方法是元素类型后面跟着array[]。
// fruits variable can only accept an array of string types. let fruits:string[] = ['apples','apricots','avocados'];
在上面的代码中,我们添加了一个带数组的字符串类型[],因此fruits变量只能接受带字符串的数组。
第二种方式使用通用数组类型 Array<elementtype>
let fruits:Array<string> = ['apples','apricots','avocados']; // numbers variable can only accept array of numbers let numbers:Array<number> = [1,2,3,4,5,6,7,8];
元组
在TypeScript中,我们有元组,这意味着我们只能为数组提供固定数量的元素类型。
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now
我们声明了一个包含三种类型的元组:string、number和string,这样我们就有了一个包含三种类型的数组的固定长度。
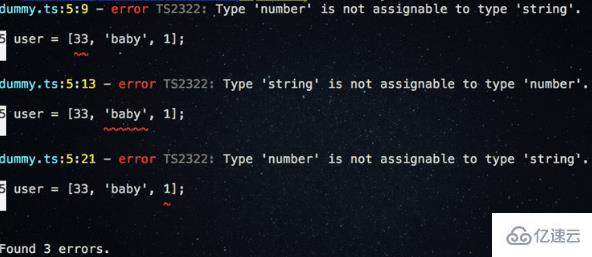
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now //re intializing with wrong values user = [33,'baby',1]; // Error
输出:

any类型
有时我们不确定在这种情况下我们可以获得哪些类型的数据TypeScript为我们提供了一种any类型。
let isActive:any = false; // boolean isActive = "Do your work"; // string
数组中的any 类型用法。
let user:any[] = ['1233','king',39,true]
在上面我们使用了any类型,因为我们不确定我们可以获得什么类型的数据到user数组。
function类型
让我们看看如何向函数添加类型。
// function with two parameters are number type
function add(a:number,b:number):number{
return a+b;
}这里,我们向函数参数和返回类型号添加了types。
我们可以选择将返回类型留给函数,因为typescript可以通过查看函数的return语句自动确定返回类型。
让我们创建一个完全类型化的函数,因为在上面的代码中,我们刚刚创建了一个带有类型的函数。
let add:(a:number,b:number)=>number;
add = function(a:number,b:number):number{
return a+b;
}
add(1,2) //correct在上面的代码中,我们确切地指定了add函数的类型。
函数中的可选参数和默认参数
在typescript中,如果没有传递参数typescript会给我们一个错误,则严格要求每个参数都会给我们一个错误。
要使函数参数可选,我们需要添加?在参数的末尾。
可选参数示例
在上面的代码中,我们精确地指定了add函数的类型。
function welcome(name: string, age?: number): string {
if (name && age) {
return `Welcome ${name} and ${age}`
} else {
return `Welcome ${name}`
}
}
welcome('gowtham') // ok
welcome('gowtham',22) // ok
welcome('gowtham',22,'lol') // error Expected 1-2 arguments, but got 3在上面的代码中,我们添加了?在age参数的末尾,使其成为可选的。
默认参数的例子
function getLength(arr: number[], length = arr.length) {
return length
}
getLength([1,2,3,4,5])void类型
void表示没有返回任何类型,例如,不返回任何类型值的函数。
function alertHello():void{
alert('Hello')
}alertHello 函数不返回任何值。
never类型
never是函数的返回类型,箭头函数总是抛出异常。
一个永远达不到端点的函数
// throw an exception
function error(err:string):never{
throw new Error(err);
}
// while loop never stops
function infinteLoop():never{
while(true){
}
}接口
接口有助于我们设计特定的数据形状。
现在让我们创建一个接口。
interface User {
name: string
active: boolean
}
let user: User = {
name: "gowtham",
active: true
}在上面的代码中,我们创建了一个具有两个属性的界面用户,其中name属性类型为string, active属性类型为boolean。
现在用户对象应该总是满足接口的形状。
我们还可以使用extends关键字来扩展接口。
interface User {
name: string
active: boolean
}
// extending the User interface
interface AdminUser extends User {
id: string
}
let user: User = {
name: "gowtham",
active: true
}
// admin object should have properties
//present in User interface + AdminUser interface
let admin: AdminUser = {
name: "john",
active: true,
id: "3232hejdjdjf"
}在这里,我们通过扩展用户界面创建了一个AdminUser界面,因此现在admin对象形状应该是用户界面和AdminUser界面的组合
枚举
枚举是使用enum关键字创建的一组命名常量。在TypeScript中,我们有字符串枚举和数字枚举。
数字枚举
enum Day {
Monday,
Tuesday,
Wednesday
};
console.log(Day.Monday) // 0
console.log(Day.Tuesday) //1
console.log(Day.Wednesday) //2我们已经创建了一个数值枚举日,默认情况下,第一个枚举数应该用值0初始化,然后自动将下一个枚举数增加1,比如Monday:0,Tuesday:1,Wednesday:2。
字符串枚举
enum Colors{
Red = "#FF0000",
Green= "#008000",
Blue = "#0000FF"
}在字符串枚举中,我们需要初始化一个常量值,就像上面的代码一样,我们创建了一个Colors带有三个枚举器的枚举。
关于TypeScript的示例分析就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。