JavaScript中原型链指的是什么?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
JavaScript中的原型链指的是原型对象链接到另一个原型对象并且依此类推,它的作用就是当请求对象不包含属性时,js就会一直向下查看原型链直到找到所要请求的属性或者到链的末尾
JavaScript是一种基于原型的语言,也就是说JavaScript中的对象属性和方法可以通过克隆或者扩展实现通用对象共享。这就称为原型继承。

JavaScript中的每一个东西几乎都可以看作是一个对象,对象包含可以使用的obj.propName 或者是访问的命名属性obj['propName'],每个对象都有一个名为prototype的内部属性,它链接到另一个对象。原型对象也有自己的原型对象依此类推,这就被称为原型链。如果你遵循一个对象的原型链,最终会到达Object 原型所在的核心原型,标志着null链的末端。
原型链的作用是当请求对象不包含的属性时,JavaScript就会向下查看原型链,直到它找到所请求的属性,或者直到它到达链的末尾。这种行为允许我们创建“类”并实现继承。
例
function Animal() {}
var animal = new Animal();Animal通过两种方式向类添加属性。一种是通过将它们设置为实例属性,还有一种是将它们添加到Animal原型中
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak();输出结果:My name is Monty
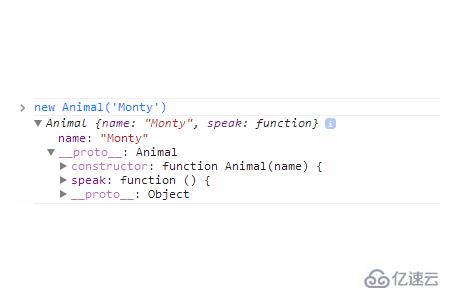
Animal当我们在控制台中检查它时,对象的结构变得清晰。我们可以看到name属性属于对象本身,同时speak也是Animal原型的一部分。

扩展Animal类来创建一个Cat类
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak();输出结果:My name is Monty

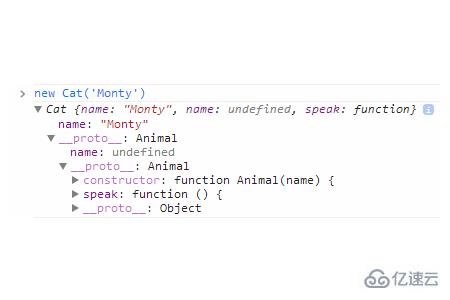
从上图中我们可以看出Cat对象具有自己的name实例属性,同时它也继承Animal的name实例属性以及speak原型属性。这就是原型链的作用,当我们请求cat.name时,JavaScript会找到name实例属性并且不会使用到原型链。但是当我们请求cat.speak时,JavaScript必须沿着原型链向下移动,直到找到speak继承自的属性Animal
感谢各位的阅读!看完上述内容,你们对JavaScript中原型链指的是什么大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。